WEBのデザインに限らず、手書き風、アナログ風のデザインは根強く人気ですよね!
今回はそんなアナログのテイストをWEBデザインに取り入れるべく、消しゴムハンコをPhotoshopで作ってみたいと思います。
1: 紙に描いたラフをスキャン

下書きからPhotoshopやsaiなんかで描いちゃってもいいと思います。
ヘタでもいい!ちょっと線がよれてるぐらいのほうが味が出るってもんです。
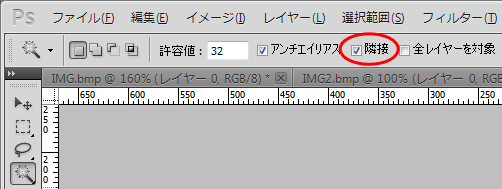
2: 自動選択ツールを使って白抜き部分を削除

自動選択ツールを使って色のつかない部分を削除していきます。

「隣接」にチェックが入っていないと白い部分が全部選択されてしまうので注意!
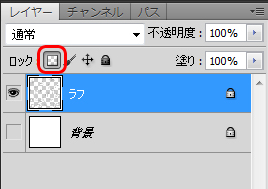
3: 黒く塗りつぶしてシルエットを確認
「透明ピクセルをロック」にチェックをいれて、塗りつぶし、シルエットを確認します。

線が薄かったり消し足りない部分はブラシツールと消しゴムで調整してください。

4: 好きな色に着色
パーツごとに選択して、「編集」→「カット(Ctrl+X)」→「特殊ペースト」→「同じ位置にペースト(Ctrl+Shift+V)」でパーツをレイヤーごとに分けておくと後々使いやすいと思います。
そんでもってまた「透明ピクセルをロック」して好きな色に塗りつぶします。

だいぶハンコっぽくなったかな??
5: よりハンコらしくしてみよう
絵の具ブラシなどを使って、ハンコのかすれ感を加えてみたり・・・
下に紙のテクスチャをひいてみたり、「フィルタ」→「スケッチ」→「ぎざぎざのエッジ」でより境界をギザギザにしてみたり・・・
「フィルタ」→「ノイズ」でザラザラ感をだしてみたり・・・
お好みでカスタマイズしてみてください!
とりあえずこんな感じで・・・いかがでしょうか?

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












