こんにちは、LIGのマーケター兼Web担のまこりーぬ(@makosaito214)です。

すみません、突然ですが
サイトの文言変更に1週間かかっている方〜!
サイトの画像変更に10日間以上かかっている方〜!!!
いますね? この記事を読んでくださっている方のなかに確実にいらっしゃいますよね??
軽い修正であったとしても、制作会社に外注している場合は時間もお金もかかります。さらに内製であっても社内調整に時間のかかるケースは多々ありますよね。現にLIGはWeb制作会社なので完全内製ですが、自社専属のエンジニアがいないためタイミングが悪いとサイトの文言変更に1週間かかることがあります……(涙)。
今回はそんな私が感激した、みなさまにぜひオススメしたい、まったく新しいサイト改善運用ツールをご紹介します。その名も、「KARTE Blocks(カルテ ブロックス)」!

一言にまとめると、自分で簡単にサイトの運用改善ができちゃうツールです。流行りのノーコードってやつですね! 課題発見から改善までのサイクルを簡単に回せる仕組み「BMS(Block Management System)」を提唱しています。
……「あぁ、CMS?」と思ったみなさん、違うんです。そうじゃないんです。巷によくある “誰でも簡単にサイトが作れて更新できるサービス” ではありません。
「KARTE Blocks」は、なんと “既存のサイト” に一行のタグを設置するだけで簡単にサイトが更新できるようになっちゃうツールなんです! サイト制作時に組み込む必要はありません。しかも、A/Bテストやパーソナライズ(ユーザー別のコンテンツ出し分け)ができるサイト改善機能つき。
つまり、既存のサイトを「誰でも簡単に効果検証から実装までできちゃうサイト」へと劇的に生まれ変わらせるのが「KARTE Blocks」なんです!!!
実際に「KARTE Blocks」を使ってみた

なんかすごそうだけど実際どうなの? そんなに簡単なの? を明らかにすべく、実際に「KARTE Blocks」を使ってみましょう!
初期設定
初期設定は「タグ設置」「ページ登録」「ブロック登録」の簡単3STEPです!
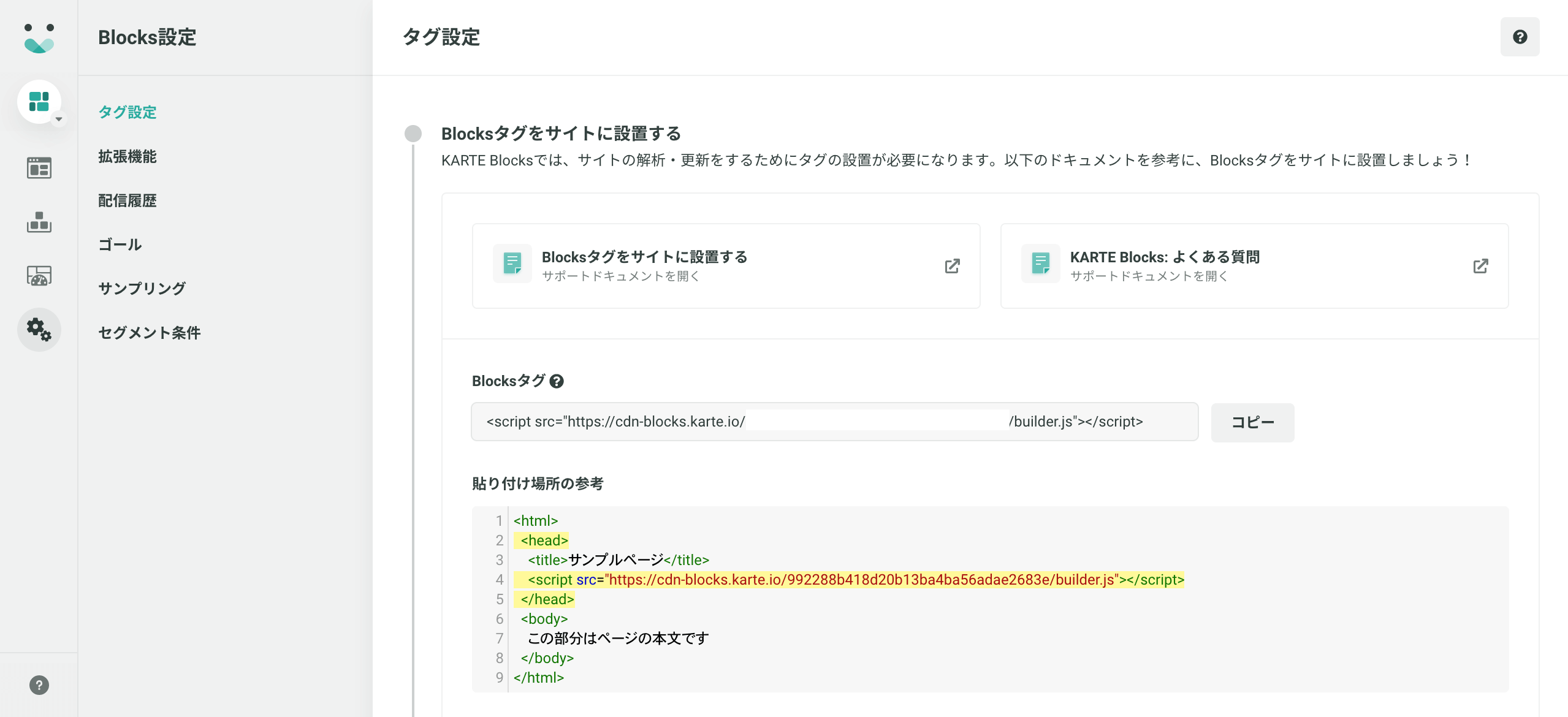
タグ設置

