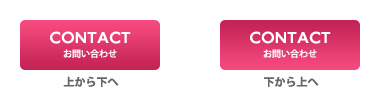
ボタンをデザインするときに使いがちなデザイン効果をまとめました。
詳しいやり方は記述しませんが、ほとんどがPhotoshopのレイヤー効果でなんとかなります。
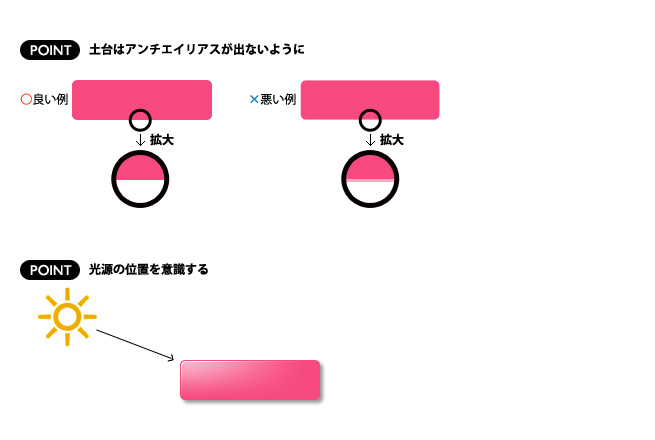
コツは、色々と組み合わせて使うため、ひとつひとつを「やりすぎない」ことです。
ボタンデザインのご参考になれば…

01.Gradation グラデーション

02.Texture 模様

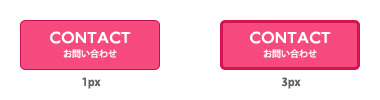
03.Border ボーダー

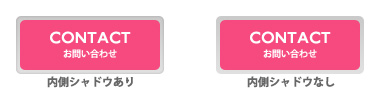
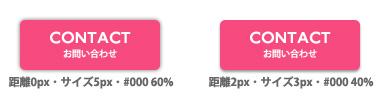
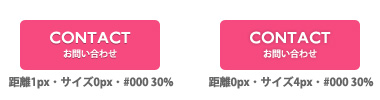
04.Dent へこみ

05.Shadow シャドウ

06.Text Shadow テキストシャドウ

07.Text Brightness 文字光彩

08.Reflection 反射

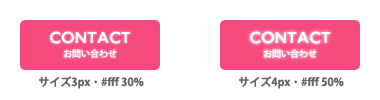
09.Highlights ハイライト

10.Shine てかり

サンプル
作成例です。
01 + 03 + 04 + 06 + 09 + 10 を組み合わせています。
いろいろとお試しください〜。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












