こんにちは、デザイナーの姐さんです。
母の日が近いので、今回は今の時期に活躍しそうな、カーネーションをIllustratorで描いてみようと思います。
1. 花の輪郭のオブジェクトを描く

大体こんな形の輪郭になればいいな~という形をざっくりと描きます。
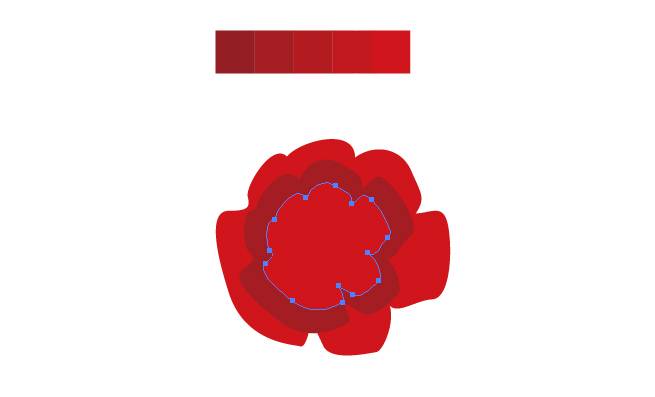
2. カラーパレットを作る

一番濃い色と一番明るい色を決めて、ブレンド→ブレンドオプションで間隔をステップ数に替えてカラーパレットを作りました。
ブレンドでカラーパレットを作る詳しいやり方は、こちらの「Photoshopでゲームのようなドット絵を描く方法と設定&おすすめツール」に詳しく書いてます。
3. オブジェクトを前面にコピーして加工する

先ほど作ったオブジェクトをCtrl(Command)+Fでオブジェクトを前面にコピーして、そこから回転と縮小をしつつ内側に花びらの層を作っていきます。
濃い色と明るい色を交互に、中心にむかって段々小さくしながらコピーしていきます。

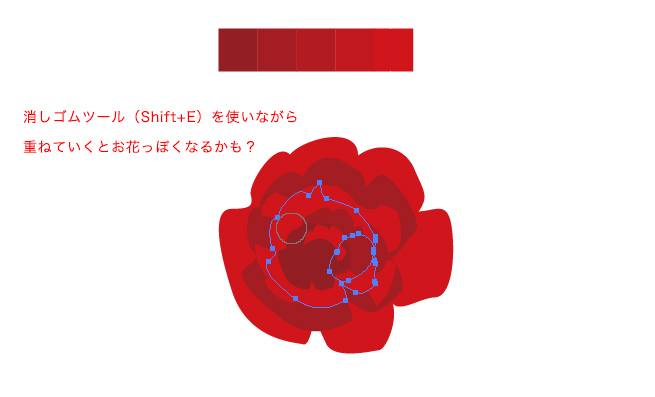
あまり同じ形だと違和感があるかもしれないので、たまに変形させてみたり、消しゴムツールで消してみたりしながら、お花に見えるように作っていきます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