はじめに、設定画面よりタグを取得し自社サイトにペタッと貼り付けます。改善運用したいページはもちろんのこと、コンバージョンに関わるフォーム入力・完了画面にも設置しておきましょう。
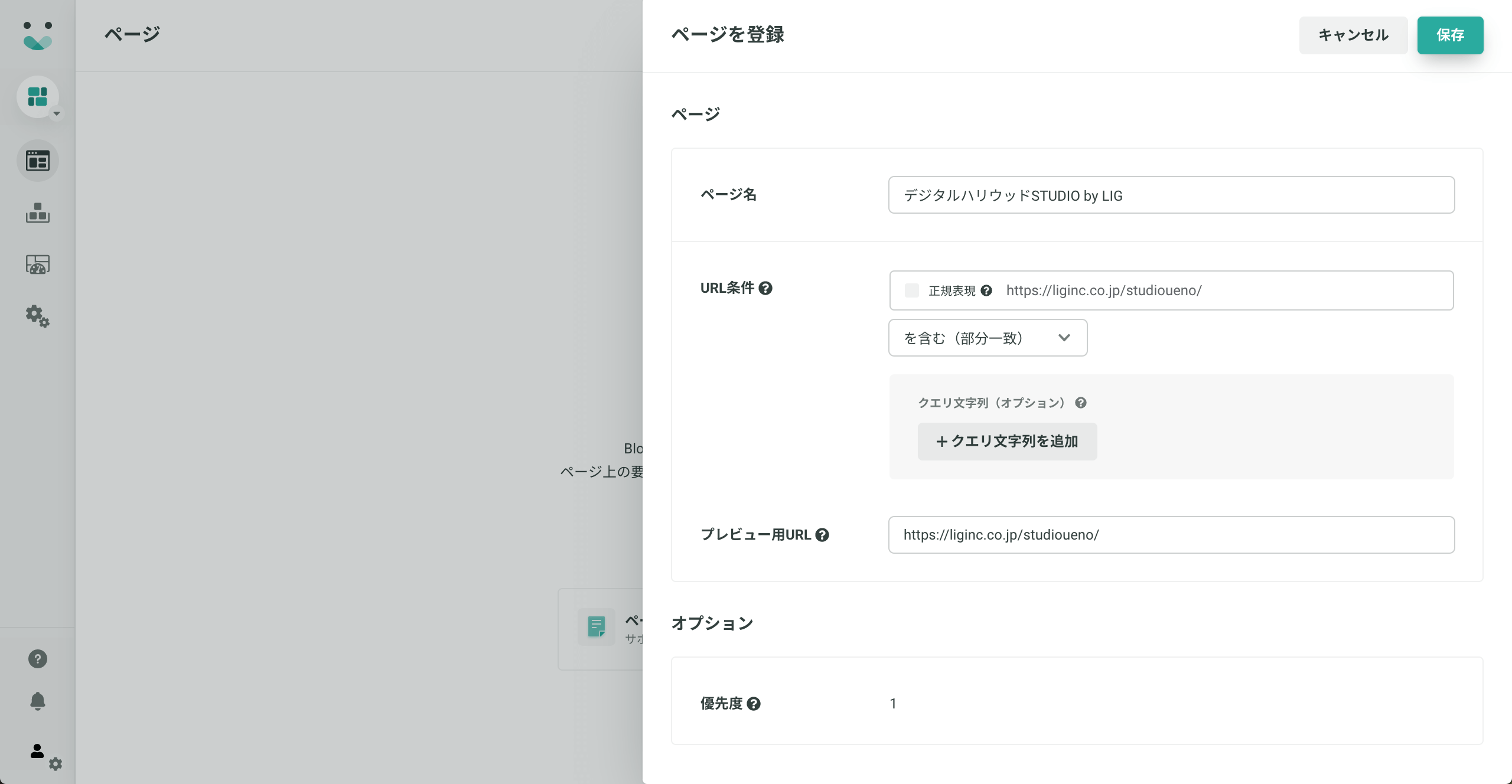
ページ登録

続いて、改善運用したいページのURLを登録します。今回は弊社が運営するWebクリエイタースクール「デジタルハリウッドSTUDIO by LIG」のランディングページを例に進めていきます!
ブロック登録

更新したい画像やテキストを「ブロック」として登録していきます。Google Chromeの拡張機能をダウンロードすると、サイトプレビュー上で要素をクリックするだけで簡単にブロック登録を進めることができます。サクサクとした操作感はぜひ動画でもご覧ください!
ブロックはページ上すべての要素を一括登録したり、CSSセレクタで指定したりすることもできます。こちらで初期設定は完了です!
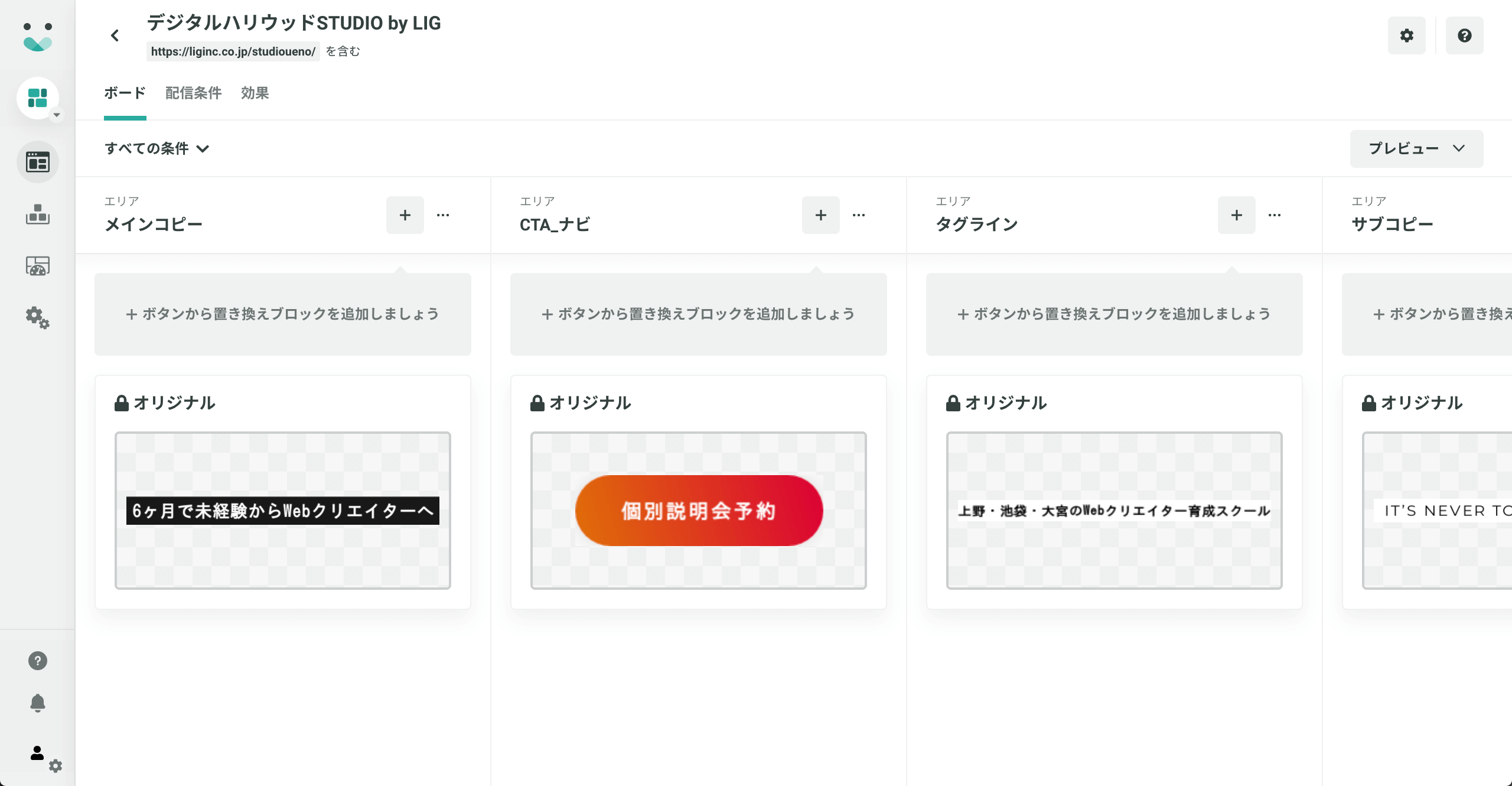
サイトを更新する
いざ、先ほど登録したブロックに対して文言や画像の変更を加えてみます!

