こんにちは。ディレクターのエリカです。
やっとのことでリリースしたメディアサイト。
早速投稿した記事をFacebookでシェアしようとしたら、シェアされる画像や内容がなんかちょっと違うなんてことありませんか?
そんなときは、連日のリリース作業で疲れ果てて泥のように眠るエンジニアを叩き起こす前に、まずはどういう状況か把握しましょう。
はじめに
まず、Facebookでシェアされる内容については、サイトのOGP(Open Graph Protocol)というものでコントロールされています。
例えば、あるサイトのURLをFacebookでシェアしようとしたとき、Facebook側はそのページの情報を持っていなければ直接そのページにアクセスし、情報を取得・解析したうえで、そのデータをFacebook側が保持します。(スクレイピングといいます)
そして、すでにFacebook側が保持しているデータがあれば、そのデータを利用しようとします。そうした情報を元に、シェアしようとする際に表示される画像や、タイトルなどが決定されていると思われます。
そうなると、記事公開後に画像やタイトルが変わったが、シェアのタイミングによっては変更前のぺージの内容がシェアされているように見えたりする場合があります。
これは、Facebook側が保持しているページの内容がリアルタイムではなく、あるタイミングのものであることからです。では、どういう状況で保持されているのでしょうか?
Facebookデバッガーを使えば、その内容を確認することができます。
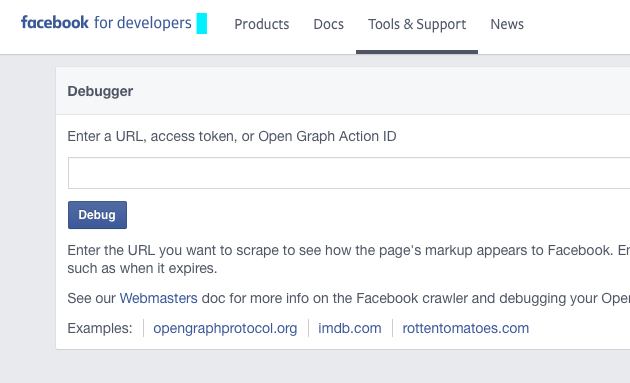
Facebookデバッガーとは?
Facebookが扱うさまざまなデータの状況を確認することができます。例えば、指定したURLのページでは、Facebook用にどのようなOGPが設定されているか確認することなどができます。
「Enter a URL, access token, or Open Graph Action ID」とあるので、OGP設定が気になるページのURLを入力します。
このとき、そのURLが大事な要素になります。まずは、見ているページおよびシェアしたいURLに間違いがないか、しっかりと認識しましょう。
http://、 https://、サブドメイン、www.example.com、 example.com、URLの書き換えなどを行っているのであれば、末尾のスラッシュに注意してください。
- 例)
- example.com/app
example.com/app/
一般的には、実際にシェアしたいページにアクセスし、そのアドレスバーに表示されているURLをコピーしてくると確実かと思われます。
結果
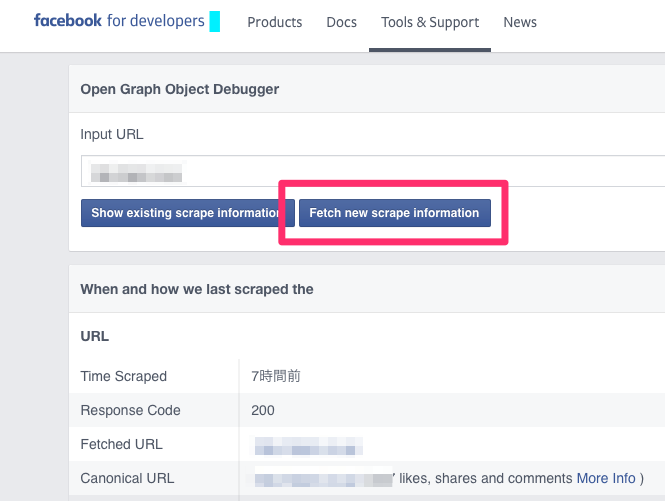
さて、Facebookデバッガーにて調べたいURLを間違いなく入力し、Debug ボタンを押すと、そのページの情報をFacebookがどのように保持しているかが表示されます。
見るべきはだいたい下記のあたりです。
When and how we last scraped the URL
・Time Scraped … いつスクレイピングしたか?(シェア時に表示される情報が古いなどの場合はここに注目)
・Response Code … そのURLへのリクエストのレスポンス(シェア時に表示される情報が全然違うなどの場合はここに注目)
・Fetched URL … スクレイピングしようとしたURL(シェア時に表示される情報が全然違うなどの場合はここに注目)
・Canonical URL … 最終的にスクレイピングしたURL(シェア時に表示される情報が全然違うなどの場合はここに注目)
Based on the raw tags, we constructed the following Open Graph properties
・og:url … シェアされるURL
・og:title … シェアされるタイトル
・og:image … シェアされるイメージ
When shared, this is what will be included
・シェアされる際のプレビュー
URLs
・Scraped URL(Facebookがスクレイピングした結果得られた内容)
見るべき箇所
まず、「Fetched URL」と「Canonical URL」に表示されているURLが異なっている場合は、エンジニアを起こしたほうがいいかもしれません。
そうでなければ、「og:url」、「og:title」、「og:image」が認識しているページに間違いがないか確認します。
正しく設定されていなければ、警告とその理由が表示されますので、内容がわからなければやはりエンジニアを起こしたほうがいいかもしれません。

ただ、情報が古いというだけなのであれば、上記の「Fetch new scrape information」をクリックしましょう。最新のページの情報をスクレイピングし直してくれます。稀に更新されない場合があるので、その場合は、上記の「Time Scraped」が書き変わるまで何度かリクエストするといいかもしれません。
また、URLsのScraped URLでは、Facebookがたどり着いたページの内容を見ることができるので、ページタイトルや見出しなどが意図したページのものであるかなどを確認することも有用です。
ここまでやって解決の糸口が見えなければ、やはりエンジニアにお願いした方がいいかもしれません。結果のキャプチャと一緒に相談すると話が早いかもしれませんね。
まとめ
- おさらい
-
- 実際に見ているページとFacebookが見ているページが同じものであること、そしてそのページにOGPが正しく設定されていることを、確認しましょう
- 情報が古い場合はスクレイピングのリクエストをしましょう
解決が難しい場合でも、エンジニアにお願いする前に、今がどういう状況をしっかり把握しておくと迅速に問題解決ができることと思います。
せっかくシェアしてもらえる内容ですから、きっちりコントロールできるといいですよね。
それでは、また。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。