こんにちは、ディレクターのあかねです。
先日お客さんへの提案で、パララックスサイトを作りました。通常のサイトに共通する部分も多いパララックスですが、特にパララックスサイト構築時に限って気を付けたいことがあったので、まとめてみました。
ぜひ、パララックスサイトを作るときの参考になればと思います。
1. パララックスにするメリットを考える
まずは、パララックスにするメリットを考えましょう。
「スクロールするとアクティブに動いてかっこいい!」だけじゃメリットとは言えません。
「ユーザに伝えたいこと」をしっかり考えて、使いやすい(UIがしっかりしている)サイトを目指します。
もしかしたら、パララックスじゃない方がユーザは見てくれるかもしれません。そういうときはちゃんと説明して、お客さんに納得してもらいましょう。
そして、とにかく成果を出しましょう!
2. 仕様をしっかり伝える
大事なのは、お客さん⇔ディレクター⇔デザイナーの認識を合わせることです。

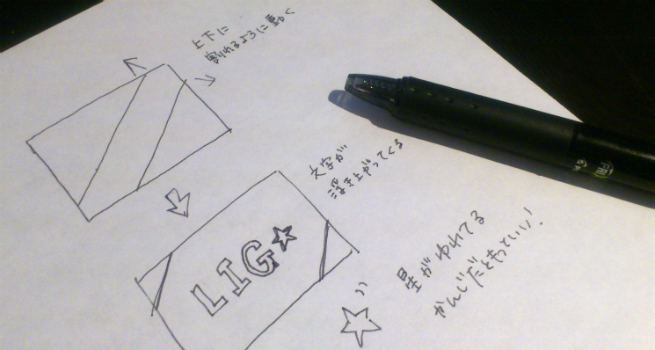
まず上図のように、自分のやりたい動きをワイヤーに落とし込みます。
そしてそれを、一緒に作り上げるお客さん、実装してくれるデザイナーさんに伝えます。しかし、ワイヤーや口頭だけでは伝わらなかったり認識がずれてしまったりすることも。
なので、ワイヤーに基いて10個くらい参考サイトを挙げて説明しましょう!
具体的なものを提示した方が伝わりやすいですし、何より認識のずれが生じません。
(例)背景を紙芝居みたいにさーっさーって動かしたいとき。
「東京タワーズ」のような動きを再現したいと参考サイトとして挙げる。
http://www.takumitaniguchi.com/tokyotowers/
あとはできてから微調整。これはもっと早く、いや、遅い方がいいかも?
タイミングを見計らって、トライ&エラーを繰り返しましょう。
3. ブラウザチェックを怠らない
パララックスは通常のサイトよりもグリグリ動くため、影響範囲も広いです。
動きが重要なのに動かなかったら話になりませんよね!
ということで、ブラウザチェックを入念に行います。(特にIE系。)
少しでもカクツクようであれば、スムーズにできないかシステムに相談。これもUIを良くするための1つの対策です。
4. スマフォ・タブレットは要注意!

パララックスサイトで、画像の切り替えについてスクロールで設定している場合は要注意です。
スマフォ・タブレットなどのタッチパネル形式のディバイスの場合、スクロールの位置の測定がPCのスクロールとは違うので思い通りの動きになりません。ものすごく残念な気持ちになります。
タッチパネル形式のデバイス用にページを用意するのを忘れないようにしましょう!
まとめ
UIや仕様の部分については通常サイトを作る上でも当たり前のことですが、「かっこいい」「かわいい」の理由ではなく「なぜその動きにするのか」という根拠が必要です。
動くからかっこいいという先入観だけでパララックスサイトを作成してしまうと、「ただカッコいいだけのサイト」で終わってしまい本当に伝えたい内容が伝わらなくなってしまいます。
ディレクターとして、お客さんとユーザの橋渡しができるように頑張らねばと思う今日この頃でした。
では、また!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。