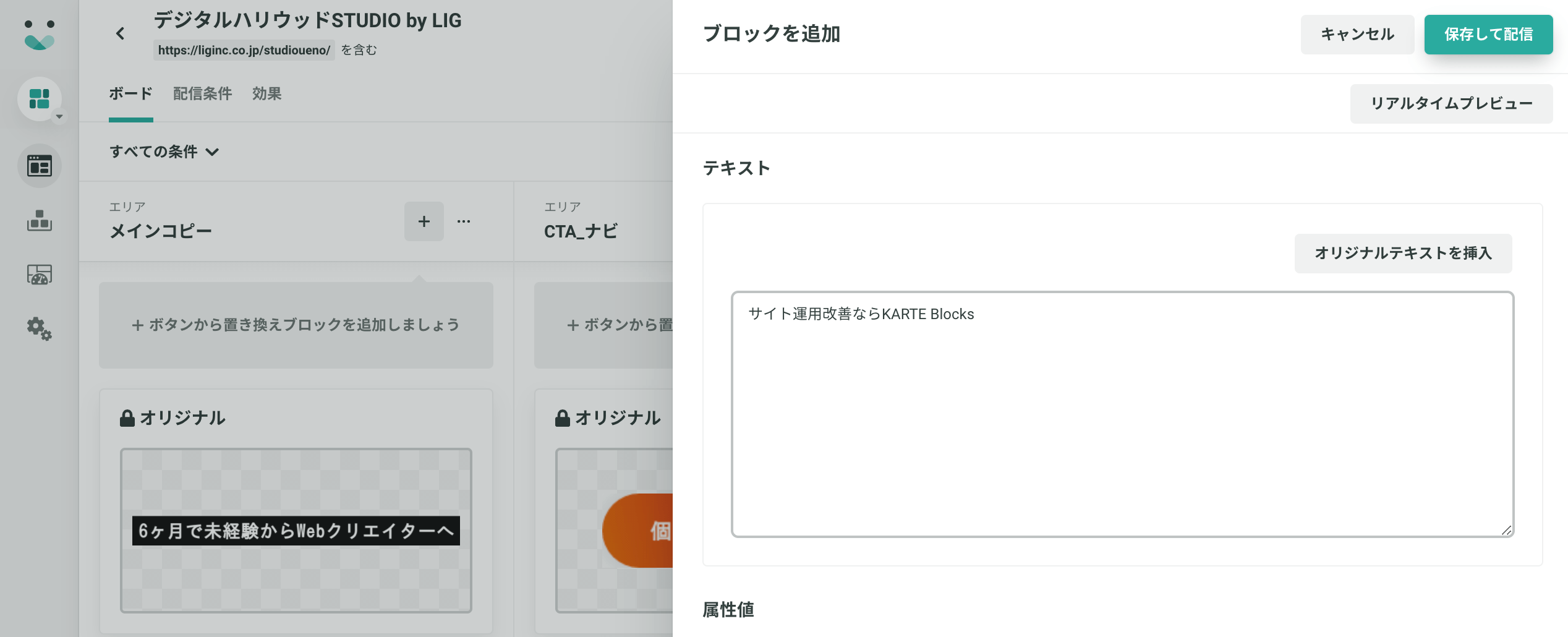
画面左メインコピー「6ヶ月で未経験からWebクリエイターへ」を、試しに「サイト運用改善ならKARTE Blocks」という文言に変更してみましょう。
「KARTE Blocks」では「ブロックエリア」「配信条件」「置き換えブロック」の3つを1セットとしてサイトを更新・改善していきます。
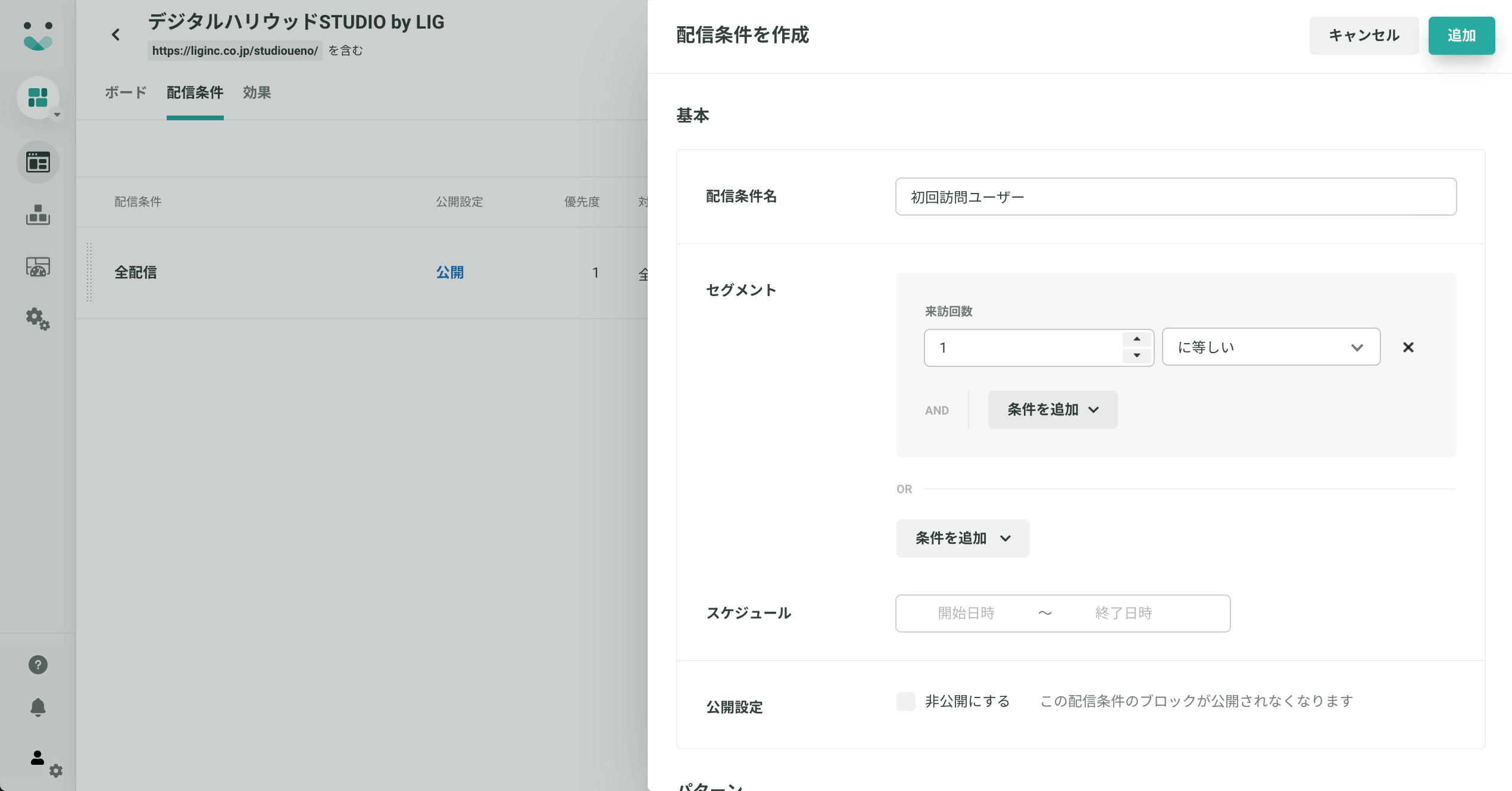
配信条件

