目次
お疲れ様です。ディレクターのほそです。
突然ですが、Web制作って楽しいですよね。今回はただでさえ楽しいWeb制作をもっと楽しめるようになる、「Adobe Fonts」について紹介したいと思います。
Adobe Fontsって何?
Adobe Fonts では、150を超えるフォントメーカーが作成した数千に及ぶフォントを Creative Cloudサブスクリプションの一部として提供しています。
引用元:Adobe Fonts 公式サイト
Adobe Fontsとは、Adobeが提供している、Webフォントのサブスクリプションサービスです。AdobeCCアカウントがあれば無料で使えます。また、商用利用も可能です。
Webフォントを導入したい場合、考えられる選択肢としては、無料のGoogleフォントなどがあります。しかし、デザインに一味加えたいときは、このAdobe Fontsという選択肢もアリなんです。
例えば、TrajanやFutura、DINなど、ベーシックかつ汎用性の高い人気フォントが揃っているのがとてもいい感じです。ちなみに、Webフォントについてはデザイナーの花ちゃんがわかりやすく、包括的にまとめた記事がありますので、ぜひ参考にご覧ください。 今さら聞けないWebフォントの基礎知識

さて、こちらのAdobe Fontsですが、Webフォントとして使用するにはいくつかクリアする条件があります。以下解説いたしますね。
要件定義でチェックする3つのポイント
デザイン着手前に以下のポイントを押さえておくと、リリース前に予定していたフォントが使えなくなった! というようなトラブルで、あわわ……となりません。
①クライアントがAdobeCCアカウントを契約しているか確認
ここが最重要ポイントです。実はデザイナーが自身のAdobeアカウントから、顧客のWebサイトにWebフォントとして使用することを、Adobeは許可していないのです……。
利用条件では、2019年12月31日以降の再販は許可されていません。それ以降にフォントライセンスや web フォントホスティングが中断されないようにするには、クライアントの web サイトは、独自の Creative Cloud サブスクリプションから Adobe Fontsを読み込む必要があります。
引用:Adobe公式サイト
そのため、クライアントが社内でAdobeCCに契約をしていなければ、Adobe Fontsを使用することはできません。また、解約されると表示されなくなってしまうため、制作会社のデザイナーが発行し、退職などでアカウントが消えるとWebフォントが表示されなくなってしまいます。
