こんにちは、エンジニアののびすけです。
最近、WebGLを使ったコンテンツの知名度が格段に上がっていると思います。
2014年9月にリリースされたiOS8で、iPhoneでもWebGLが使えるという発表があり話題になりました。その波に乗って、カヤックさんではWebGLを使った特設サイトを制作し、さらに話題となったことは記憶に新しいです。
また、最近はWebVRという言葉も出てきたように、Oculus RiftなどのVR向けヘッドマウントディスプレイやデバイスが話題になっていて、3Dコンテンツ自体が注目されてきています。UnityやUnreal Engineなども有名ですが、やはりWebの技術で3Dコンテンツを作れるWebGLがこのタイミングでまた関心を集めています。
こういった流れでWebGLはスマートフォンサイト構築でも使える技術としても認知され、Webコンテンツを作る際には今や自然と選択肢に上がるくらいになってきたと思います。
そこで、昨年5月に書いた「圧倒的な3D表現にWebの未来を感じるWebGLを使ったサイト・デモ20選」の記事に引き続き、今年気になったWebGLを使ったサイトをまとめたいと思います。今回は企業のキャンペーンや特設サイトをメインに紹介します。
なお、WebGLってなんだ?という方はこちらの「デザイナー・ノンプログラマにおすすめしたいThree.jsのカンタン3D体験」もオススメです。
360°TRIP IN SUNSETS BEACH

https://360trip.corona-extra.jp
コロナビールのiPhone限定キャンペーンコンテンツ。
サイトに訪れると、コロナビールを飲んでいる若者が集うビーチの映像を360度で楽しむことができます。スマートフォンを上下左右に動かすと、色々な角度で見られるコンテンツです。
また、期間限定ですが原宿のラウンジバーでコロナビールを飲めるクーポンがゲットできるので、皆さんもチャレンジしてみてはいかがでしょうか。2015年7月31日まで毎日1,000枚限定です。

参考:ビーチリゾートをコンセプトにコロナビールが楽しめるラウンジバー「CORONA SUNSETS BAR HARAJUKU」が期間限定オープン!!
http://prtimes.jp/main/html/rd/p/000000003.000014090.html
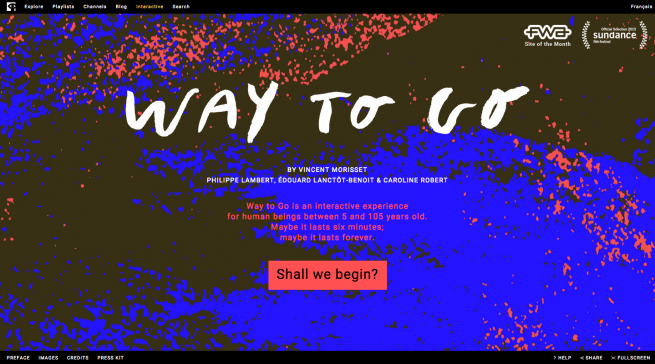
WAY TO GO