配信条件では置き換えブロックの公開/非公開、どのユーザーに対して置き換えブロックを配信するのかなどをコントロールします。
サイト更新用に「全配信(全ユーザー対象でつねに公開)」という配信条件を1つ作っておくと便利ですよ!
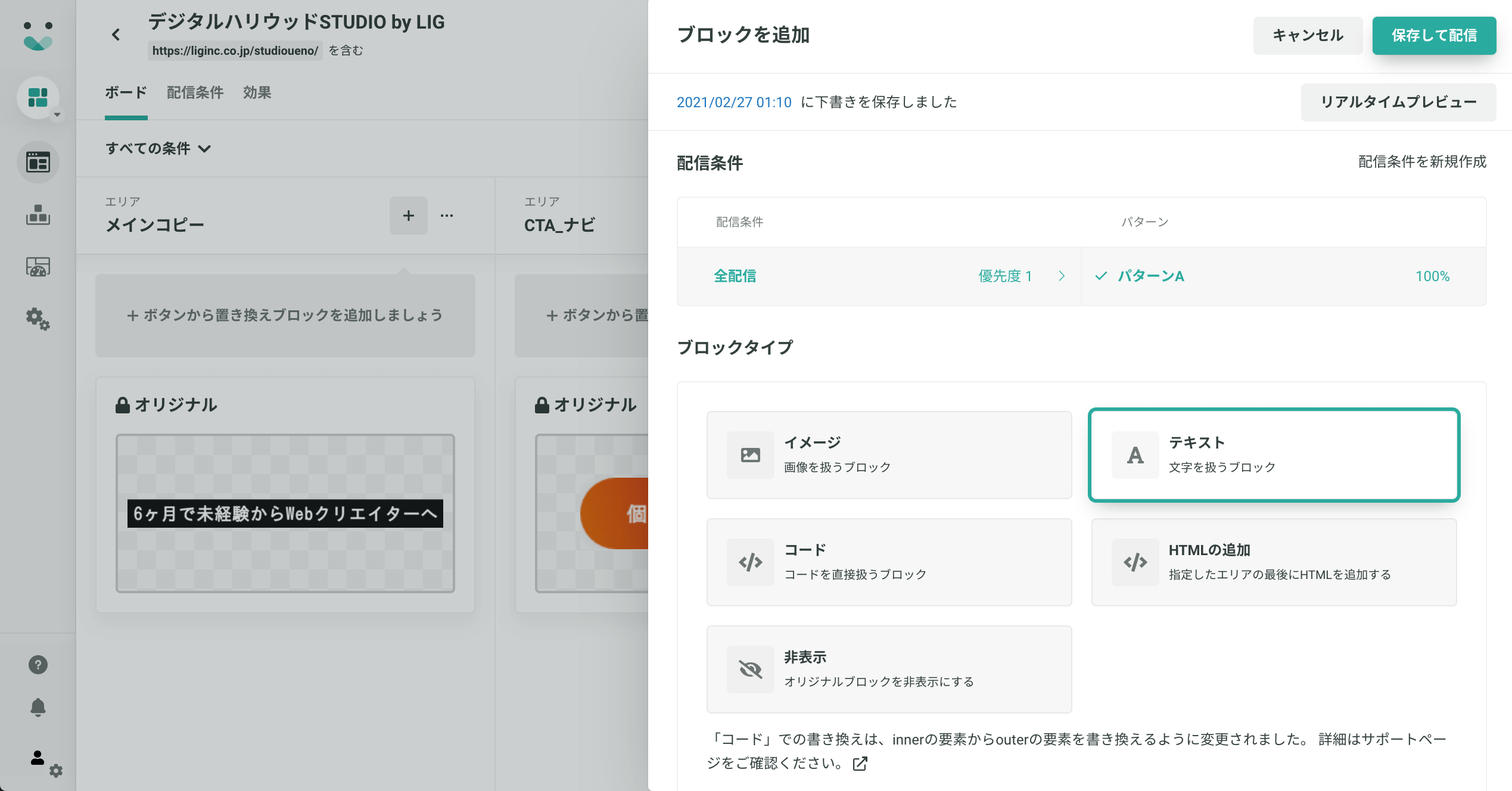
置き換えブロック

置き換えブロックの追加では、置き換え内容の指定と配信条件の紐付けをおこないます。右上「保存して配信」ボタンを押せばあっという間に公開できます!
今回は文言の変更なので「テキスト」タイプを選択し……

