こんにちは! デザイナーのすーちゃんです。
変温動物ぎみなので冬は常時手が冷たく、コンビニのお釣りを受け取るのにとても気を遣います。あの、ちょっと上から落としていただいて構いませんので……。
さて、わたしは普段Dreamweaverでコーディングをしているのですが、ちょっとした修正などには「Sublime Text 3」を使っています。ただ、たまにしか使わないので、Dreamweaver感覚で使おうとすると凄まじいストレスが……!
そこで今回はしっかり腰を据えて、Sublime Text 3をDreamweaver感覚で使えるようにプラグインでカスタマイズしてみましたので、その方法をご紹介したいと思います!
わたしがSublime Text 3を使う4つの理由
まず、なぜDreamweaverという高機能なソフトがあるのにSublime Text 3を使うのかご説明したいと思います。
1. カスタマイズの自由度が高い!
カスタマイズの自由度が高いので、ユーザに優しくて好感度が上がりますね。
※2/18 13:00、有償のライセンスが必要なため、記事内の無償という記載を削除いたしました。ご指摘いただき、ありがとうございます。
2. 軽い!
Dreamweaverの場合、キャッシュやファイル数の多さの影響を受けやすいので、たまにカーソルがカラフルなぐるぐるになったり(Macの場合)、予期せぬエラーでクラッシュしたりします……!
ついでに、ファイル数が多いプロジェクトを読み込んでいると起動に時間がかかったりもします。
その点Sublime Text 3は、起動も反映も速く、時間のロスが少なくて済みます!
3. 画面がシンプルで見やすい!
初期設定だと、背景が黒い画面が立ち上がるだけなのでとってもシンプルです。戸惑うくらいシンプル。
ただずっとDreamweaverを使っている人にとっては、不親切に感じるかもしれません(実際にわたしがそうでした)。でも、これは少しの設定でとっても使いやすくなるので心配ないですね!
4. 自分好みにカスタマイズできる!
基本的にまっさらなSublime Text 3にプラグインを入れることで便利にしていくのですが、このプラグインの種類が豊富なので、好みに合わせてカスタマイズができます!
裏を返すと、プラグインの設定しなければいけないことが苦手意識につながっていたのですが、今回じっくりと向き合うことで解消できました。
「Dreamweaverだと機能が多いんだよね……」という方にはぴったりだと思います!
では次に、実際にどのような手順でインストールしカスタマイズしていくかをご紹介します。
必要なソフトをインストールする
Sublime Text 3をインストール
まずはSublime Text 3をインストールしましょう。
下記リンクから、自分のOSのファイルをダウンロードします。
Macユーザーは、Sublime Text 3のアイコンをアプリケーションにポイッと放ったらインストールおしまいです! 楽ちん!
Package Controlをインストール
次に便利にカスタマイズするための準備をしていきます。
プラグインをさくっと簡単にインストールできるように、Package Controlをインストールしましょう!
上記のリンクを開いたら「SUBLIME TEXT 3」のタブ内をすべてコピーし、メニューの「View > Show Console」で表示されたコンソール内にペーストしてEnterを押します。
あとはインストール完了を待つだけです!
メニューを日本語化
ここまでの手順を踏んできた方はお気づきだと思いますが、すべての表記が英語なんですよね。
「メニューが英語だなんて絶望的」という方は、少し手間ではありますが、メニューを日本語化してしまいましょう!
「japanize」をインストール
さっそくPackage Controlの出番です!
ショートカット「command+shift+P」で、Package Controlを起動し、「Package Control:Install Package」を選択します。
続けて「japanize」と入力し、このプラグインを選択してインストールしましょう。
これだけではインストールが完了しないので、表示された概要ファイル(README.md)の手順にしたがって、日本語化を進めましょう。
ちなみに概要ファイルに記載されているSublime Text 3までのパスはWindowsのものみたいです。Macをお使いの方は、「Username > Library > Application Support > Sublime Text 3」がSublime Text 3までのパスになります。
続いては、いよいよお待ちかねのカスタマイズです!
