九州ライター村上です。皆さんこんにちは。
言葉じゃ伝わらないそんな案件を的確に、かっこよく伝える今注目のインフォグラフィック。LIGブログでも何度かまとめとして取り上げていますが、そろそろ自分でも作ってみたくなりませんか?
というわけで今回はそのインフォグラフィックの作り方をご紹介していきます。
念のためにおさらいしておくと…
インフォグラフィックとは?
文字や文章ではなく図で案内や説明や情報を伝える手段のうち、情報伝達に特化したもの
文字を表やグラフにする図表化にデザイン性をプラスしたものと考えてください。いまいちピンと来ない場合は、LIG記事「視覚的!インフォグラフィック(infographics)のまとめサイト6選+作成ツール」、「情報がわかりやすい!インフォグラフィックのまとめサイト11選」をどうぞ。
インフォグラフィックに適した8つの題材
なんでもインフォグラフィックになる、というわけにはいきませんので、伝えたい題材がインフォグラフィックに向いているものかどうかをまず検討しましょう。
- 旬な話題…オリンピックやワールドカップなど期間限定の題材
- ハウツー…取り扱い説明書のようなHowやWhatに対する題材
- 結果レポート…製品やサービスの利用実態や調査結果などの題材
- 比較検証…料金サービスの比較など2つ以上のことを徹底比較する題材
- 時の経過…インターネットの歴史などタイムラインに沿って説明する題材
- 専門解説…マーケティングや分類表など専門スキルに特化した題材
- 早見表…サービス一覧表やカロリー表など一覧としてすぐに確認できる題材
- まとめ一覧…早見表同様、一覧としてトップ10などをまとめる題材
以上8つがインフォグラフィックに適しています。
インフォグラフィックの作り方手順
さて、以下は具体的なインフォグラフィックの作り方手順になります。
それぞれの行程を具体的に説明してみましょう。
1. 情報を集める
1~3まではほぼ同時進行で行っていきますが、テーマを決めて何に対するインフォグラフィックを作るのかを決めます。
このときのポイントは「全体の流れやストーリーを理解する」ことなので、まずしっかりとした情報を集めて、全体の流れを確認するというのが重要です。
練習として作る場合は情報が多く、シリーズ化されているものなどがオススメです。例えば、
- ドラクエシリーズなどのシリーズ化されたメディアの分析
- スターバックス・コーヒーなどのブランドの分析
- 電車・駅名・路線図など地域の分析
など、自分の好きな題材で情報を集めてみましょう。
2. 分析・整理整頓する
集めた情報を元に、どこの部分をインフォグラフィックにするのかの整理整頓を行います。「捨てる」「片付ける」ことを意識して、どの部分をクローズアップするか決めていきます。
