お疲れさまです、デザイナーのモモコです。
今回はクリスマスのオーナメントに使えそうな幾何学模様をIllustratorで描くチュートリアルをご紹介します。
Illustlatorの機能で幾何学模様のオブジェクトを簡単に描く方法
1. オブジェクトに使う色を選ぶ

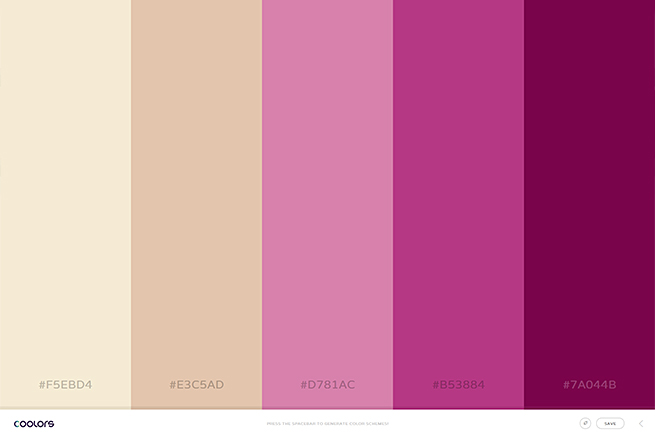
制作する前に、シェイプに使用する3色をあらかじめスウォッチ登録しておくと便利です。配色を決めるときはこちらのサービスを参考にしました。
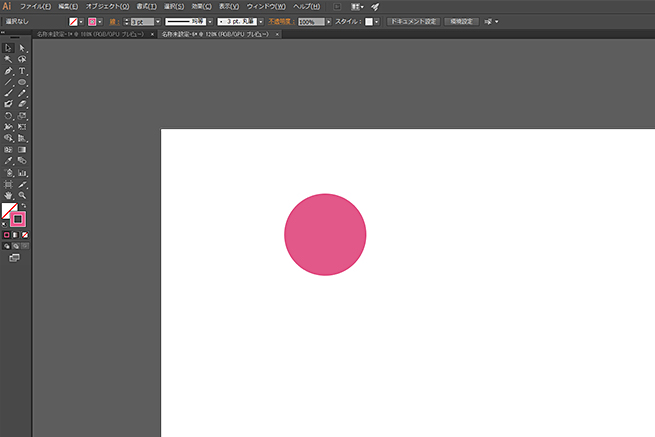
2. 基本となる円を作成する

シェイプツールで正円を描きます。
塗りのみを使用し、線は“なし”に設定します。
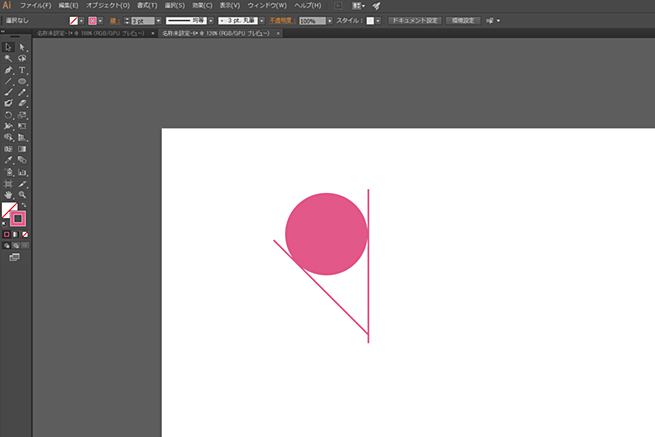
3. 円に沿って直線を引く

先ほど描いた円に対して、対角線と垂直線を引いていきます。
ラインツールで適宜調節しながら円と接するようにしてください。
スマートガイドを使用するとアンカーポイントや交差が分かりやすくなります。
線の色は、先ほど円を描くのに使用した色を使用します。
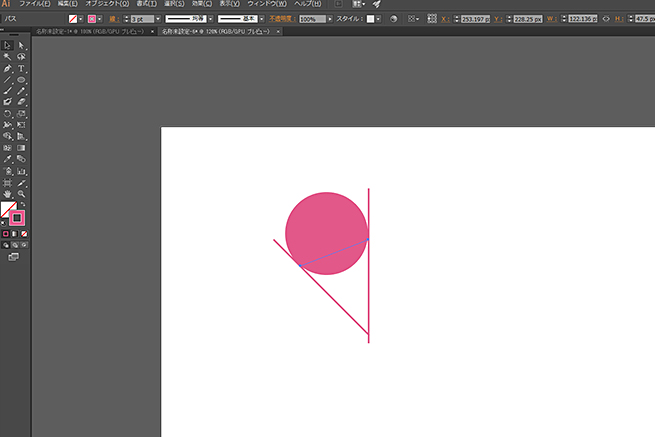
4. 2つの線を結ぶ線を引く