ただヒアリングすると、契約してない気が……という反応をいただくことが多いですが、意外と企業内で契約していて、担当窓口の方が把握していないことも多いのです!
社内にデザイナーがいる企業様はアカウントを持っていたり、社内にデザイナーがいないけど、ロゴの取り扱いのためにライセンスを一つだけに契約していた、という企業様も実は多いです。要件定義の初めに、確認しておきましょう。
②デザイナーがAdobe Fontsを使うか確認
ここは、デザインの方向性にもよるので、デザイナーと確認していきます。こちらも、プロジェクトの開始時にクライアントがアカウントを持っているかを確認して、使用するかどうかをプロジェクト内で進められるとスムーズですね。
③フロントエンドエンジニアにAdobe Fontsの使用を事前共有
Adobe Fontsを使う方向性になった場合は、FEに一言伝えておきましょう。最終的にAdobeCCから、コードを出力してエンジニアに渡す必要があるためです。また、クライアントからコードを共有されるまでは、ダミーのアカウントで進めることもあるので、トラブルを避けるために一言連絡しておきましょう。
実際にやること
ここからは、上記3点をクリアし、使用するフォントを指定して、コードを発行してもらうまでの手順を説明します。今回はTrajanを例にしてみましょう。

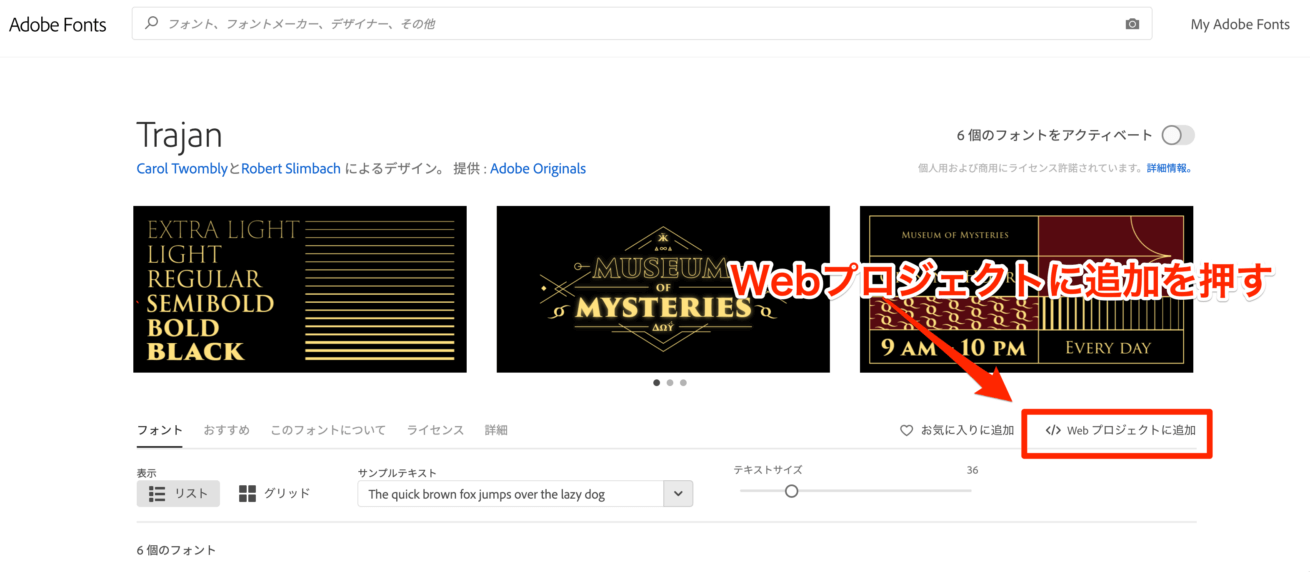
使用するフォントのページを開いて、「Webプロジェクトに追加」をクリック。

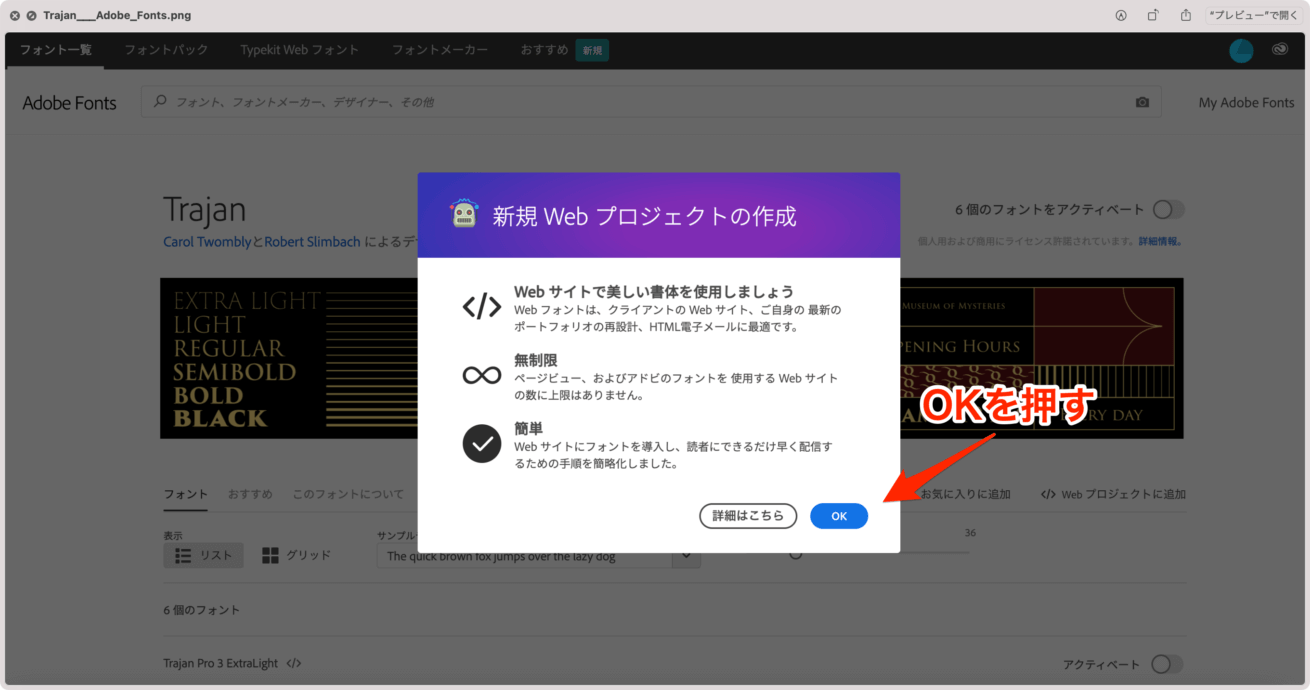
OKを押して次に進みます。

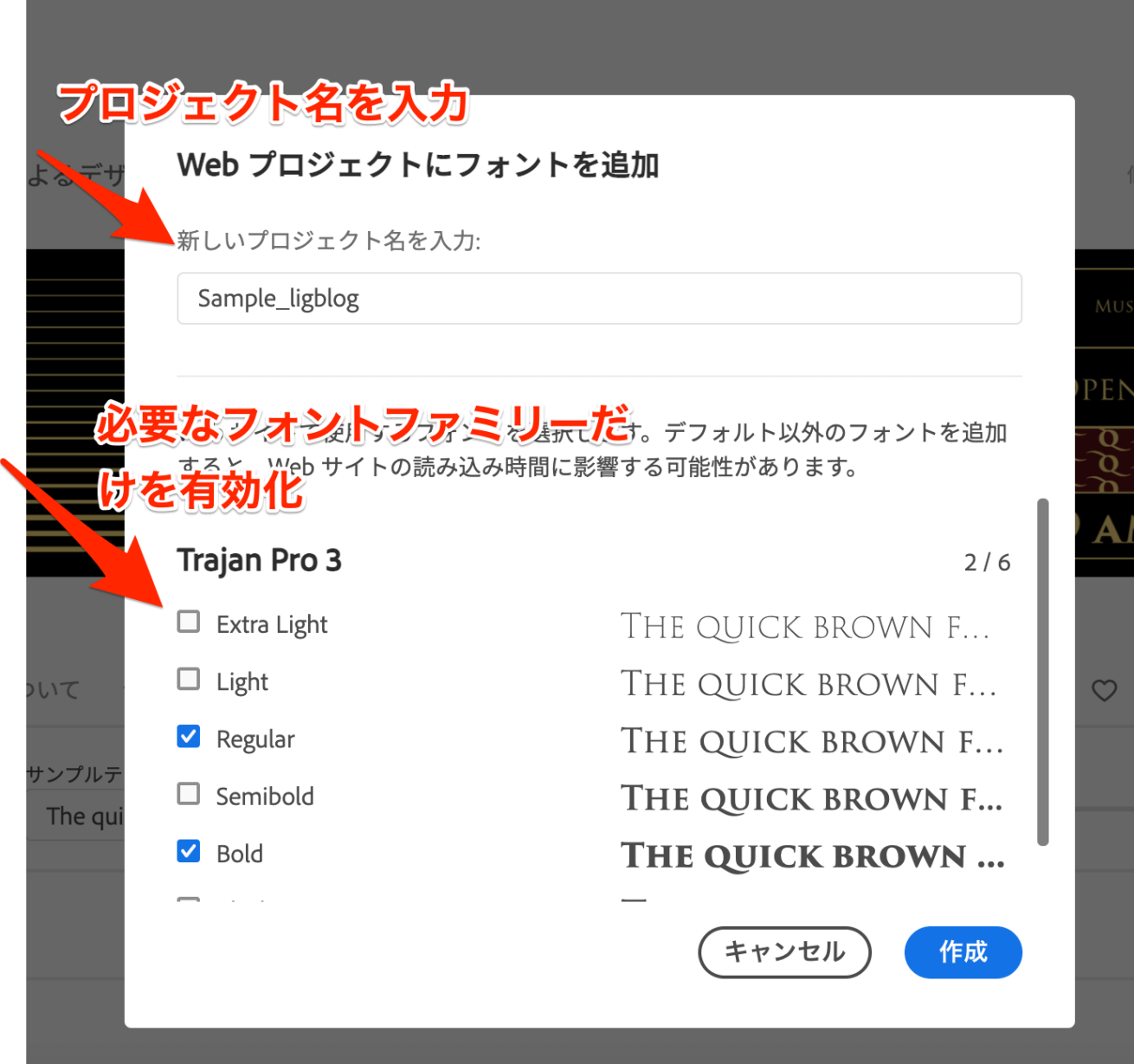
すると、フォントファミリーを選ぶことができるので、使用するものを選びます。
※フォントファミリーの多い書体の場合、全部選ぶと読み込みが遅くなってしまうこともあるので、基本的には使用するもののみを選択することをお勧めします。

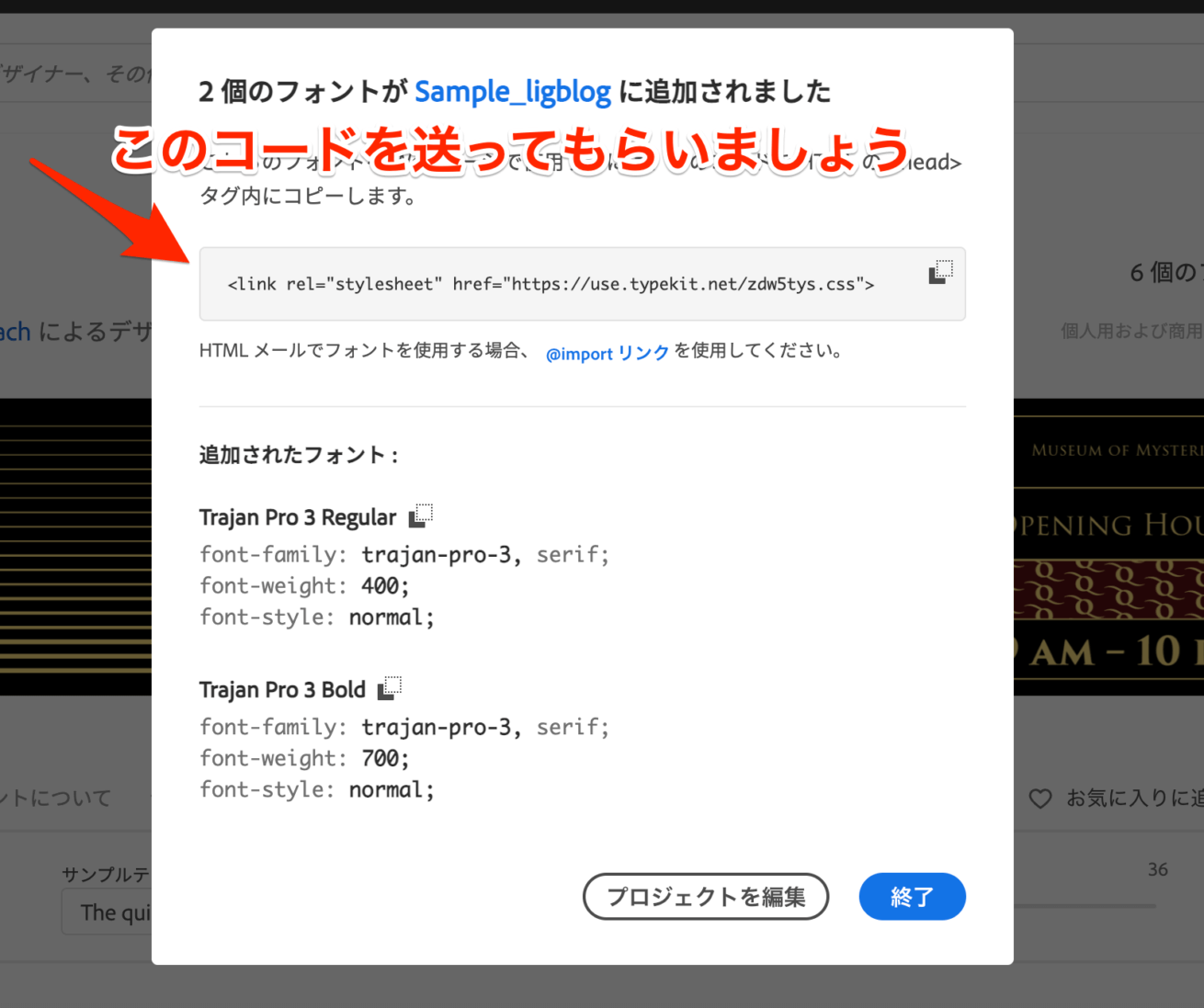
コードが表示されるので、こちらをコピーして送ってもらいます。

複数フォントを利用する場合は、新しいフォントのページから、「Webプロジェクトを作成」を選び、既存のプロジェクトを選んで貰えばOKです。
どうでしょうか。意外と簡単だったのでは?