彼はどこへ向かうのか、とても不思議なWebGLアートコンテンツ。
画面上のキャラクターがただひたすら走っていきます。これも360度を見回せるコンテンツです。キーボードやマウスである程度操作ができ、周りの風景などを見回すことができます。
操作はできますが基本的に一本道なので、いずれゴールが見えるはずです。筆者は途中で挫折しました(笑)
それにしても不思議な雰囲気が漂ってますね。
参考:[2015年上半期振り返り] 個人的に思い出深いオススメ WebGL 作品厳選 32!
http://webgl.souhonzan.org/entry/?v=0285
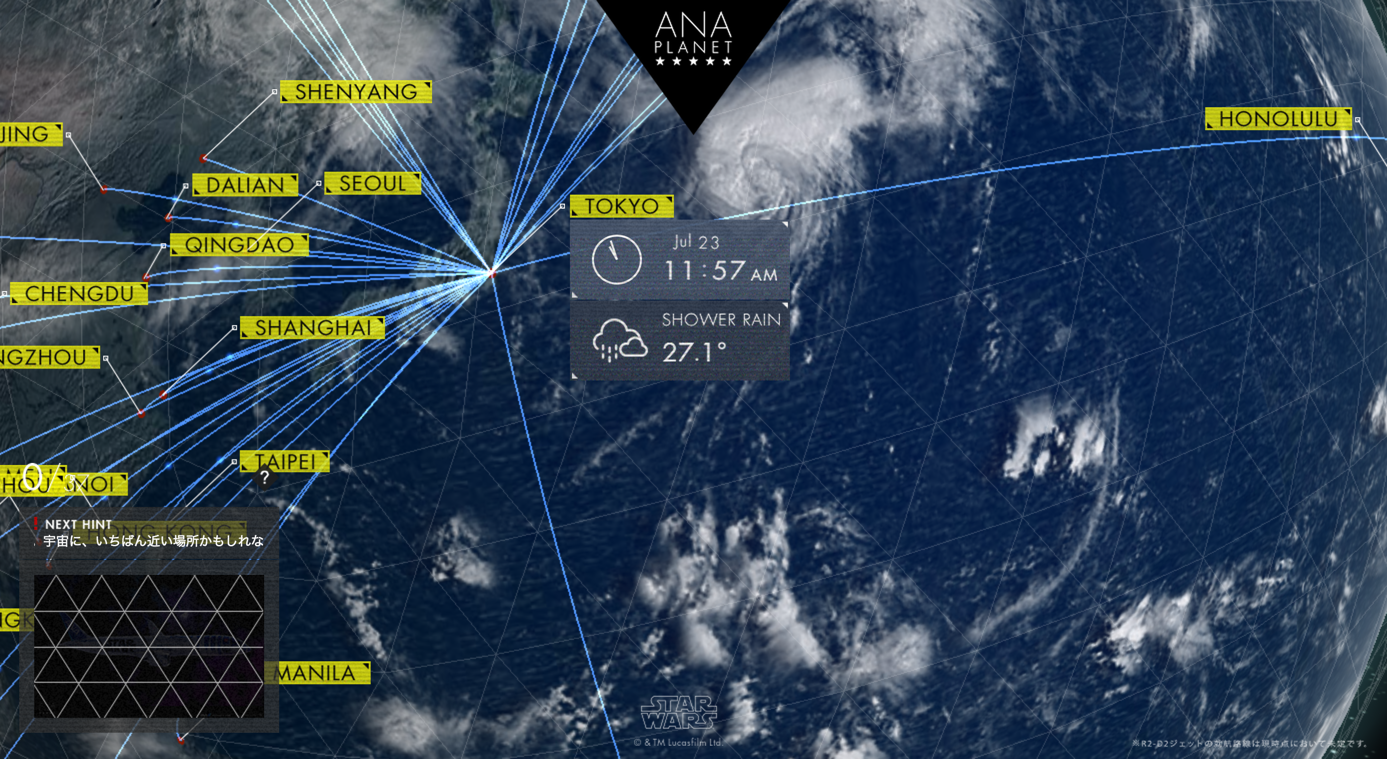
ANA PLANET

ANAがスターウォーズとコラボしたキャンペーンコンテンツ。
ANAは、成田とヒューストンを結ぶ便を2015年6月に開設しました。ヒューストンはNASAの宇宙センターがある場所なので「ヒューストンといえば宇宙」というイメージを持つ人もいるのではないでしょうか。
スターウォーズで宇宙の世界観を表現しつつ、WebGLで3Dに表現された地球を見渡せます。