便利にカスタマイズできるおすすめプラグイン12選
実際にわたしが入れたプラグインをいくつかピックアップして簡単にご紹介します。
1. 画像やリンクのパスを補完してくれる「AutoFileName」
「imgタグを入れたのに、ファイル選択のダイアログが開かない……」という経験はありませんか?(わたしはあります!)
Dreamweaverを使っているとパスの補完に慣れてしまって、この機能がないエディタだとストレスになってしまいました。Sublime Text 3ではさすがにダイアログは表示されませんが、このプラグインはパスを補完してくれるので、作業効率がずいぶん良くなると思います!

特に画像ファイルのパスの時に大活躍するかと思います。
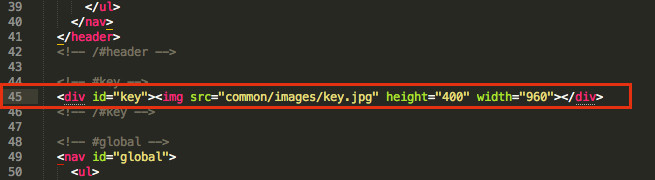
imgタグを途中まで入力してsrc属性を入力候補から選択すると、続いてパスの入力候補が表示されるので、促されるまま画像ファイルまで選択します。
width属性とheight属性も自動入力してくれるので、至れり尽くせりでした!
2. タグを自動補完してくれる「SublimeCodeIntel」
Sublime Text 3にも自動補完の機能は備わっていますが、「もっと補完してくれなきゃスラスラ書けない!」という方は、このプラグインでもっと便利にできます!
ちなみに、わたしは欲張って4つのプラグインを入れてしまいました。
- HTML5
- CSS Snippets
- jQuery
- WordPress
3. 閉じタグを自動補完してくれる「Tag」
Dreamweaverだと勝手に閉じタグを補完してくれるのでついつい忘れがちですが、他のエディタを使ったときにハッと思い出しますよね。「あ、閉じてくれないんだ……」って。
このプラグインを使えば、「</」まで入力すると自動で閉じてくれるので、そんな寂しい気持ちを味わわずに済みますね!
4. サイドバーのメニューを拡張する「SideBar Enhancements」
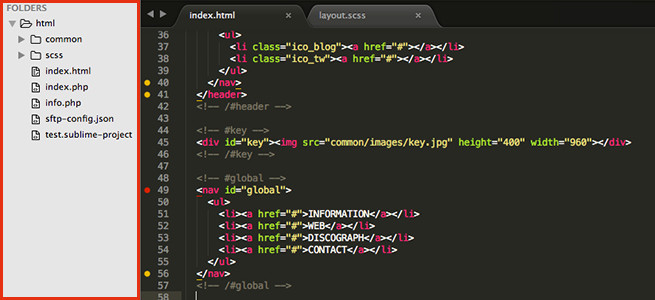
サイドバーにプロジェクトが表示されるだけでも十分なのですが、さらに右クリックで表示されるメニューを拡張できるプラグインを入れました。
そもそもサイドバーが表示されていない……
そもそも「サイドバーが表示されていないよ!」という方もいると思います。その場合はプロジェクトを追加すると表示されます。サイドバーにプロジェクトを追加するのはとっても簡単です!

メニューから「プロジェクト > プロジェクトを開く」で、画面左側にサイドバーが登場! これでプロジェクトを管理できます。
ちなみに、プロジェクトとして表示したいディレクトリを、フォルダごとSublime Text 3にドラッグ&ドロップしても追加されますよ!
5. ファイルをブラウザでプレビューできる「View In Browser」
ブラウザで見え方を確認するためにFinderからいちいちファイルを開くのって、最初は良くてもだんだん面倒になってきますよね。
「F12でプレビューしたい!」という方は、Dreamweaverみたいにショートカットキーでブラウザプレビューができるようにしましょう!