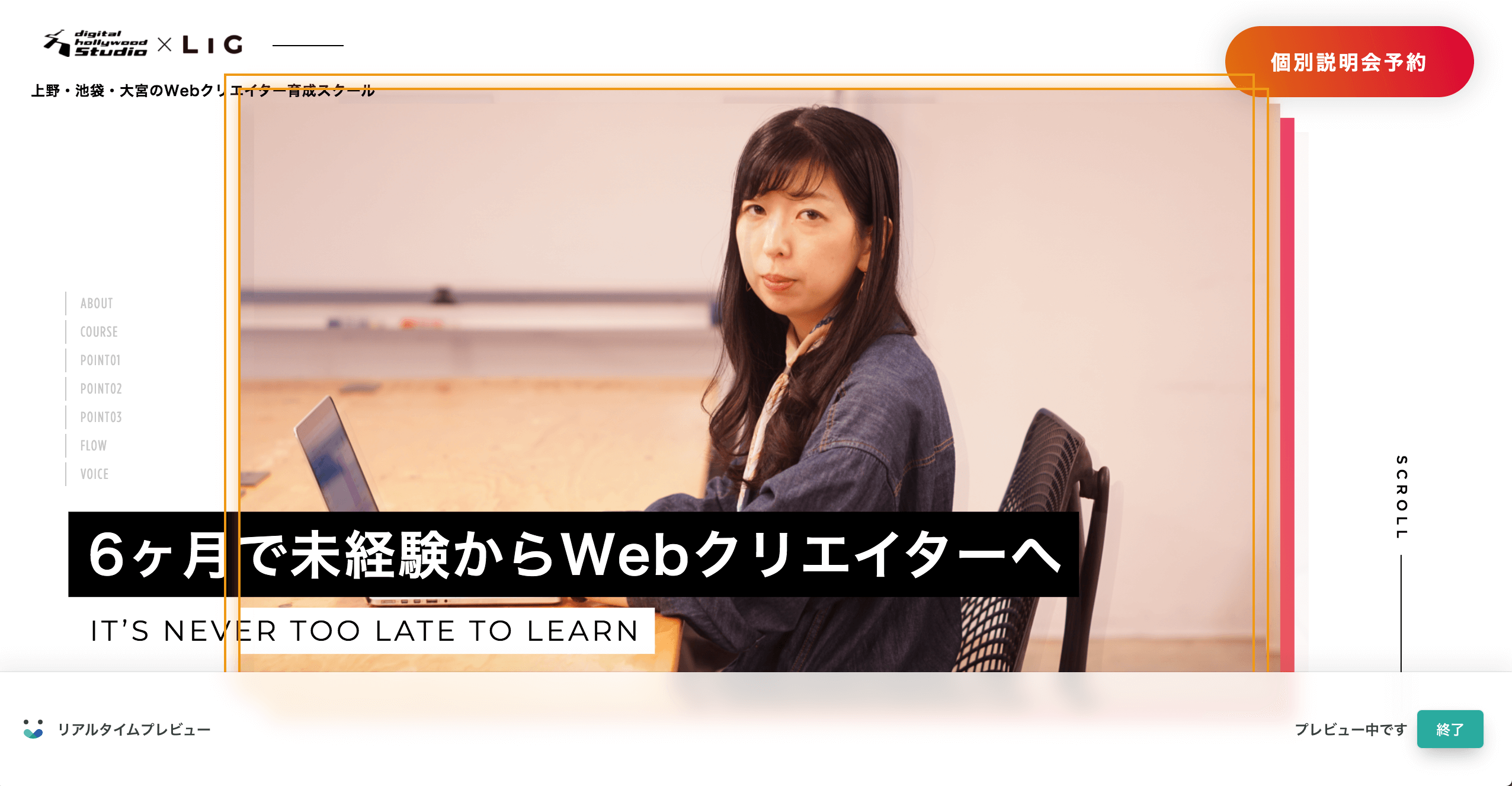
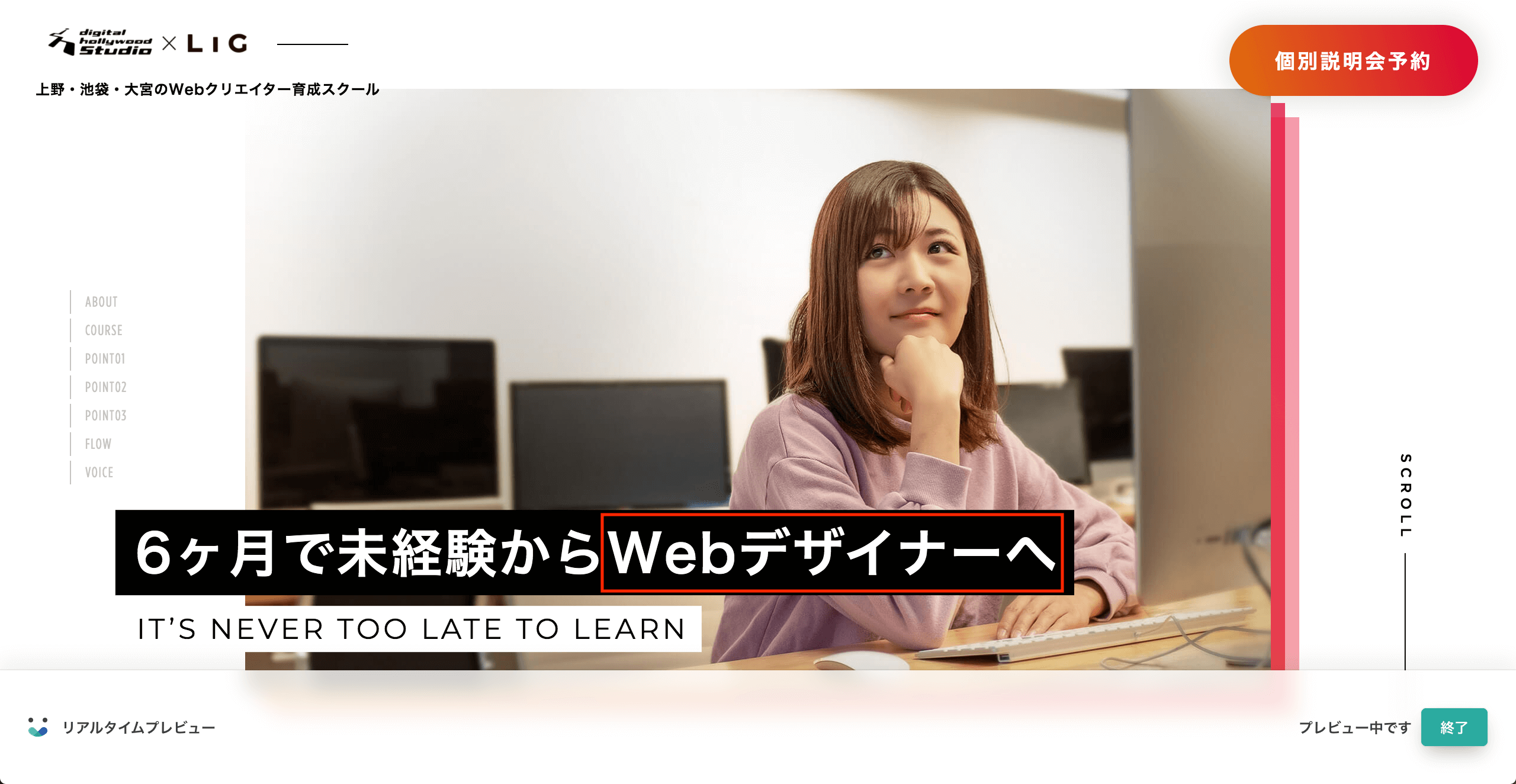
置き換える文言を入れリアルタイムプレビューで確認すると……
変わりました!
同じ要領で画像もあっという間に……

