こんにちは、デザイナーの藤田です。
デザイナーであれば、製品パンフレットや冊子など紙媒体のデザインをする際、どのようなフォントを使用すれば製品の印象やサービスのメリットがより魅力的に伝わるのか、かなり熟考するかと思います。
一方で、Webサイトのデザインをする際、そもそも書体の自由度が少ないのでフォントの選択肢は少なく、イメージ通りの表現を諦めていた方も多いのではないでしょうか?
そこで、Webサイトでも意図した表現を実現できるWebフォントについて調べてみました。
「Webフォントってなんだか手を出しづらいんだよなあ……」とお悩みの方もいらっしゃると思うので、今回はWebフォントの基本からメリット・デメリットまでをまとめてみました。
Webフォントとは
まずは、Webフォントの基礎からおさらいしていきましょう。
Webフォントってどんなもの?
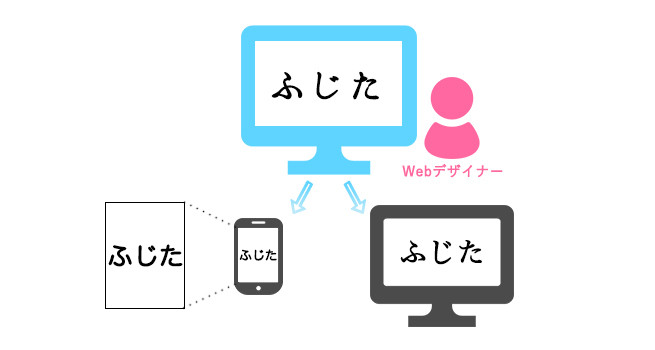
本来、Webブラウザは各端末にインストールされているフォントで文字を表示するようになっています。

しかし、これではWebデザイナーが指定したフォントを表示できない場合があり、デバイスによって異なる表示がされてしまうこともあります。そのため、Webデザインにも制約が生まれてしまうんですね。

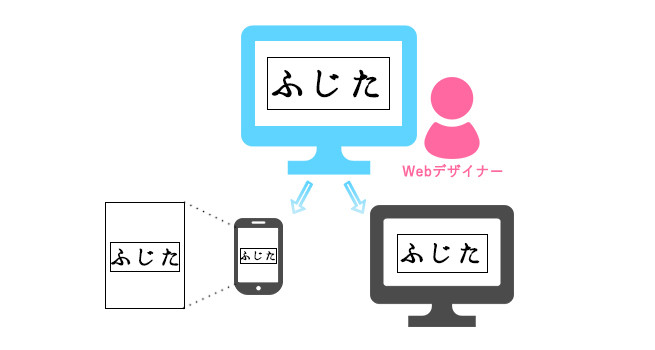
フォントを画像として表示させることで、Webデザイナーの意図するように表示させる方法もありますが、「文章自体の修正」に融通が効かないという問題があります。