わたしは「command+Enter」でプレビューできるように、ショートカットキーを変更しました。ちなみに、独自のショートカットキーは、「基本設定 > キーバインド -ユーザ」に追加できます。
6. ソースをきれいに整えられる「HTML-CSS-JS Prettify」
「コードを書くのに必死で、気づいたらインデントや改行が揃っていない……でも時間がないの」というのは、きっとみんな共通の悩みだと思います。心中お察しいたします。
このプラグインは、一発でソースをきれいに整えてくれます。デフォルトのショートカットキーは「command+shif+H」。マウスの右クリックメニューからも調整できます。

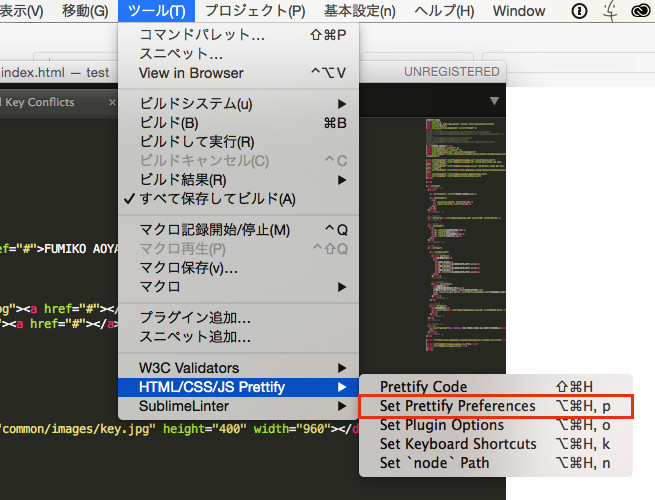
「ツール > HTML/CSS/JS Prettify > Set Prettify Preferences」から自分好みの設定に変更も可能です。
7. リアルタイムにエラーをチェックしてくれる「Sublime Linter」
なんとリアルタイムでエラーをチェックしてくれます! 「あれ、なんで動かないんだろう?」を減らせそうですね!
ただ、これだけだとチェックができないので、言語ごとのプラグインを入れる必要があります。
- Sublime Linter-csslint … CSSのエラーチェック
- Sublime Linter-html-tidy … HTMLのエラーチェック
- Sublime Linter-jshint … JSのエラーチェック
- Sublime Linter-php … PHPのエラーチェック
8. 検証ができる「W3CValidators」
言わずと知れた検証ツールですが、なんとSublime Text 3内で検証できてしまいます!
「ツール > W3CValidators」から、検証したいバージョンを選択しましょう。
9. IDやクラス名に関連するCSSに飛べる「Goto-CSS-Declaration」
「この部分のCSSってどこに書いたっけ?」という状況はありがちなのですが、記述を探している時間って地味に時間が取られてしまいますよね……。
でもこのプラグインを使うと、HTML上のIDやクラス名から、関連するCSSに一気にジャンプできてしまいます! すてき!
ただ、関連するCSSファイルも一緒に開いていることが前提条件なので、そこだけは注意しないと「なんでジャンプしないんだろう?」に時間を取られてしまいます。
10. Emmetが使えるようになる「Emmet」
Dreamweaver CCからはEmmetが標準搭載されているので、「ぜひともSublime Text 3でもEmmetを使いたい!」と思いこのプラグインを入れました。
わたしはショートカットキーもDreamweaverと合わせたかったので、「command+E」に変更しました。
11. FTPが使えるようになる「SFTP」
「いちいちFTPソフトを立ち上げるのが面倒」という方に朗報です。このプラグインでSublime Text 3からサーバーにアップロードできるようになります!
