WordPressはCMSとして大変多機能で便利な反面、普段パソコンを使い慣れないクライアントにとっては難易度が高め。
メニューや編集画面がごちゃごちゃしていると、記事をひとつ投稿するだけでも一苦労です。
誤動作がないように、出来るだけ使う機能だけを表示させたシンプルな状態にしてあげたいですね。
クライアント側の更新がスムーズに出来るように、納品前にこちらでやってあげたい6つのことをまとめました。
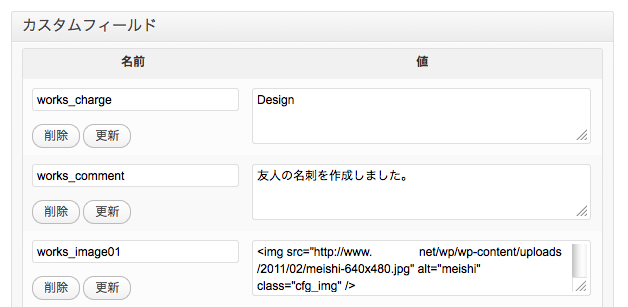
01 カスタムフィールドを設定する
ご存知カスタムフィールド。
こちらはいろいろなサイトで詳しく解説されている上、使い方も様々なので、詳しい説明は省かせて頂きます。
下記リンクは、あまりにも有名な機能拡張プラグイン。私も使用時には必ず入れています。
02 記事の複製を出来るようにする
WordPressの七不思議。デフォルトでは記事のコピー投稿が出来ません。
でもクライアントや使用法によっては、前の記事をちょいちょい改変して投稿したいときもあるはず。
「Duplicate Post」というプラグインを入れれば、クイックメニューに「複製」のメニューが追加されます。
03 よく使うタグを登録する
例えば、「記事の段落毎に、お問い合わせボタンを挟みたい!」なんていうとき。
毎回画像を呼び出して、リンクを設定して…は面倒なので、ボタン一発でhtmlタグ呼び出せるように設定してあげましょう。
「AddQuicktag」というプラグインを入れることで、エディタにボタンを作成することが出来ます。
※ボタンはHTMLエディタにしか追加できません。クライアントがビジュアルエディタしか使用出来ない場合はご注意を…
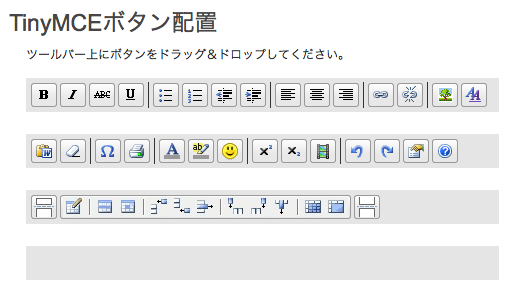
04 ビジュアルエディタのボタン配置をカスタマイズする
太字、文字色、文字サイズ、リスト、リンク設定などなど…
いろいろなボタンが並ぶビジュアルエディタのメニューですが、全く使わないものがあったり、逆に使いたいものがなかったり。
「TinyMCE Advanced」というプラグインを入れることで、ボタンの編集をすることが出来ます。
絵文字を使いたいときや、tableを挿入・編集したいときにもおすすめ!
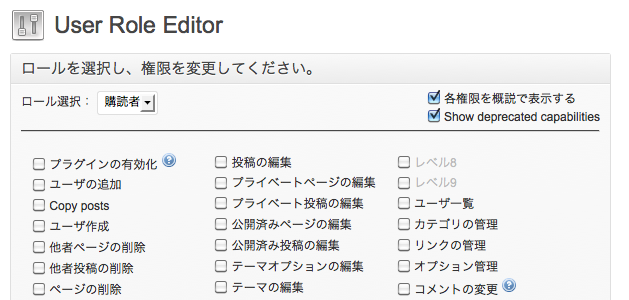
05 アカウントの権限を詳細にカスタマイズする
WordPressには「管理人」「編集者」「投稿者」「寄稿者」「購読者」の5つのユーザー権限が用意されていますが、
「編集者だけどこんなに機能いらないなあ…」とか、「投稿者だけどプラグインの編集をしたい!」なんてとき。
「User Role Editor」というプラグインで、各ユーザー権限をカスタマイズしたり、新しい権限を追加することが出来ます。
FORクライアントを考えると、コメント機能を使用していないときはコメントのチェックをはずすなど、
出来る事を減らしてメニューをシンプルにしてあげるのが親切かと。
06 投稿画面の表示オプションを設定する
意外と気づかないのが、投稿画面ページ上部にある「表示オプション」の設定。
カテゴリー、タグ、アイキャッチ、カスタムフィールドなど、使用していない機能を非表示にして1列表示にすれば、投稿ページもすっきり!
ただこのままだと、こちらで設定を変更しても、クラアント側の画面ではデフォルトの設定のまま反映されません。
すべてのアカウントのデフォルトの表示オプションを設定するには、function.phpを編集する必要があります。
詳しい方法は下記の参考サイトのリンク先をご覧下さい。
WordPress › フォーラム » 記事投稿画面のレイアウト
おまけ・Wordpressのマニュアルサイトを教えておく
6つの中には含めませんでしたが、クライアントにあらかじめ教えておけばトラブル回避にもつながるとってもありがたいサイトをご紹介。
「wordpress マニュアル め組」さんでは、Wordpressの基本的な使い方を初心者向けに丁寧に解説しています。
上記リンクの「入門編」の他に、もう一歩踏み込んだ上級者向けの「詳細編」も用意されています。
(ライセンスはコピーレフト!ありがたく使わせて頂きましょう)
重要なページだけプリントアウトして、クライアントに渡しておくのもいいですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。