こんにちわ段田です。
ここ最近Facebookの仕様変更で修正対応が多かったので、
対応した時の内容をメモしたいと思います。
Likeboxの最小幅が292pxに仕様変更
先月、Facebookのデベロッパーサイトに
下記注意書きが出ていました。
「The minimum supported plugin width is 292 pixels.」
訳「最小幅は292pxにした。それ以下のサイズにしたい場合は神にでも祈ってな。」
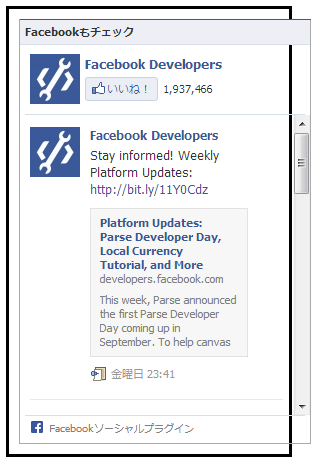
確認してみると下記画像の黒枠内に収まるように設定した
幅260pxが適用されず、292pxで設定されていました。

なんてこったい
対策としては2つあります。
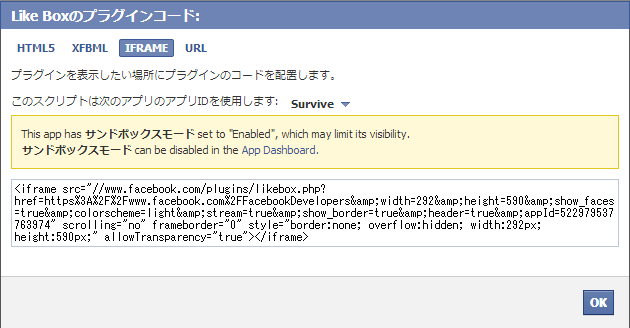
1.iframeのコードを使用する
iframeのコードを使い、内部のwidthを変更することで最小幅を292px以下に設定できました。

<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FFacebookDevelopers
&width=260&height=590//ここのwidthを設定したい幅に
&show_faces=false&colorscheme=light
&stream=true&show_border=true&header=true
&appId=XXXXXXXXX"
scrolling="no"
frameborder="0"
style="border:none; overflow:hidden; width:260px; height:590px;"//ここのwidthを設定したい幅に
allowTransparency="true">
</iframe>2.CSSでlikeboxのクラスを調整する
likebox内のクラスを指定することでHTML5のコードでも利用できることが確認できました。
.fb-like-box.fb_iframe_widget iframe {
width:190px !important;
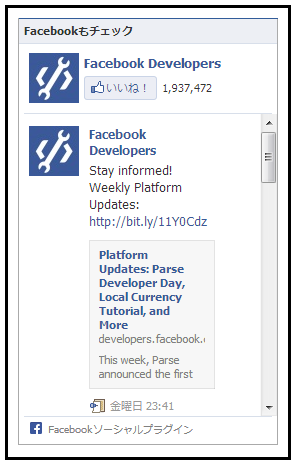
}結果
こんな感じで幸せになれました。

※ただしどちらの対策もFacebook側で仕様やデザインに修正が入った場合は、正しく動作しない可能性があるので、注意が必要です。また、幅の設定によってはlikeboxのデザインが崩れる可能性もあります。
いいねボタンのURL指定でエンコードしてはいけなくなった
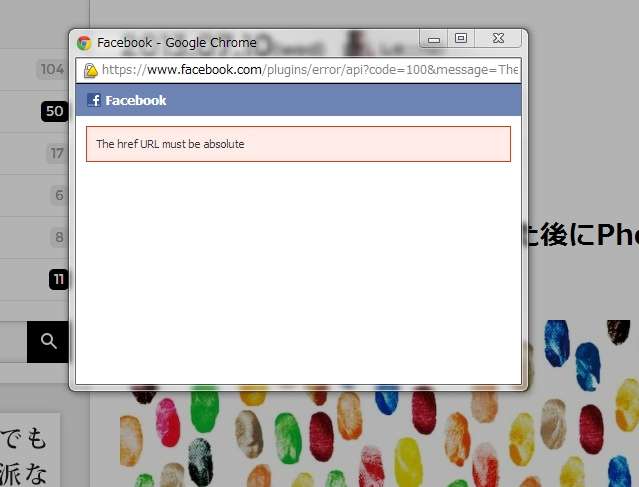
LIGブログ記事を見たら、いいねボタンがエラーになっていました。
(下画像参考)

このエラーボタンをクリックするとFacebookより下記ポップアップが出て来ました

「the href url must be absolute」
訳「正解じゃない」
(誤訳です)
正解を探そうとググったら、
こちらのサイトで正解が紹介されていました。
他力ですまぬ・・・・すまぬ・・・・
参考:
Facebook Like Button “The Href URL Must Be Absolute” Error [Quick Fix]
URLエンコードが必要なくなったらしく
<div class="fb-like" data-send="false" data-href="http%3a%2f%2fliginc%2eco%2ejp%2f" data-layout="box_count" data-width="70" data-show-faces="false" data-font="arial"></div>
URLエンコードをやめました。
<div class="fb-like" data-send="false" data-href="https://liginc.co.jp/" data-layout="box_count" data-width="70" data-show-faces="false" data-font="arial"></div>
エラーが消えていいねボタンが出てきた!!

これで解決出来ました。
レッスン5はこのために・・・ありがとう・・・ありがとう ジャイロ
本当に・・・本当に・・・「ありがとう」・・・それしか言う言葉がみつからない・・・
仕様変更は開発者ブログとロードマップで確認しておこう
Facebookの仕様変更は開発者ブログとロードマップで告知しているので、こまめに見ておいたほうが良いです。
皆さんのご参考になれば幸いです・・・・ではでは・・・・
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