変わりました!!!
(この顔全然コンバージョンしなそう!!!)
テキストと画像・リンク先の差し替え、ブロックの非表示はものの30秒程度で完了します。実際にブロック内のHTMLをイジることもできるため、新規ブロックの追加や位置の修正など、上級者はより詳細なカスタマイズもできますよ!
サイトを改善する
続いて「A/Bテスト」「パーソナライズ」によるサイト改善も設定してみましょう!
サイト改善というと、Googleアナリティクスやヒートマップで課題を見つけてA/Bテストツールテストして……と複数のツールをまたぐ必要がありました。しかし「KARTE Blocks」があれば、分析→A/Bテスト→サイト反映までまるっと全部できちゃいます! さらにパーソナライズまでできるなんて、便利すぎる……!
A/Bテスト
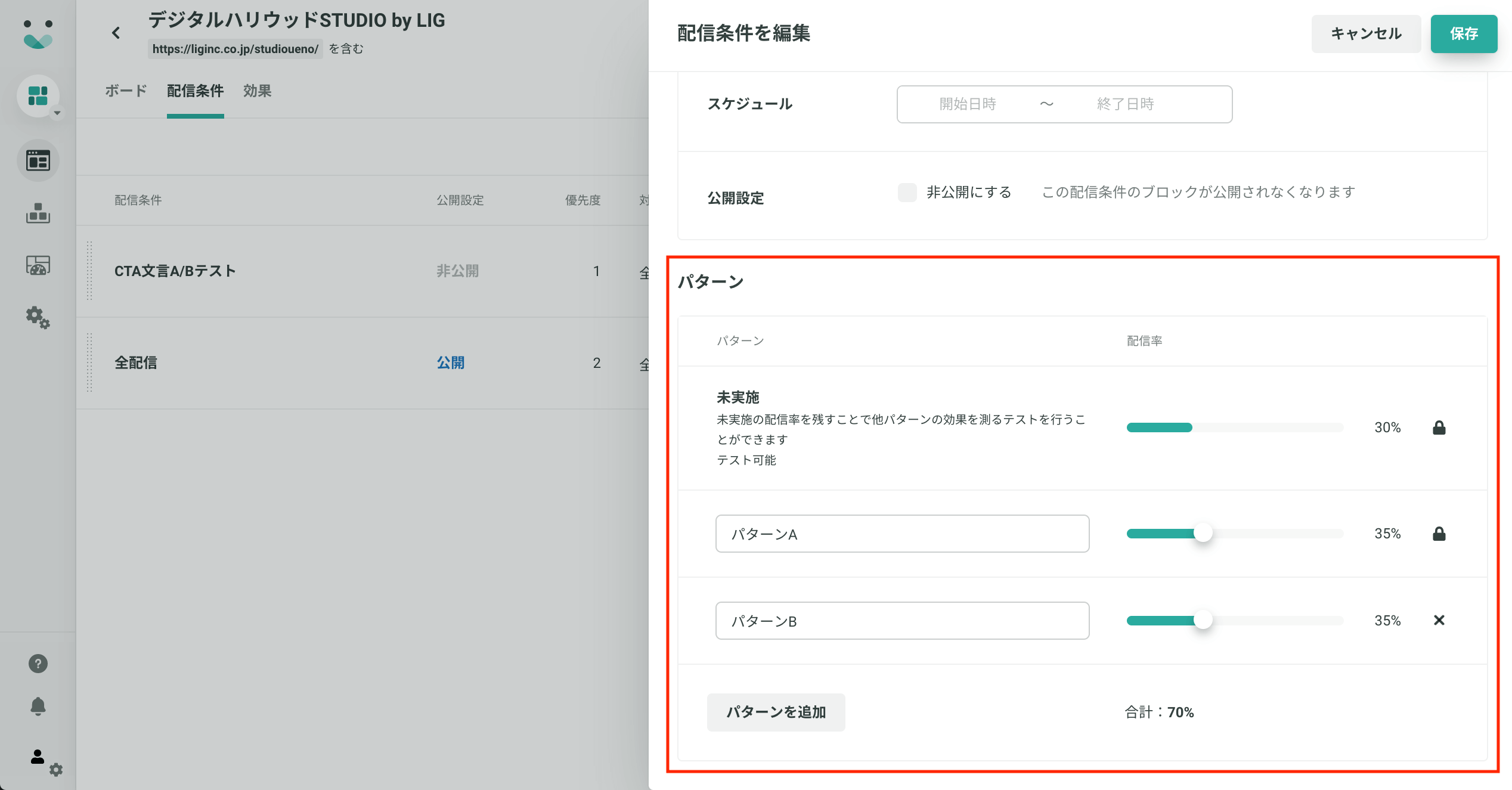
A/Bテストを実施したい場合、まずは配信条件にてパターン数を決めます。パターンごとに配信比率を調整することも可能です。

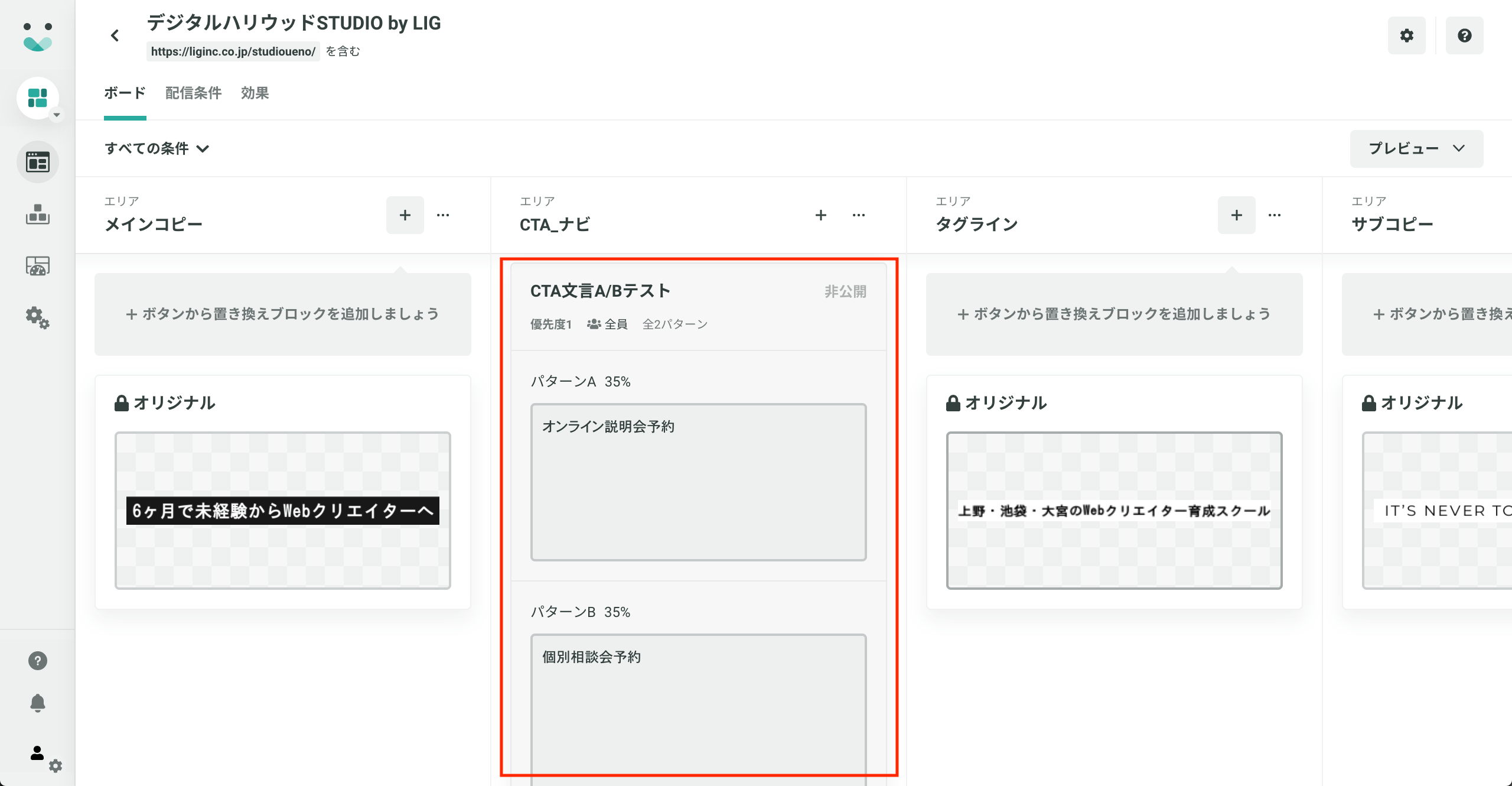
その後、それぞれのパターンに対する置き換えブロックを登録して配信すれば、A/Bテストがスタートします!