2つの接点を結ぶ線を引きます。
5. 全ての線をつないで三角形を作る

3本の線を同時選択し、ctrl+jでパスを閉じます。そして塗りと線を反転させると三角形ができます。ずれてしまったパス部分は適宜修正を行いましょう。
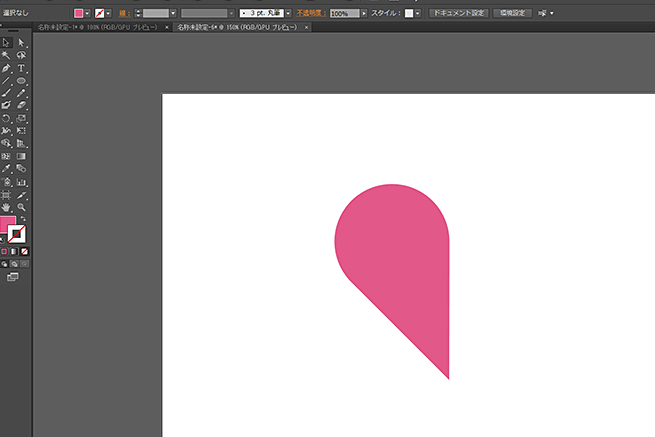
そのあと円と三角形を選択してパスファインダーから統合し、ティアドロップ型のオブジェクトを作ります。
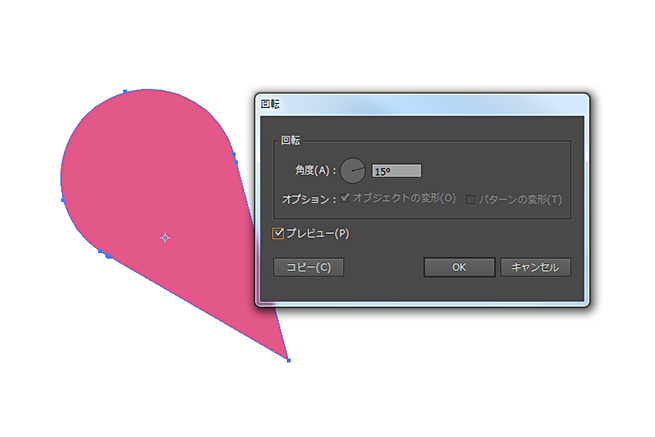
6. 回転ツールでコピーを生成する

ツールメニューから「回転」を選択し、altを押しながらオブジェクトの底(三角形の下部分)をクリックします。
オプションのプレビューにチェックを入れ、角度を15度に設定してから左下の「コピー」を選択します。底部分を基点としたオブジェクトのコピーが生成されるので、不透明度を50%にします。
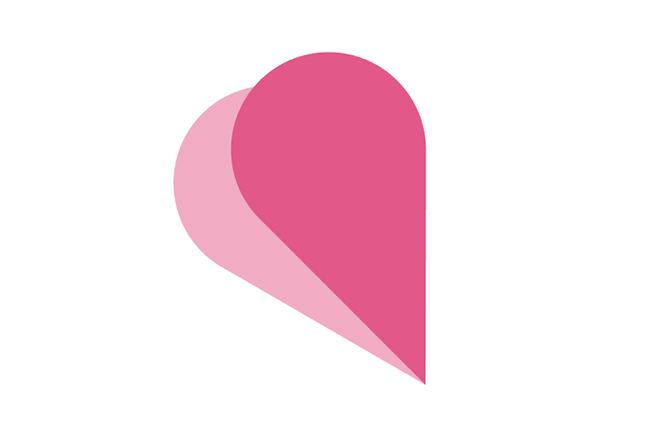
7. 更にコピーを追加する

