こんにちは、エンジニアのひろゆきです。
さて、SP、PCの表示切り替えにはいろいろな実装方法がありますが、スマホで見ているときによくある「PC表示」ボタンを実装するのに、「Multi Device Switcher」というプラグインが使いやすかったので、今回はそれをご紹介します。
特徴
Multi Device Switcherには以下のような特徴があります。
- スマホ、PC、ガラケーなど表示の切り替えが簡単!
- スマホページなどで良く見かける「PCで表示」ボタンの実装が楽!
- 余計な機能がついておらず開発にも向いてる!(と思う)
このように、ユーザーエージェントによる表示切り替えをご検討の方にオススメです。
使い方
まず、プラグインファイルをダウンロードし、pluginフォルダに入れます
ダウンロード:Multi Device Switcher
https://wordpress.org/plugins/multi-device-switcher/
Multi Device Switcherでスマホ、PCの表示を切り替える
それでは例として、スマホでアクセスした場合に、Twenty Thirteenが表示されるように設定してみましょう。
1. プラグインの管理画面を開く
左メニューの「プラグイン」→「multi-device-switcher」→「設定」から管理画面を開きます。
2. 切り替えたいテンプレートを選択する

スマホ用テーマをTwenty Thirteenに設定、設定を保存します。これで、スマホからアクセスした場合にTwenty Thirteenで表示されるようになります。
Multi Device Switcherで「PCで表示」を実装する
次にスマホページでよく見かける「PCで表示」を実装してみましょう。やり方が何通りかありがますが、カスタマイズしやすい順番でご紹介します。
1. GETパラメータを渡して実装する
「PC表示」または「SP表示」のリンクを生成する方法です。
<a href="?pc-switcher=1">PC表示</a>PC表示にしたいときはpc-switcherを1にします。
<a href="?pc-switcher=0">スマホ表示</a>スマホ表示にしたいときは同じくpc-switcherを0にします。
2. ウィジェットで実装する
左メニュー「外観」→「ウィジェット」にPC Switcherの項目が追加されていますので、ウィジェットエリアにドラッグアンドドロップして追加します。
3. プラグインで用意されているデザインで実装する

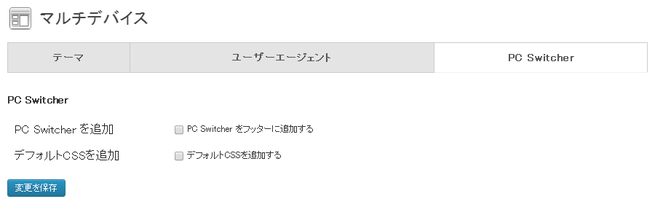
管理画面のPC Switcherのタブに2つのチェック項目があります。「PC Switcherをフッターに追加する」をチェックすると、表示切り替え用のhtmlタグがフッターに差し込まれます。
デフォルトCSSを追加すると上記で設定したhtmlに対してスタイルシートがあたります。
スマホでアクセスされているか判定する(おまけ)
Multi Device Switcherにはあらかじめユーザーエージェントの文字列が設定されています。ユーザーエージェントの文字列はその時々で変わったりするので、プラグインで勝手に更新してくれたら便利ですよね。
という訳で、Multi Device Switcherで用意されている関数を使って、現在ページがスマホページかどうかを判定してくれる関数を作ってみました。

userAgentの設定画面です。この値をテンプレート側で取得して判定したいと思います。
get_options_userAgent()設定したuserAgentの値は上記の関数で取得できます。
Array
(
[smart] => Array
(
[0] => iPhone
[1] => iPod
[2] => Android
[3] => dream
[4] => CUPCAKE
[5] => Windows Phone
[6] => webOS
[7] => BB10
[8] => BlackBerry8707
[9] => BlackBerry9000
[10] => BlackBerry9300
[11] => BlackBerry9500
[12] => BlackBerry9530
[13] => BlackBerry9520
[14] => BlackBerry9550
[15] => BlackBerry9700
[16] => BlackBerry 93
[17] => BlackBerry 97
[18] => BlackBerry 99
[19] => BlackBerry 98
)
[tablet] => Array
(
[0] => iPad
[1] => Kindle
[2] => Sony Tablet
[3] => Nexus 7
)
[mobile] => Array
(
[0] => DoCoMo
[1] => SoftBank
[2] => J-PHONE
[3] => Vodafone
[4] => KDDI
[5] => UP.Browser
[6] => WILLCOM
[7] => emobile
[8] => DDIPOCKET
[9] => Windows CE
[10] => BlackBerry
[11] => Symbian
[12] => PalmOS
[13] => Huawei
[14] => IAC
[15] => Nokia
)
[game] => Array
(
[0] => PlayStation Portable
[1] => PlayStation Vita
[2] => PSP
[3] => PS2
[4] => PLAYSTATION 3
[5] => Nitro
[6] => Nintendo 3DS
[7] => Nintendo Wii
[8] => Xbox
)
)中身はこんな感じです。これのuserAgent_hogehogeというやつを使います。
function is_smart(){
$test = new Multi_Device_Switcher();
$options = $test->get_options_userAgent();
if($options['smart']){
$ua = $_SERVER['HTTP_USER_AGENT'];
foreach($options['smart'] as $option){
if(strpos($ua,$option)){
return true;
}
}
}
return false;
}先ほどの関数を使い、現在のページのユーザーエージェントにスマホの文字列が含まれているか判定します。
if(is_smart()){
echo "hoge";
}テンプレート側ではこのように記述しましょう。現在のページがスマホでアクセスされていれば、hogeが表示されるということになります。
ちなみにこいつの動作は保証いたしかねますのであらかじめご了承くださいませ!
なにせ、アンドロイドのタブレットかスマホかを判定する際には上記のコードでは動かなそうなのです。。
下記の参考記事に大体の答えが載ってました。
参考文献
- WordPressプラグイン「Multi Device Switcher」でAndroidスマホとタブレット端末のWordPressテーマ切り替え方法
http://blog.thingslabo.com/archives/000308.html
- モバイルサイトとPCサイトを切り替える新機能「PC Switcher」がWordPressプラグイン「Multi Device Switcher」に加わりました
- デバイスごとにテーマを変更できるプラグイン【Multi Device Switcher】
http://blog.thingslabo.com/archives/000314.html
http://o3-web.com/multi-device-switcher/
まとめ
いかがでしたか?「PC表示」ボタンを実装には、今回のMulti Device Switcherというプラグインが非常におすすめです。
それでは、また!
LIGでは、エンジニアを絶賛募集中!
https://liginc.co.jp/recruit/mid_career
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。