パーソナライズ
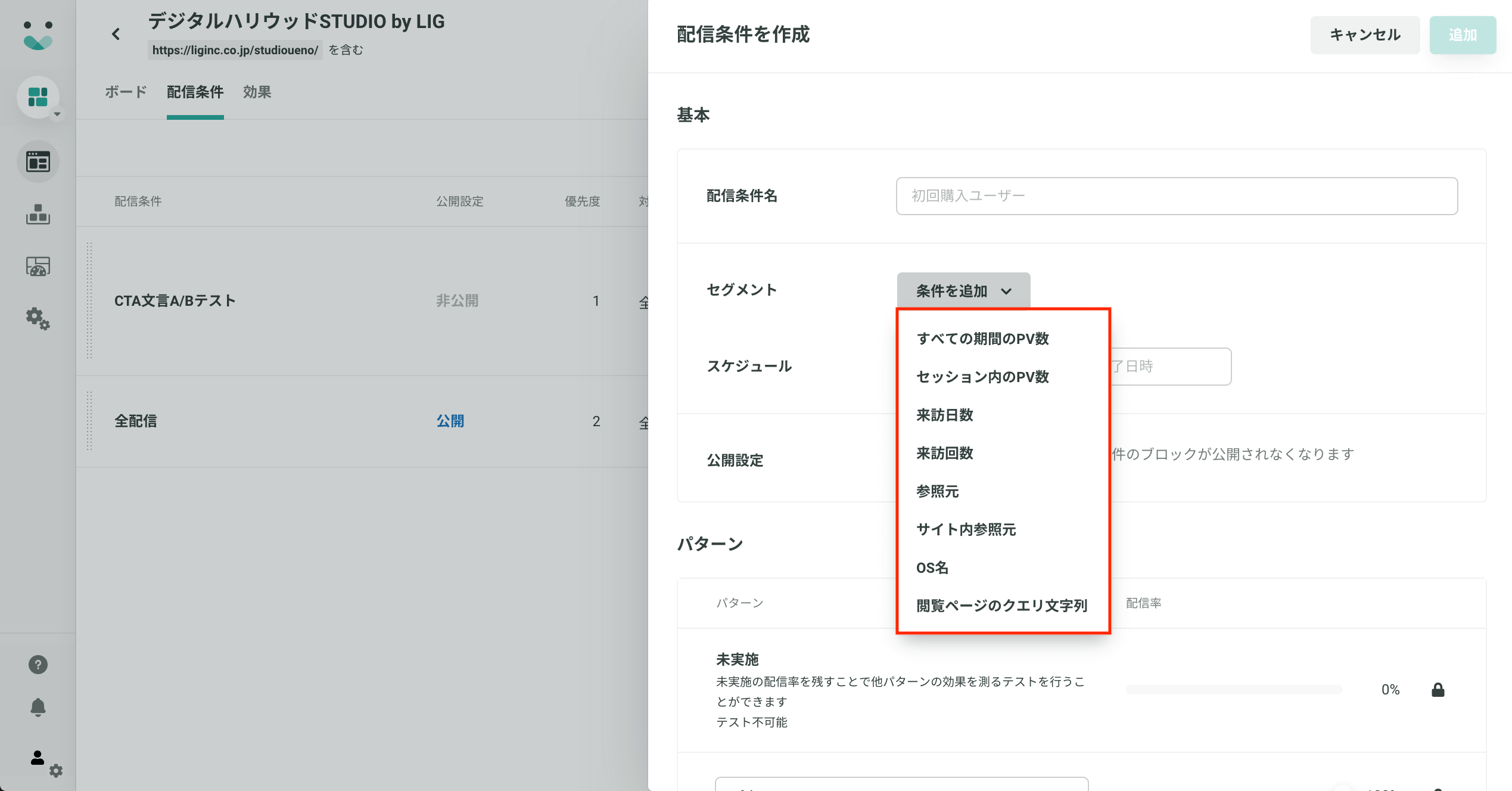
「初回訪問者かリピート訪問者か」「どこからサイトに流入したか」といった条件で、コンテンツの出し分けができます。設定できるセグメントはこちら!

たとえば弊社スクールの場合、Webデザインスクール比較記事から流入したユーザーには「Webクリエイターになろう」ではなく「Webデザイナーになろう」というメッセージが表示されるよう設定したいと思います。

このようにユーザーの期待に応えるコンテンツを表示することで、コンバージョン率アップが望めそうですよね!
……なんと、KARTE BlocksのサイトもLIGブログから流入した場合に上部のコピーが書き換わるよう設定されているようですよ。以下のボタンより、パーソナライズをぜひ体感してみてください!!!
効果レポート
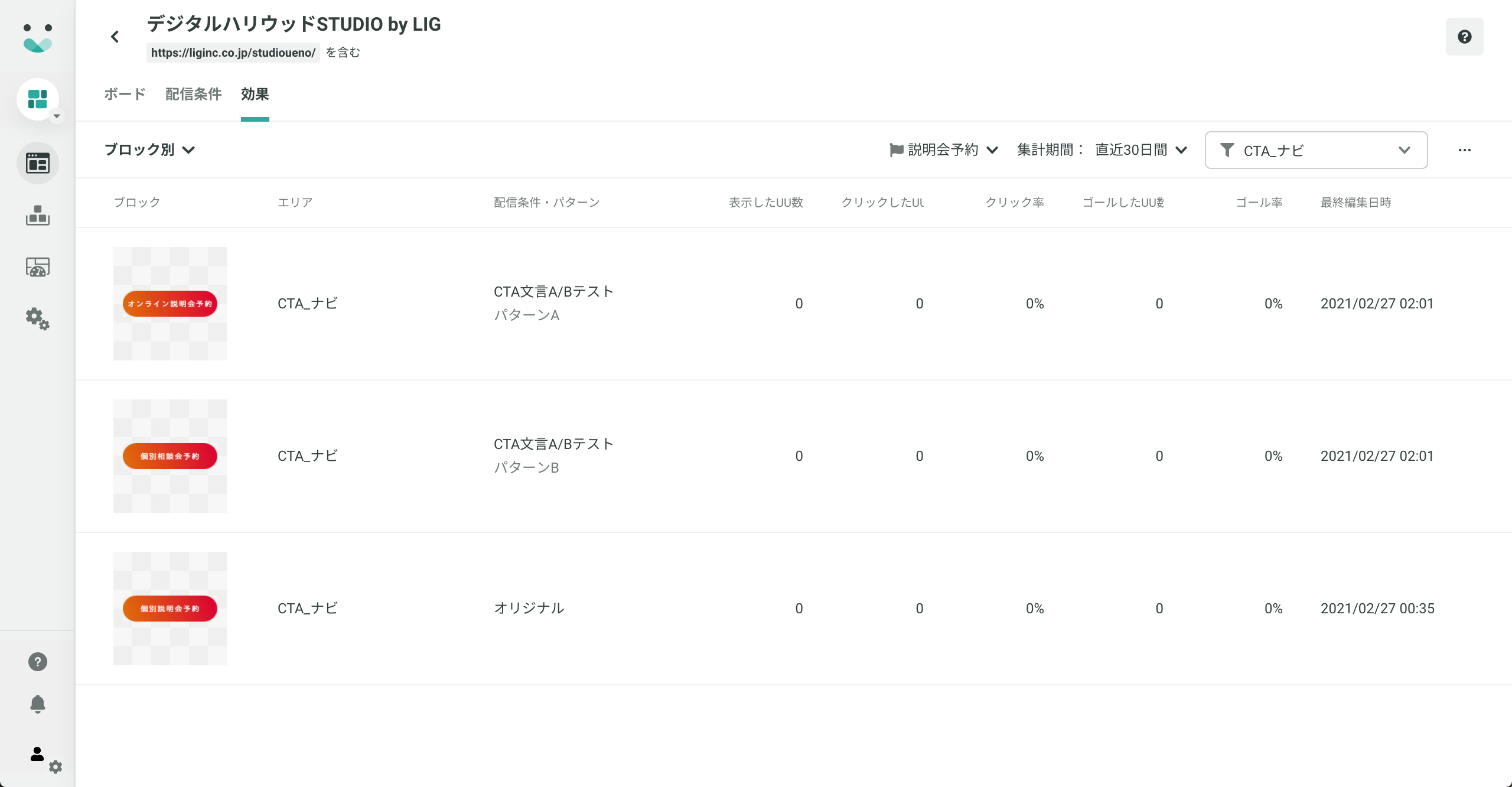
パーソナライズもA/Bテストも、ブロック別あるいは配信条件別に結果を確認することができます。UUや表示回数、クリック率はもちろんのこと、コンバージョンも計測できます。(予め設定画面からコンバージョンを登録しておきましょう!)

