画像のファイル形式には、JPEGやPNG、GIFやPDF、BMPといったさまざまな種類があります。
Webサイト上では主にJPEG・PNG・GIFの3つのファイル形式が中心に使われていますが、それぞれに特徴があり、用途によって使い分ける必要があるのはご存知でしょうか。
今回は、Webサイト制作に使える主な画像ファイル形式と、その特徴について初心者の方にもわかりやすく紹介します。
目次
※この記事は2022年8月に編集部が情報を更新しました
JPEG(ジェイペグ)ファイル形式の基礎
そもそもJPEGとは
JPEG(Joint Photographic Experts Group)とは、静止画像データのファイル形式の一種で、読み方は「ジェイペグ」です。JPEGはフルカラー(約1,677万色)の画像を扱えるため、写真などのデータを保存するのに向いています。
例えばデジカメの写真データや証明写真の写真データにはJPEGが使われています。
JPEGとJPGの違い
ファイル名の右側にでてくるアルファベットを「拡張子」といいますが、JPEG画像を保存した場合、「.jpeg」や「.jpg」といった異なる拡張子が表示されることがあります。
この2つは、どちらも同じもので機能面の違いはありません。WindowsもMacでもデフォルトでは「.jpg」が表示されるので、迷ったときは「.jpg」を選びましょう。

▲すべて同じ画像ファイル形式として認識される
JPEG画像のメリット・デメリット
デジカメの普及により一般的に知られているJPEG形式ですが、Web制作などの場面では次のような特徴があります。
メリット:フルカラーに対応している
JPEG形式の画像は、1,677万色のフルカラーに対応をしており、鮮明で繊細な表現が可能です。このような特徴から人物や風景写真に向いているファイル形式とされています。
メリット:画質を保ったまま高圧縮ができる
JPEG画像のもう一つのメリットは、非可逆圧縮ができるという点です。
非可逆圧縮とは、人の目に見えない程度の小さいデータを切り捨て保存する圧縮方法。これにより、ファイルサイズの大きい画像でも、見た目を変えずに容量を小さくできるメリットがあります。
デメリット:上書き保存で画質が劣化する
一方で、JPEG形式の画像は、上書き保存を繰り返すことで画質が劣化するデメリットがあります。

左が加工前、右がPhotoshopで保存を5回繰り返した加工後のものです(JPEG形式、高圧縮率で保存)。右の画像は文字の周囲が少し粗くなっているように見えませんか?
画像データの容量を小さくできるのがJPEGのメリットですが、何度も繰り返すことでこのように画質が劣化してしまうのです。
- JPEG圧縮で画像が劣化する仕組み
- JPEGによる圧縮では、画像を8×8ドット単位の正方形で区切り、この正方形をひとつのブロックとして近い色に置き換えています。その際にデータを切り捨てているため、元に戻すことができません。また、圧縮しすぎるとブロック単位で色が均一化され、画像がモザイク状になってしまいます。
単に画像を開いて閲覧したり、画像のコピーを作成するぶんには劣化は起こりません。Photoshopなどの画像加工ソフトで開き、「上書き保存」や「別名で保存」を行う際に上記の圧縮処理が行われて画像が劣化します。数回の保存では劣化は目立たないので神経質になる必要はありませんが、仕事で画像加工する場合などは注意が必要です。
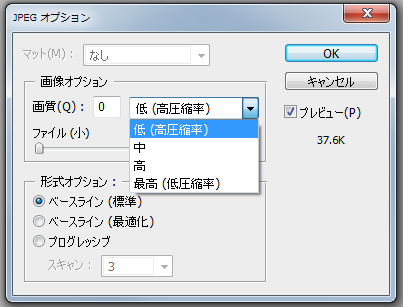
画像加工ソフトには圧縮率を選択できるものがあるので、目的に応じて使い分けられるように、設定を確認してみましょう。

JPEG形式の画像を扱うときのポイント
JPEGはイラストやロゴなどの色がはっきりとした画像には向いておらす、写真などの色味が細かな画像に向いているファイル形式です。
圧縮率が高くなるほど画像の容量は小さくできますが、そのぶん画質は劣化します。圧縮率によってはノイズが発生するため、容量と画質のバランスを見ながら圧縮率を調整しましょう。この点を気をつければ、見た目はそのままに容量を小さくすることができます。