config.jsonファイルでサーバーを設定する
アップロードするためにはJSONファイルでサーバーの設定をする必要があるのですが、この設定もそんなに難しくありません。

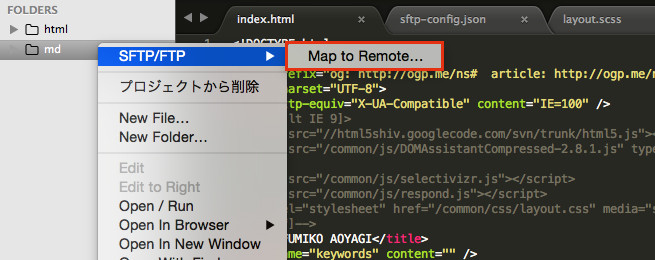
サイドバーでアップロードしたいディレクトリやファイルを右クリックし、「SFTP/FTP > Map to Remote」をクリックします。するとそのディレクトリもしくはファイルと同じ階層に「sftp-config.json」という設定ファイルが作られます。

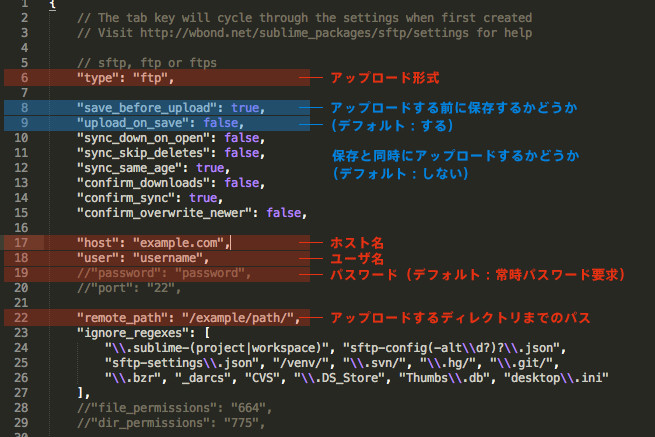
アップロード形式、ホスト名、ユーザ名、パスワード、アップロードするディレクトリを設定し保存します。パスワードのコメントアウトを外すと、アップロードのたびにパスワードを要求されなくなるので、わたしは外してしまいました。
その他にも「アップロードする前に保存するかどうか」や「保存と同時にアップロードするかどうか」も設定できるので、必要に応じて変更してください。
実際にアップロード!
フォルダもしくはファイルを右クリックして、「SFTP/FTP > Upload File(Folder)」をクリックします。画面下部に「sccess」のメッセージが表示されたら、アップロード完了です!
12. ショートカットを一覧で確認できる「FindKeyConflicts」
たまに「プラグインを入れたけど動かない……」というときがありますが、そのだいたいの原因は、ショートカットキーがバッティングしていることが多いです。でも全部のショートカットキーは覚えていられませんよね……。
そんなときに、このプラグインがおすすめです!

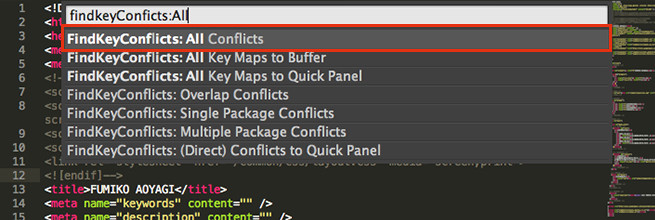
コマンドパレットから「findkeyConficts:All Conflicts」を選択すると、ショートカットキー別にすべてを一覧表示してくれます。
ここを見ながらバッティングしているショートカットキーを個別に設定し直せば良いわけですね! 便利!
さいごに
いかがでしたでしょうか?
「Dreamweaverだと機能多すぎ!」という方はこちらのが使いやすいと思いますが、「Dreamweaverのライブビューが便利!」という方にはまだ使いづらく感じるかもしれません。
個人的にDreamweaverで一番重宝しているのが、PHPファイルをブラウザプレビューできる機能なので、やっぱりDreamweaverが使いやすいという場面もあります。用途によって使いわけるのが一番ですね!
わたしのように「Sublime Textもっと便利にならないの〜!?」と、歯がゆい思いをしている方のお力になれたらと嬉しいなと思っています!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。