はじめまして!新しくLIGのメンバーになりました、もりたです。
みなさんグラデーションは好きですか?私は大好きです!嬉しいことにCSS3のおかげで1ページの縦の長さを計算しなくても、下に行くにつれて色が変わるグラデーションを背景にできるようになりました!
嬉しさのあまり、縦長コンテンツのサンプル作ってみました。
Sample
スムーズスクロールで色が変わっていくのが見えて、ミニマムデザインのサイトで効果的に使えたらかっこいいですよね。でもグラデーションだけで背景を作ろうとするとノッペリしてなんかかっこわるい…そんな経験はないでしょうか。うっかりすると懐かしのMacロゴみたいな派手なレインボーカラーになっちゃったり…。そこで、サンプルでも使った超簡単にグラデーション背景をグランジでかっこよくする小技をご紹介します。画像一枚用意するだけなので、なんかもの足りないなーと思ったときにすぐ使えますよ!
素材画像を作る

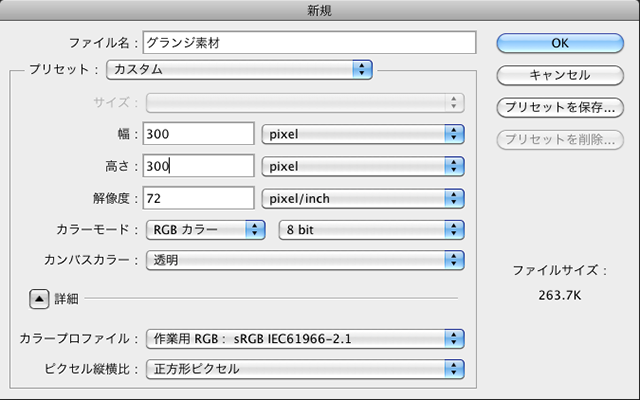
まず最初に必要な素材画像をつくります。サイズは適当でかまいませんが、ここでは300×300pxで作ってみました。

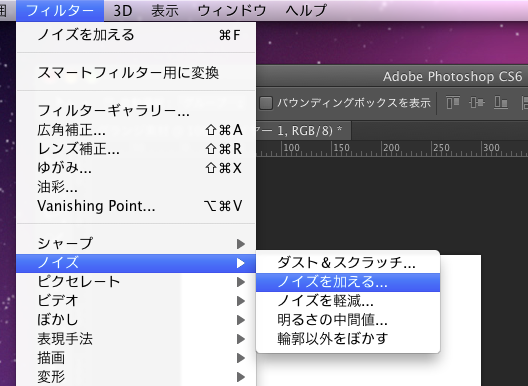
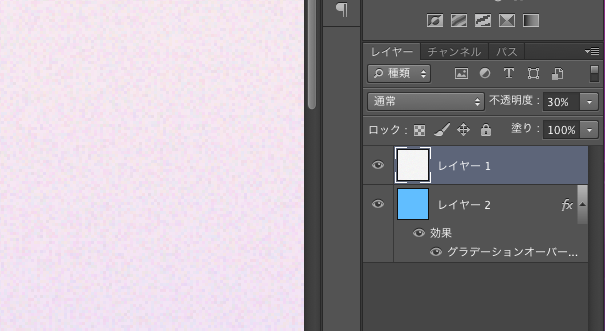
透明レイヤーを白で塗りつぶし、[フィルター] > [ノイズ] > [ノイズを加える]を選びます。

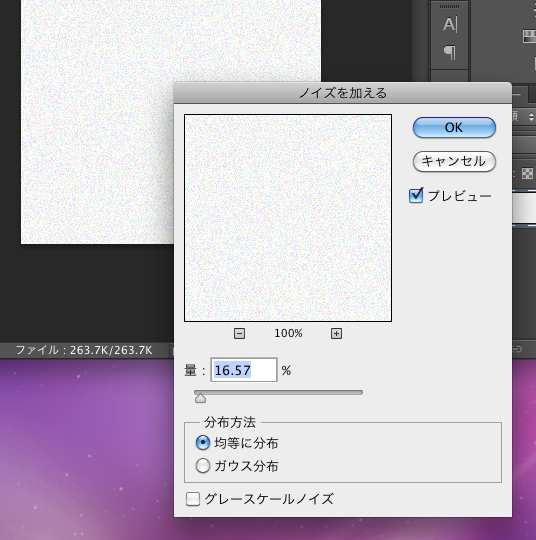
今回は薄いピンク系のグラデーションを作る予定なのでカラーのノイズを使用します。グレーや寒色系の色を背景に使う場合は、グレースケールノイズを使ったほうがいいでしょう。ノイズの量は10〜18%ぐらいがオススメです。