先ほどの「6. 回転ツールでコピーを生成する」と全く同じ手順で、もう一度コピーを作成します。
8. コピーの追加を繰り返す

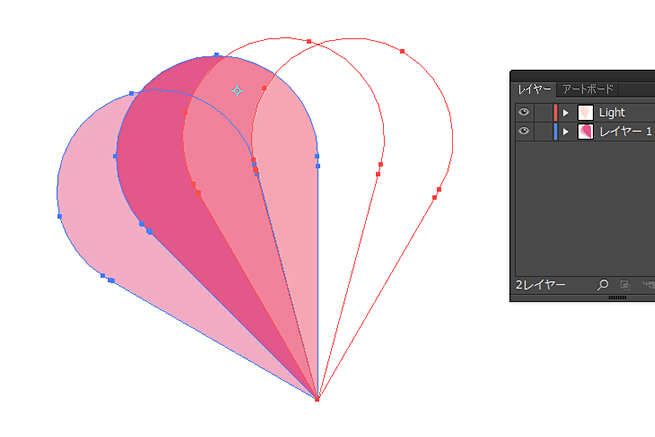
続いて2つのオブジェクトを選択したまま、基点を底に置き、角度を-30度に設定してコピーを作成します。
そのあと複製したオブジェクトを新規レイヤーに移し、それぞれ違う色に変えてから不透明度を50%に変更してください。このチュートリアルを始める前に配色をスウォッチ登録しておいた方は、その配色を使用します。
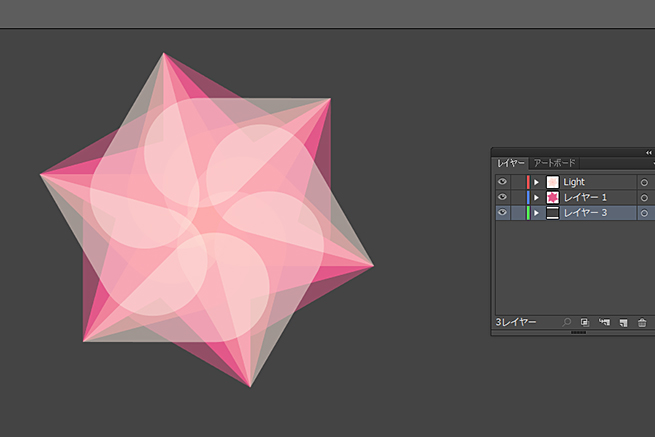
最後にレイヤーのモードを「比較(明)」に変更しておきます。
9. 幾何学模様の完成

今まで作った4つのオブジェクトを選択し、更にコピーを作成します。
今回は角度を60度に変更して、コピーを作成する一連の流れを計5回繰り返します。
すると画像のような形のオブジェクトが出来上がります。(色が見やすいよう背景色を追加しています)
その他
コピー作成時の角度や不透明度、レイヤーモードを調整するとまた雰囲気の違ったオブジェクトが完成します。
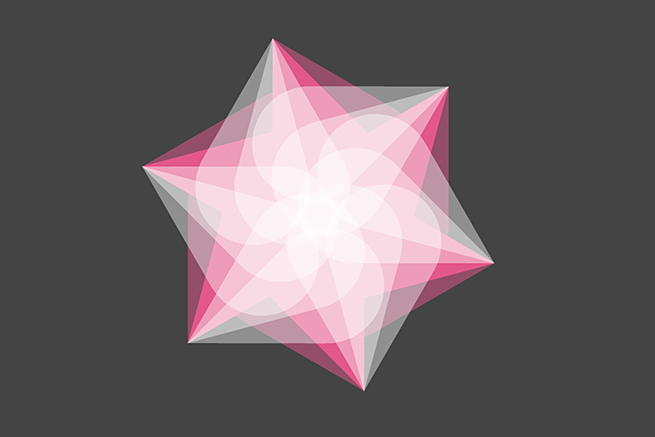
角度60度、レイヤーモード「覆い焼きカラー」、不透明度40%

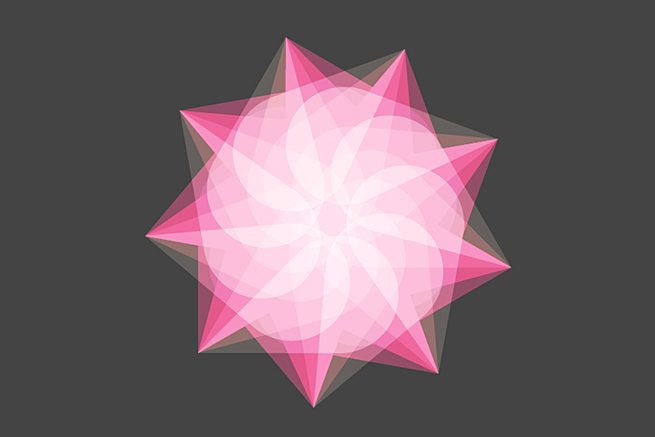
角度40度、レイヤーモード「オーバーレイ」、不透明度50%

まとめ
いかがでしたでしょうか。
基にする図形自体を変更する事で、更に多彩なオブジェクトを作成できます。
是非お気に入りの形を探してみてください。
- 参考記事:Creating a geometric star in Illustrator
-
http://veerle.duoh.com/design/article/creating_a_geometric_star_in_illustrator
【Illustratorを学ぼう】
※ Illustratorで可愛いイラストを簡単に描くチュートリアル記事まとめ
※ Illustratorでオリジナルの消しゴムハンコ風デザインを作成しよう
※ Illustratorのブラシを使いこなそう!オリジナルのパターンブラシ作成テクニック
※ スパンコールにもできる!?Illustratorでモザイクアイテムを作る方法
※ 使わないと損!作業の効率を上げるIllustratorの機能まとめ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