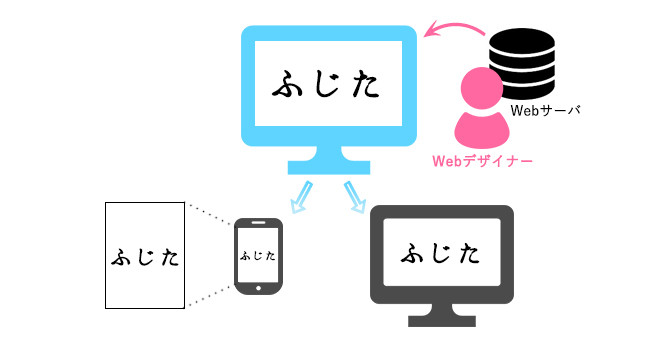
しかし、Webフォントなら、CSSを使って好きなフォントを表示できます。Webサーバ上にフォントファイルを置くことで、どのデバイスで見てもWebデザイナーが意図するフォントを表示できるようになるんです。
また、デバイスを問わず文字を選択してコピーやペーストができたり、Retinaディスプレイで見ても綺麗だったりと、メリットが多いんですね。
なぜWebフォントを使うのか
Webサイトのブランディングにおいて、フォントを整えることは大切です。
繰り返しになりますが、Webフォントを使うことで、さまざまなデバイスでも読みやすいフォントでデザインが可能になります。また、Webデザイナーの意図したデザインを読みやすく見せることで、思い通りの印象をユーザに与えることができます。