また、圧縮した画像ファイルは元の状態に戻せないので注意が必要です。
ここまでJPEGの特徴について解説してきましたが、Web上でよく使われるファイル形式には、PEG以外にもPNG、GIFなどがあります。続いてJPEGとこれらのファイル形式との違いを見ていきましょう。
JPEGとPNGとの違い
PNGとは
PNG(Portable Network Graphics)とはWebでビットマップ画像を扱うファイルフォーマットとして開発されました。読み方は「ピング」もしくは「ピン」です。
8bit(PNG-8)と24bit(PNG-24)を選択でき、8bitの場合はGIFと同様に256色でのグラフィックス表示に適した保存ができます。24bitでは、JPEGと同じくフルカラー(約1,677万色)の写真が保存できるほか、透過色を持たせることができます。
知っておきたいPNGの特徴
Web制作などの場面で活躍することが多いPNGの特徴は以下の3つです。
- 圧縮前のデータに復元できる
- 透過処理ができる
- 比較的新しい画像ファイル形式
圧縮前のデータに復元できる
JPEGは非可逆圧縮のファイル形式ですが、PNG形式は圧縮した後でも元に戻せる可逆性圧縮のファイル形式です。
- PNG圧縮でデータを完全に復元できる仕組み
- たとえば「赤赤赤赤赤白白赤赤赤赤赤」というデータがあった場合、このままだと12文字分の容量ですが、「赤5白2赤5」と表現すると6文字分に削減することができますよね。これがPNG形式の圧縮方法(ランレングス圧縮)です。
また、この方法は「赤5白2赤5」を「赤赤赤赤赤白白赤赤赤赤赤」に簡単に復元することができます。これが可逆性圧縮です。
ただし、データを切り捨てる非可逆圧縮とは違い、容量が数倍大きくなってしまいます。
透過処理ができる
透過とは、指定した色に対して透過情報を一括して加えることができる機能のことです。背景が1色のみの場合、背景色を透過色に指定すれば一括して背景を透明にすることができます。
また、PNGは1ピクセルに対して8bitから16bitの透過情報を付加できるようになっている(アルファチャンネル)ため、α=0を透明、α=MAXを不透明と定義して、αが0<α<MAX の値を取ると、その色は半透明を表現することができるようになります。
このように透過処理ができることがPNGの特徴です。
比較的新しい画像ファイル形式
PNGは1996年に登場した比較的新しいファイル形式で、後述するGIF形式に対して多くの機能をサポートしたため、Webブラウザやグラフィックソフトでのサポートが進み、インターネットを中心に普及した背景があります。
そのため、古いPCやブラウザ(IE6など)、携帯電話ではPNGに対応していない場合もあるため、画像データが表示されないことがあるのが問題です。
PNG形式の画像を扱うときのポイント
PNGはJPEGと比較して、容量が大きくなる傾向にあります。Web上で扱うときは、ページ速度に影響がでることもあるので注意しましょう。
イラストやロゴなどであれば元々ファイルサイズも小さく、JPEGだと圧縮ノイズが目立ってしまうので、PNGでの作成がおすすめです。また、加工を繰り返す画像はJPEGだと劣化が進んでしまうため、この場合もPNGでの保存がいいでしょう。
GIFとの違い
そもそもGIFとは
GIF(Graphics Interchange Format)とは、インターネット回線の帯域がまだ現在ほど大きくなかった時代に、容量をできるだけ減らし、かつWebページによる表示もできるように開発された画像フォーマットです。読み方は「ジフ」です。
PNGと同じく可逆性圧縮のファイル形式で、圧縮した画像は元の画質に戻すことができます。
一時期使用に特許料が要求されたために使用が激減しましたが、このときにPNGが開発された経緯があります。
知っておきたいGIFの特徴