通常のA/Bテストツールの場合、この結果から「では成果のいいパターンAを実際のサイトへ反映させよう、エンジニアに依頼して〜……」となるわけですが、「KARTE Blocks」なら、成果のいいブロックの配信条件を全配信にするだけ、3秒で反映が完了します。テストと実装が分断されず一気通貫でできて気持ちがよいですね!
・・・ちなみに、”CX(顧客体験)プラットフォーム” をうたう「KARTE」シリーズだけあって、とにかく操作しやすいのが「KARTE Blocks」の特徴です。至るところから飛べるヘルプページもとても親切でわかりやすく感激しっぱなし。これが……CX……!!!
「KARTE Blocks」でサイト改善運用コストはこう変わる
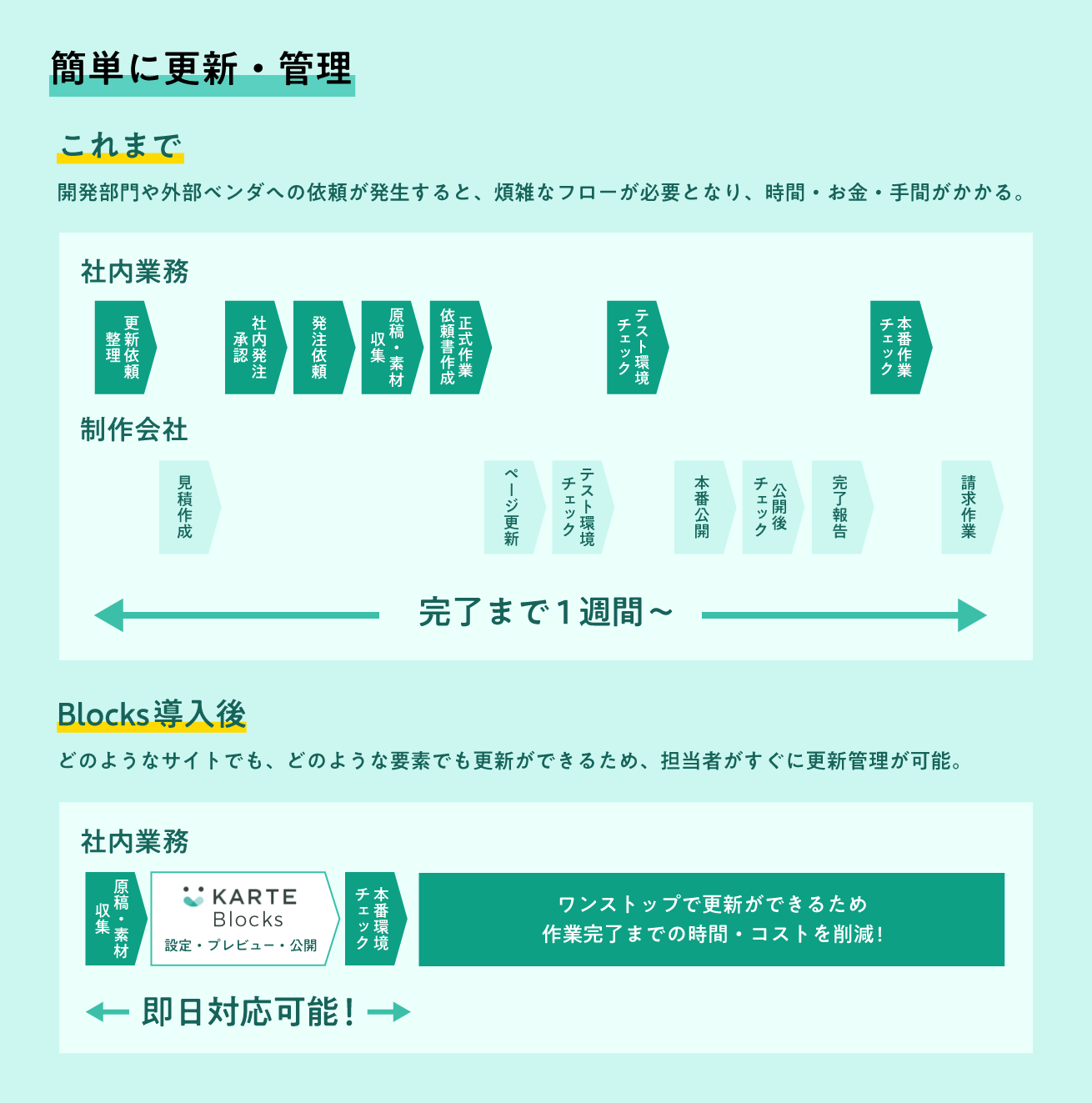
改めて、「KARTE Blocks」によってどのようにサイトの改善運用コストがどう変わるのかを整理しましょう!

制作会社へ外注するときの一般的なフローと比較してみると、対応スピードの向上は一目瞭然です! 周囲に声をかけスケジュールを調整して……といった煩わしさからも解放され、気持ち的にも楽ですよね。
……これ、お値段どうなの? 高いんでしょう? と思われた方もいらっしゃると思いますが、なんとびっくり、10万PV以下のサイトであれば月額約5万円程度※で利用できます。正直なところ本家「KARTE」はややお高いイメージがあったので驚きました……!
外注費の削減や対応スピード向上はもちろんのこと、サイト改善機能を使いPDCAを回すことでコンバージョン率も高めていけると思うと……どうでしょう、月額5万円はアリではないでしょうか?
まとめ:サイトの改善運用に新時代到来。

さいごに「KARTE Blocks」がまったく新しいサイト改善運用ツールであるポイントはこちらです!
-
- 既存のサイトであっても一行タグを設置するだけで、誰でも簡単に更新できるようになる
- 効果検証と実装が分断されず一気通貫ででき、サイトの運用改善が促進される
また、Web制作会社としてお客様にもぜひおすすめしたいなと感じました! 「Webサイトは作って終わりではない」と言いつつ、なかなか全お客様の運用改善をサポートすることは現実的ではありません。しかし「KARTE Blocks」を使えば、専門知識のないお客様であっても時間をかけずサイトを改善していくことができる。それって最高ですよね。
全国のWeb担のみなさまが旧来のサイト改善運用を卒業し、「KARTE Blocks」の力でより成果を上げる業務に集中できますように!
以上、まこりーぬでした!
・
・
・
参考:公式の「KARTE Blocks」紹介動画もとってもわかりやすいので、ぜひご覧ください!