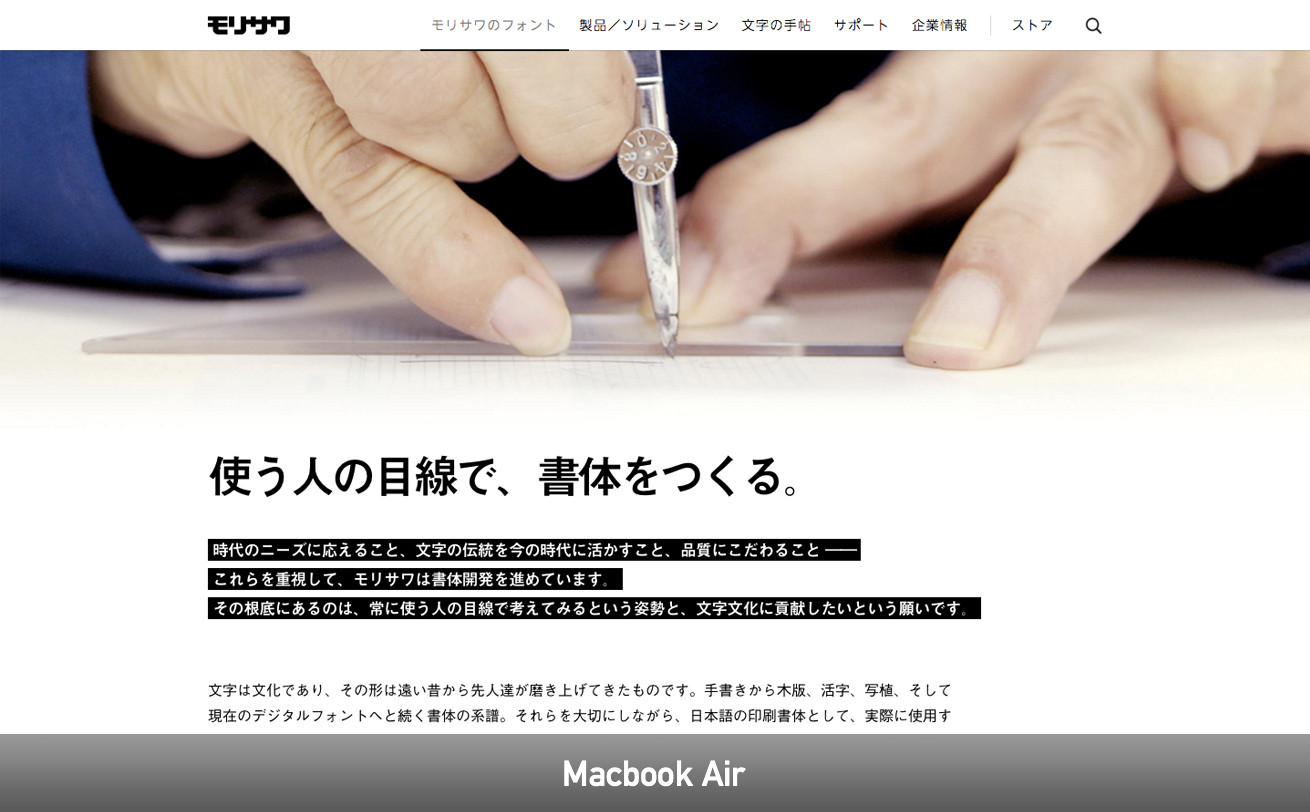
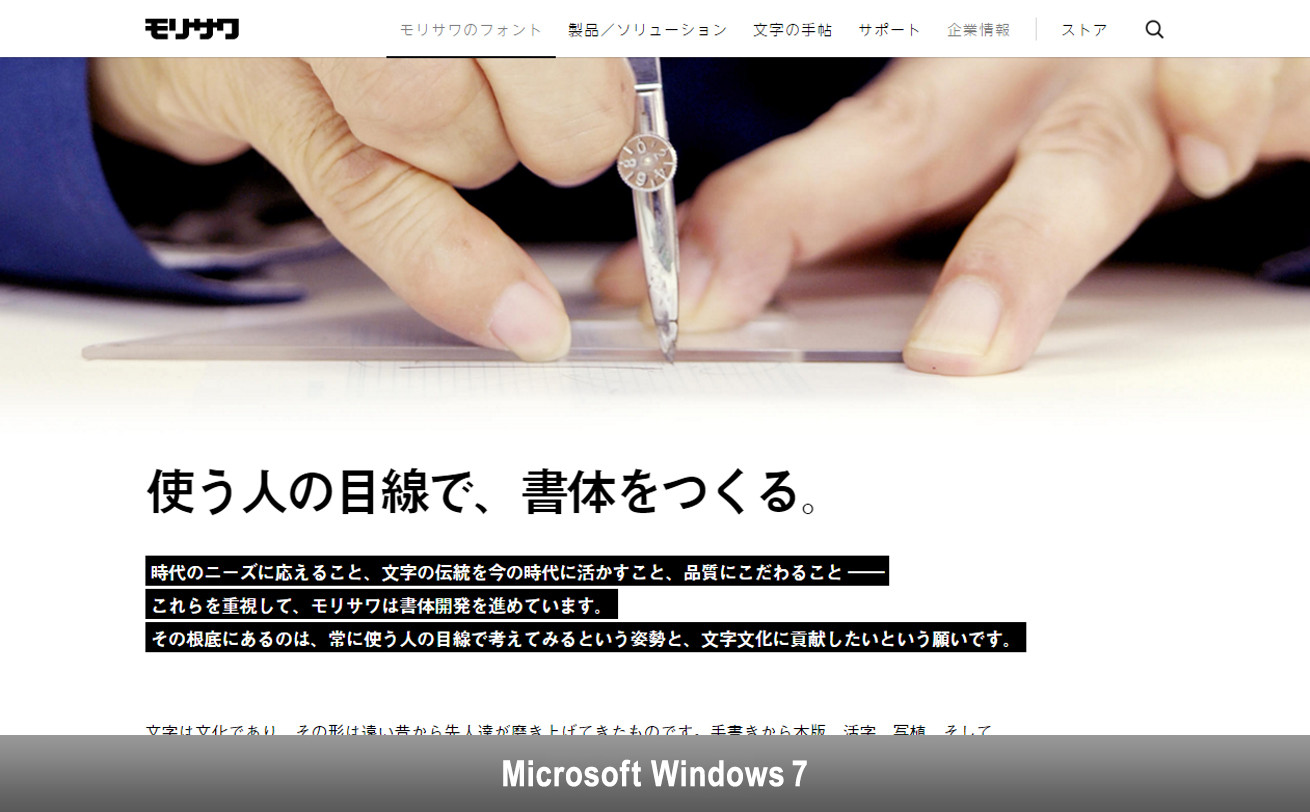
例として、モリサワフォントで有名な株式会社モリサワさんのコーポレートサイトを見てみましょう。

こちらが、MacBook Air でみたときのキャプチャです。続いて、Microsoft Windows 7 でも見てみましょう。

比較することでわかるかと思いますが、同じデザイン、フォントで統一されていることがわかります。フォントをつくっている会社さんなので、やはりフォントにはこだわりがあるよう。
このように、Webフォントを使用することでどのデバイスから見てもデザインを統一することが可能となり、企業ブランディングに非常に効果的なものとなります。