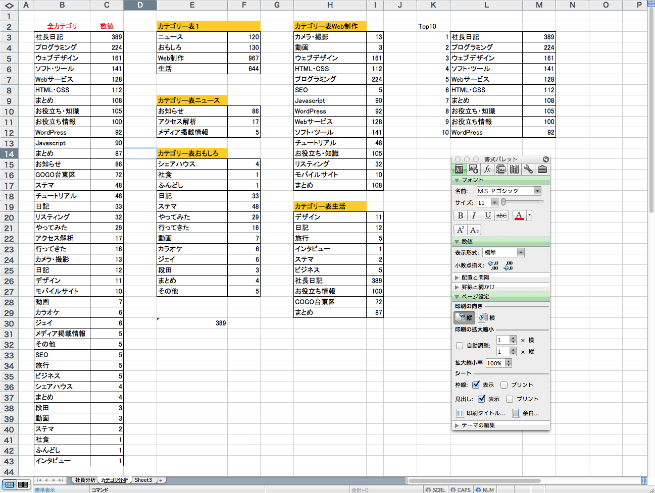
数値データがある場合はExcelなどを活用してデータの並べ替えや集計を行い、分析します。
3. 切り口を決める
ある程度情報が片付いたら、どのように見せるかの切り口を検討します。いくつかのパターンを想定して、もっとも相手に伝わる切り口を検討しましょう。
4. ピクトグラム化・図解化する
ここからは表現の項目になります、説明をできるだけ図で表現できるように、ピクトグラムや図解をつかってまとめましょう。
ピクトグラムの働き
ピクトグラムは言葉の代替として情報を伝えるものです。トイレの案内表示や高速道路の看板など、言葉で説明するスペースや時間を省略するために使われています。
ピクトグラムは単純な部品で構成されていますので、自分で作ることもできますが、フリー素材としてユニークなものも配布されていますのでご紹介しておきます。
参考:human pictogram 2.0
human pictogram 2.0
図解の種類
図解はいわばインフォグラフィックの原型にあたります。図解の種類には表・図・グラフがあり、プレゼンテーションなどによく使われています。ピクトグラムと図解を組み合わせてインフォグラフィックを作っていきます。
5. ビジュアル表現を追加する
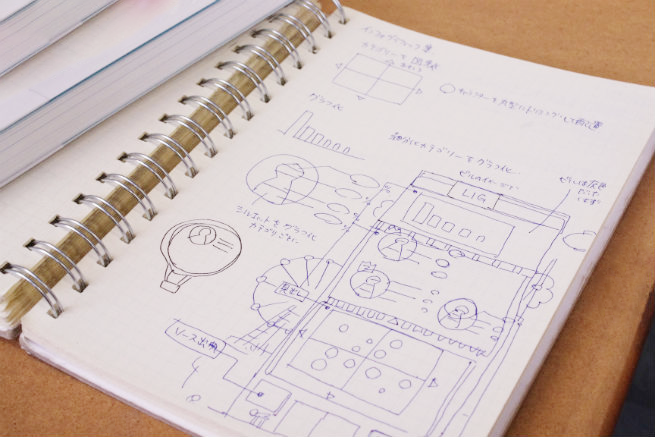
4. の項目を組み合わせて、より楽しく見せるためにビジュアル表現を追加しましょう。テーマにあった世界観を演出します。いきなりパソコンなどで作成するよりも、紙と鉛筆をもってラフスケッチを作ってから、グラフィックソフトを使って完成させていきましょう。
まとめ
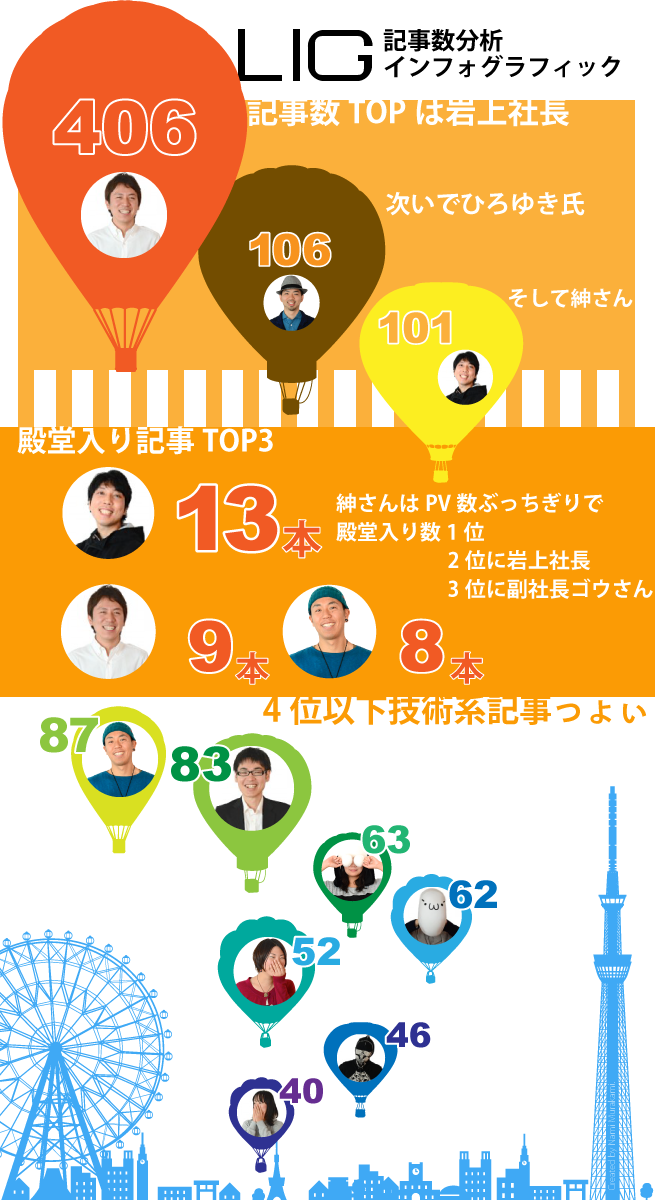
いかがでしたか? せっかくなので「LIGメンバー(外部ライター除く)記事数」のインフォグラフィックを自分でも作成してみることにします。

まずそれぞれの記事数をまとめて、分析します。今回は「記事数TOP10のメンバー表」という切り口にしました。

図解化とビジュアル表現をノートにまとめ、Illustratorで作成します。

そうして、出来上がったものがこちら。感想としては…とにかく時間がかかる!
情報を集めることも、分析することも、そしてビジュアル化も、限られた時間の中でいきなり完成度の高いものを創りだすのは難しいです。だからこそ、繰り返し練習をして、カッコいいものを作れるようになりたいと思います。
インフォグラフィックはプレゼンテーション同様、Webや様々な場面で今後ニーズが高まってくる分野ではないでしょうか。この記事で「自分でもやってみよう」と思っていただければ嬉しいです。ではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。