現在はアニメーションとしての認知度が高いGIFには、以下の3つの特徴があります。
- データ容量が小さい
- 透過処理ができる
- アニメーションを作ることができる
データ容量が小さい
独自の圧縮アルゴリズム『LZW』を使っており、そして色数が256色までなので、データ容量が非常に小さくなります。
また、Webページとの親和性を高くする設計のため、インターネット経由の画像表示も負荷が少なくなっています。『LZW』はランレングス圧縮をさらに効率化した圧縮方法です。
透過処理ができる
一部のGIF形式は透過をサポートしているため、画像の一部またはすべてを透明にすることができます。ただし、PNGと異なり「完全な透過」「不透明」の2段階のみサポートしています(半透明は扱えません)。また、透過色の指定は1つのみです。
アニメーションを作ることができる
1つのGIFファイルに複数の画像を入れることで、パラパラ漫画の原理を使って動画のように見せることができます。ただし、色数は256色までですから、本格的なアニメーションとしては機能しません。
GIF形式の画像を扱うときのポイント
色数に制限があるので、風景写真など多彩な色を使う場面では再現性が乏しくなるでしょう。代わりに単色が多いロゴや簡単なイラストでは、JPEG特有のノイズが少なくなり線の境界(輪郭)もキレイに作ることができます。
データ容量も少ないため、Webサイトでよく使用されるボタンなどはGIF画像で作るとデータが軽くなります。
JPEG/PNG/GIFファイル形式のメリットデメリット比較表
写真などではあまり意識せずに保存することが多い画像データですが、Web制作となるとそれぞれのメリット・デメリットを理解して使い分ける必要があります。
ここまで紹介してきた各ファイル形式のメリットデメリットを比較表としてまとめているので、おさらいとしてご覧ください。
| メリット | デメリット | |
|---|---|---|
| JPEG | 写真を見た目をそのまま圧縮できる フルカラーに対応している |
圧縮で画像が劣化してしまう 圧縮した画像は元に戻せない |
| PNG | 圧縮した画像を元の状態に戻せる 透過処理ができる フルカラーに対応している |
古いPCやブラウザに対応していない JPEGよりも容量が大きくなる傾向がある |
| GIF | 圧縮した画像を元の状態に戻せる データ容量が小さい 透過処理ができる アニメーションを作ることができる |
色数に制限がある |
また、画像の形式は上記3種類以外にもあるので、目的に応じて自分なりに試してみるのもいいかもしれません。
よくある質問
最後に、ここまでの内容を質問形式でおさらいしていきましょう。
JPEGとはどんなもの?
JPEGとは、簡単にいうとファイル形式の一種で、写真などのデータを保存するのに向いています。読み方は「ジェイペグ」です。
JPEGとPNGはどちらがいい?
JPEGは写真やグラデーションのような色調が緩やかな画像保存におすすめ。PNGはイラストやテキストなど、色の境がはっきりとするもの、または透明な部分をそのまま保存したいときにおすすめです。
他のファイル形式に変換はできるのか?
JPEGからPNGやGIFなどの他のファイル形式に変換することは可能です。無料で変換できるオンラインツールがあるので、気になる方は「JPEG PNG 変換」などで調べてみてください。
まとめ
JPEG・PNG・GIFにはそれぞれメリットとデメリットがあって、扱う素材によって向き不向きがあります。
簡単にまとめると、「写真はJPEG形式、イラストはGIF/PNG形式」と知っていれば、もう画像が汚くなって困ることはありません! デザイナーさんにも怒られない!
それではまた。
「ググってわからないこと」が一瞬で解決するかも?
Webの知識を効率的に学びたい、未経験からWeb業界への転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役クリエイターがマンツーマンで指導します!