できました! 参考サイト紹介
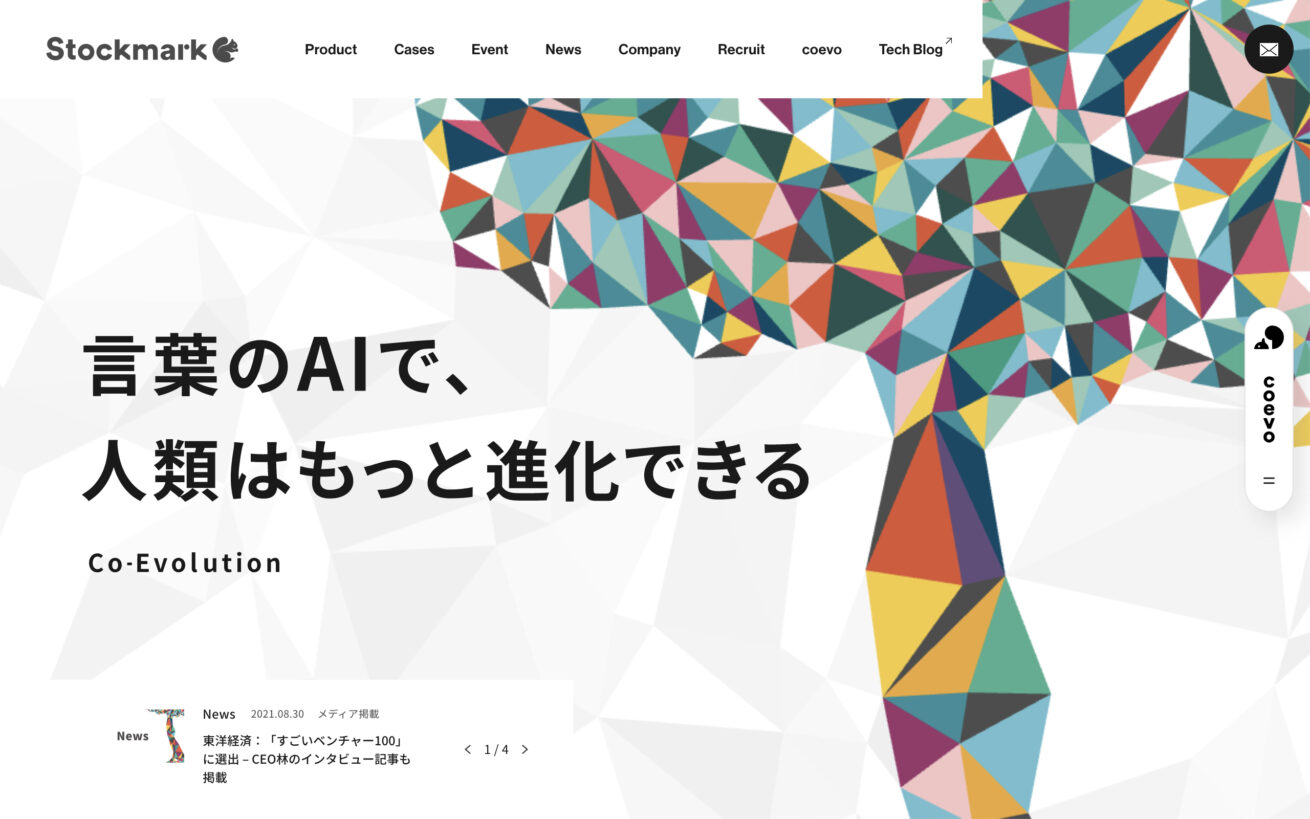
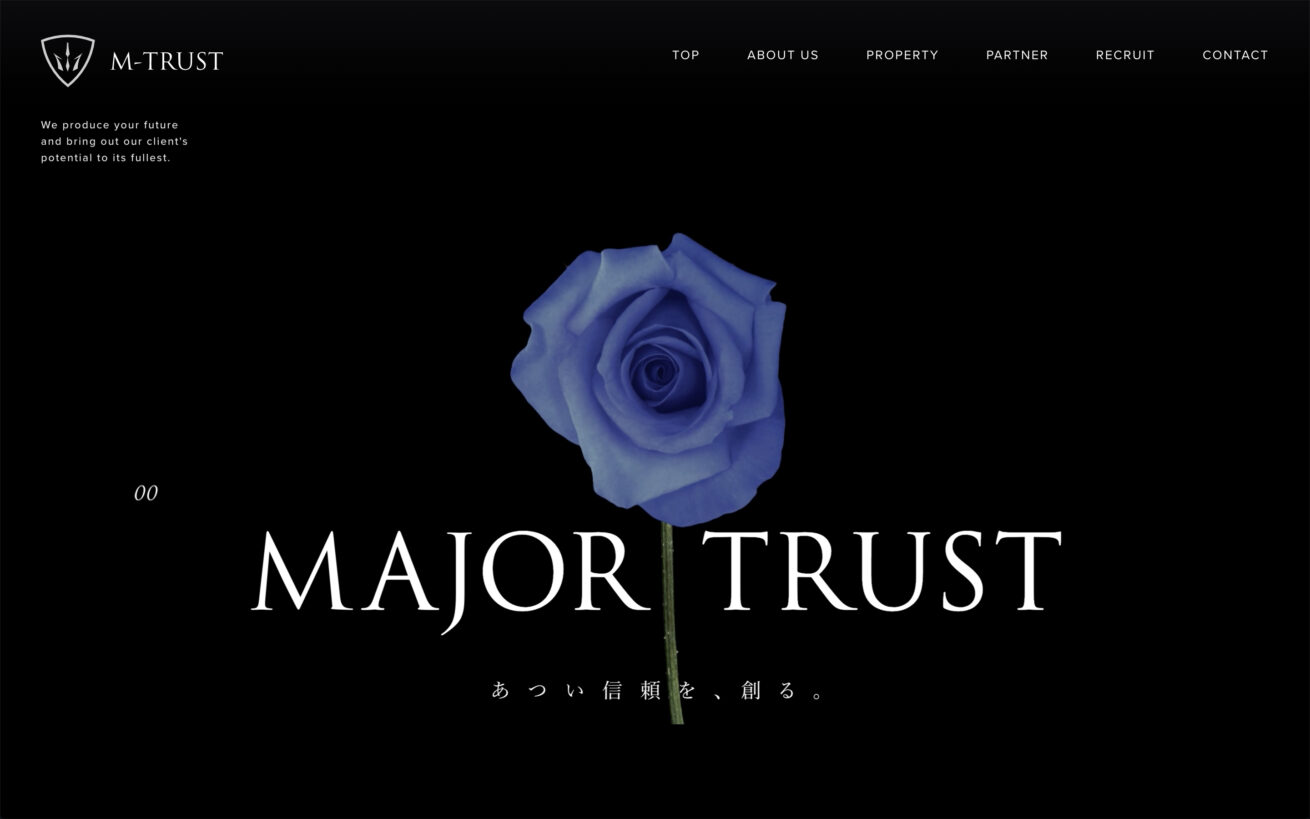
こんな感じで、サイトに反映されます。
Stockmark コーポレートサイト
使用フォント:Neue Haas Grotesk
M-trust コーポレートサイト

使用フォント:Trajan
おわりに
意外とチェックポイントが多く、クライアント側に依頼する項目もあるので、Adobe Fontsを使用する際はなるべく要件定義の最初に確認しましょう。特に、デザインが終わってから、コーディング時点で気づくとあともどりできなくて大変です。しかし、人気フォントの揃ったAdobe Fontsをうまく使えると、一味違ったWebサイトが制作できると思います。
よいWebサイトを制作しましょう〜。ではまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。