どうもです、はやちです٩( ᐛ )و
秋に近づいて涼しくなってきましたね、皆様夏はいかがお過ごしでしたか?
はやちは夏のコミケに思わず三日間連続で参加してしまい、腕がこんがり焼けてしまいました( ˇωˇ )<健康的
そんなことはどうでもいいですね٩( ᐛ )و
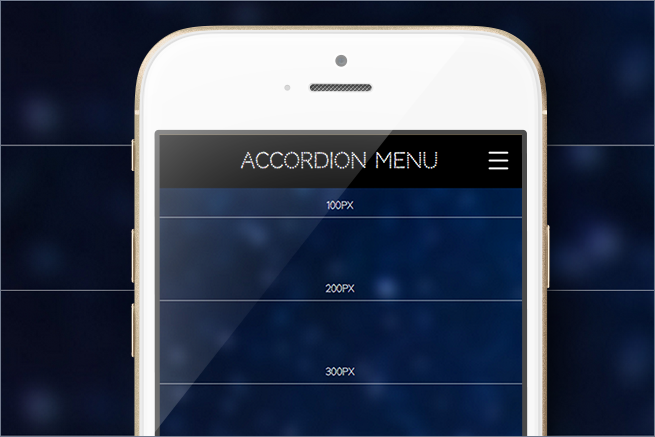
今回はアコーディオンメニューを、もうちょいスマホに特化させた作りにしてみました! ご紹介します!
アコーディオンメニューの準備をしよう
まず、HTMLとSCSSの準備をします。
HTML
headerとアコーディオンさせるナビゲーションは別々に置きます( ˇωˇ )
<header id="js-accordion" class="header">
<div class="header__heading">
<h1 class="logo">accordion menu</h1>
<span class="menu-button">
<i></i>
</span>
</div>
<nav class="nav-content">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Company</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>SCSS
全体のスタイルはこちらです。
全体のレイアウト
今回アコーディオンの動きは、CSSのtransitionで対応します。
メニュー部分は、あらかじめ高さ分のポジションを設定します( ˇωˇ )
//headerのレイアウト
.header {
width: 100%;
z-index: 3;
h1{
font-family: 'Codystar', cursive;
text-align: center;
font-size:25rem
padding: 20px 40px 20px 0px;
color: #fff;
}
.header__heading{
background:#000;
position: absolute;
width: 100%;
z-index: 3;
}
}
//アコーディオンメニューの中身
.nav-content{
position: absolute;
width: 100%;
top: -735px;
z-index: 2;
ul li{
font-family: 'Codystar', cursive;
font-size:22rem;
a{
text-align: center;
display: block;
padding: 20px 0px;
color: #fff;
}
}
transition: 1.5s top;
}
//アコーディオンメニューの背景
#js-cover{
background:#000;
width: 100%;
height: 100%;
display: block;
position: absolute;
top: 0px;
opacity: 0;
z-index: 1;
}アニメーションの動き
jsで.is-openがつくと動き出す用に設定します。
top:0pxだとヘッダー部分などに被ってしまうので、ヘッダーの高さ分topをつけてあげましょう( ˇωˇ )
//アコーディオンメニューの動き
.is-open{
.nav-content{
top: 65px;
}
}ハンバーガーメニューの作り方
お次にハンバーガーアイコンを設定します。
ハンバーガーアイコンは、menu-buttonの中のiが真ん中の棒、iの擬似要素beforeで上の棒、iの擬似要素afterで下に棒を設定。
それぞれの位置をtranslateYで調整します( ˇωˇ )
ポジションでやってしまうとpositionの中心が取れず、ガタついた動きになってしまうのでお気をつけくださいませ( ˇωˇ )
beforeの上の棒とafterの下の棒には、あらかじめ傾きをrotate(0deg)にしてあげます。
真ん中の棒は背景色で見えないようにするため、transition: background 0.5sを指定してあげましょう( ˇωˇ )
//ハンバーガーアイコン
.menu-button{
width: 30px;
height: 30px;
display: block;
position: absolute;
right: 14px;
top: 15px;
i{
display: block;
width: 20px;
height: 2px;
border-radius: 3px;
background: #fff;
transition: background 0.5s;
position: relative;
left: 5px;
top: 14px;
&:before,
&:after{
content: "";
display: block;
width: 20px;
height: 2px;
border-radius: 3px;
background: #fff;
position: absolute;
transform: rotate(0deg);
transition: all 0.3s !important;
}
&:before{
transform:translateY(8px);
}
&:after{
transform:translateY(-8px);
}
}
}アニメーションの動き
jsで.is-openがつくと動き出す用に設定します。
iはheader色で見えなくさせて、beforeとafterはtranslateY(0px)でiと同じ位置に寄せ、rotateで45ずつ傾けます( ˇωˇ )
//ハンバーガーアイコンのアニメーション
.is-open{
.menu-button{
i{
background: #000;
&:after{
transform:translateY(0px) rotate(-45deg);
}
&:before{
transform:translateY(0px) rotate(45deg);
}
}
}
}LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。