使う予定の色の上にのせてレイヤーの透明度を調節します。今回は20%にしました。これをpng形式で保存して画像は完成です。
グラデーションを作る
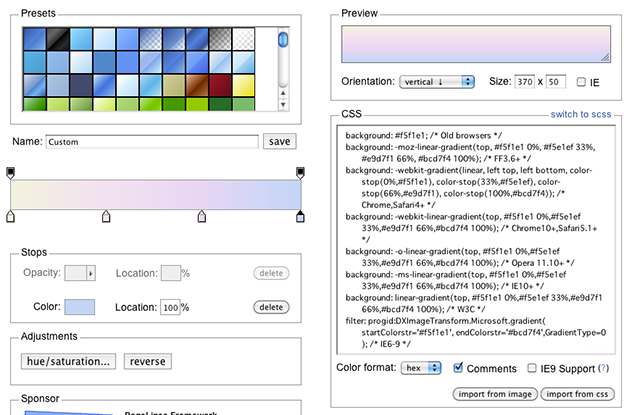
各ブラウザにあわせたグラデーションのCSSを自分で書くのはめんどくさいので、ジェネレーターを使いましょう。
CSS3 Gradient Generator
今回は事前にPhotoshopでグラデーションの色を作っていたので、そのコードを入れてみました。
「Location」の値で色を置く位置を調節できます。

ボタンなどにグラデーションを使うときとは違い、背景を全部グラデーションにする場合はちょっと薄すぎると思える色を選ぶのがポイントです。サイトの傾向にもよりますが、彩度は低めにします。

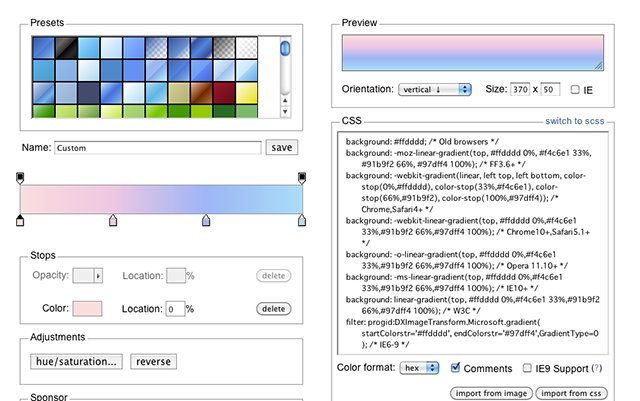
ちなみにこれは濃すぎた例。
<br />
body{<br />
background:#f5f1e1; /* Old browsers */<br />
background:-moz-linear-gradient(top, #ffefdd 0%, #f5e1ef 33%, #e9d7f1 66%, #bcd7f4 100%); /* FF3.6+ */<br />
background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffefdd), color-stop(33%,#f5e1ef), color-stop(66%,#e9d7f1), color-stop(100%,#bcd7f4)); /* Chrome,Safari4+ */<br />
background:-webkit-linear-gradient(top, #ffefdd 0%,#f5e1ef 33%,#e9d7f1 66%,#bcd7f4 100%); /* Chrome10+,Safari5.1+ */<br />
background:-o-linear-gradient(top, #ffefdd 0%,#f5e1ef 33%,#e9d7f1 66%,#bcd7f4 100%); /* Opera 11.10+ */<br />
background:-ms-linear-gradient(top, #ffefdd 0%,#f5e1ef 33%,#e9d7f1 66%,#bcd7f4 100%); /* IE10+ */<br />
background:linear-gradient(top, #ffefdd 0%,#f5e1ef 33%,#e9d7f1 66%,#bcd7f4 100%); /* W3C */<br />
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffefdd', endColorstr='#bcd7f4',GradientType=0 ); /* IE6-9 */<br />
}<br />色を選んだら、右側の「CSS」と書かれた部分にコードが出てくるのでこれをコピペしましょう。
背景画像を追加する
最後に、CSS3 Gradient Generatorからダウンロードしたコードにさっき作った画像を背景に指定しましょう。ここで注意する事は2点。
- 画像はグラデーションより前に指定する
- 画像の指定とグラデーションの指定の間は「,(コンマ)」で区切る
ここが意外とひっかかりやすいところです。最終的にbodyの背景指定はこんな感じになりました。
<br />
body{<br />
background:url(images/grunge.png) repeat 0 0,<br />
linear-gradient(top, #ffefdd 0%,#f5e1ef 33%,#e9d7f1 66%,#bcd7f4 100%);<br />
}<br />長いのでW3Cの部分以外は割愛です。必要なブラウザ以外のベンダープレフィックスは適宜削ってください。
最後に
ノイズフィルタを使った細かいグランジの作成は、グレースケールノイズにレイヤースタイルで色を付けたり、地の白が邪魔な場合は色域選択などで消したり変化を付けることもできます。広範囲のグラデーションを使うときのアイデアの一つにぜひ入れてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。