参考:ANAが「STAR WARSプロジェクト」を始動、秋には「R2-D2」特別塗装機が就航予定
http://gigazine.net/news/20150417-ana-star-wars-project/
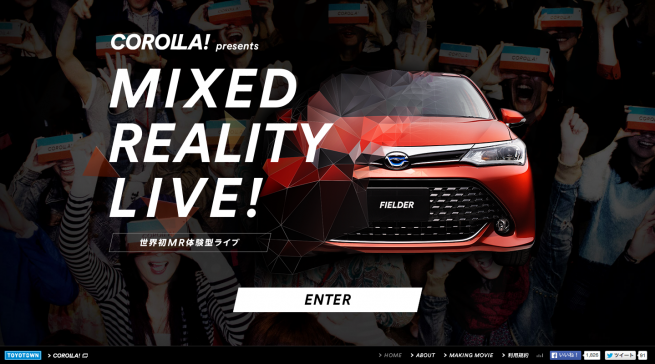
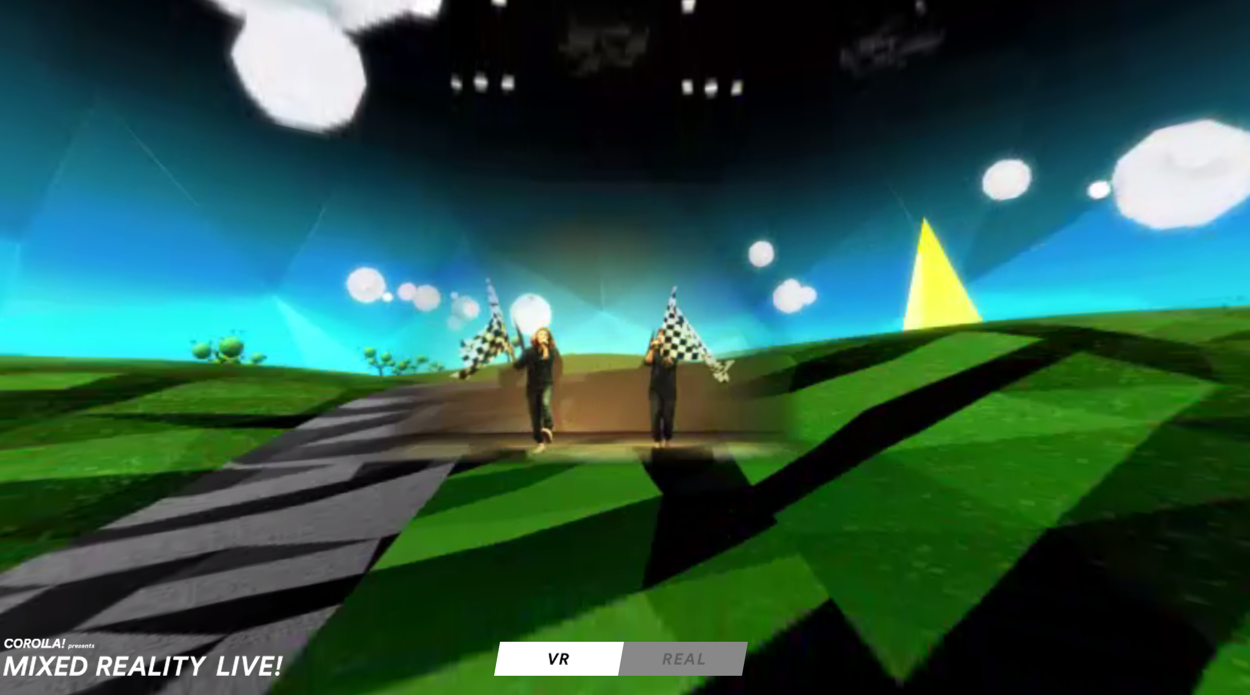
COROLLA! presents MIXED REALITY LIVE!

※現在このページは表示できません。
トヨタカローラのキャンペーンコンテンツ。
カローラの新車発表会と、著名アーティストたちのライブをWebGL空間で再現した新感覚のコンテンツです。
OculusなどのVR向けデバイスで見てみたいところです。(手元にない……)

参考:【S5-Style】WORK | COROLLA! presents MIXED REALITY LIVE!
http://www.s5-style.com/works/corolla-presents-mixed-reality-live
安室奈美恵 Anything for Google Chrome

http://anything.namieamuro.jp/
世界初となるGoogle Chromeの拡張機能を活用したMVコンテンツの特設サイト。
Web制作界隈ではかなり盛り上がっていたコンテンツです。
通常版のMVでは動画にちょっと謎めいた表現があるのですが、Chromeで確認することでその謎が明らかに。また、特設サイトでも拡張機能によって見ることができる仕掛けがされています。
余談ですが、制作会社的な目線としては、Chromeの拡張機能を使うという限られた条件で企画を実行できたところがすごいなと思います。
参考:安室奈美恵、世界初のGoogle Chrome版MV公開「新しい映像体験を」
http://www.oricon.co.jp/news/2053814/full/
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











