こんにちは、Webデザイナーのゆうこです。ふだんの業務でロゴ制作を担当させていただくことがよくあります。
ロゴ制作って楽しいですよね。自分が作ったロゴが会社やお店で使われているのを見ると、嬉しくてわくわくします。
今回はロゴ制作の過程と、デザイナー初心者の方でもすぐに使える、Illustratorでのロゴデザインの小ワザをいくつかご紹介したいと思います。
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。デジLIGでは、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と、手厚すぎる就職支援が特徴!ぜひ一度詳細をチェックしてみてください
👉「デジタルハリウッドSTUDIO by LIG」詳細へ
目次
※2023年2月に情報を更新しました
ロゴの役割
ロゴは英語で「logo」で、「言葉」を意味しています。
ロゴには活字から作られている「ロゴタイプ」と、マークを合わせて図案化した「ロゴマーク」があります。ロゴタイプでいくのか、ロゴマークでいくのか、もしくは両方用いるのか、案件によってどのロゴが適切か判断して使い分けます。
LIGのロゴはロゴタイプです。ロゴマークの代表例としては、スターバックスやAppleなどがあります。
ロゴはWebサイト、看板、名刺、封筒、パッケージなど幅広く使用され、宣伝・広告等の広報目的などにも用いられることが多いです。
ロゴタイプに使用される書体は、一から描くこともありますが、もともとあるフォントを使用して作られることもあります。ぱっと見一般のフォントをそのまま使っただけに見えるロゴでも、実際には文字間や高さ、位置やサイズを調整してバランスを取り直していることが多いです。また、長年同じロゴを使っているように見えても、実は微妙なリニューアルを重ねていることもあります。
ロゴデザインの小ワザ
太いゴシック体の角を丸くする
コーポレートロゴなど、小さく使用する可能性のあるロゴは、読みやすいよう太いフォントを使うことが多いです。
でも、太いフォントはゴシック体が多く、ありがちで何か物足りない……。角が丸いフォントはあるけど、可愛くなりすぎてしまってコーポレートロゴに合わない……。
そういう理想的なフォントがない場合は、既存フォントに縛られず新しいフォントを作りましょう。

まず元となるテキストを入力し、[書式]→[アウトラインを作成](Command+Shift+O)でテキストのアウトラインを取ります。
アウトラインを取ることでテキストのパスを直接触れるようになります。

入力したままのテキストだと文字のバランスが良くないので全体を見ながら整えます。
今回は「L」「I」「G」のそれぞれの文字間を均等になるよう広げ、「G」に対して「L」の横幅が短くバランスが悪かったので「L」の下線を横に伸ばしました。

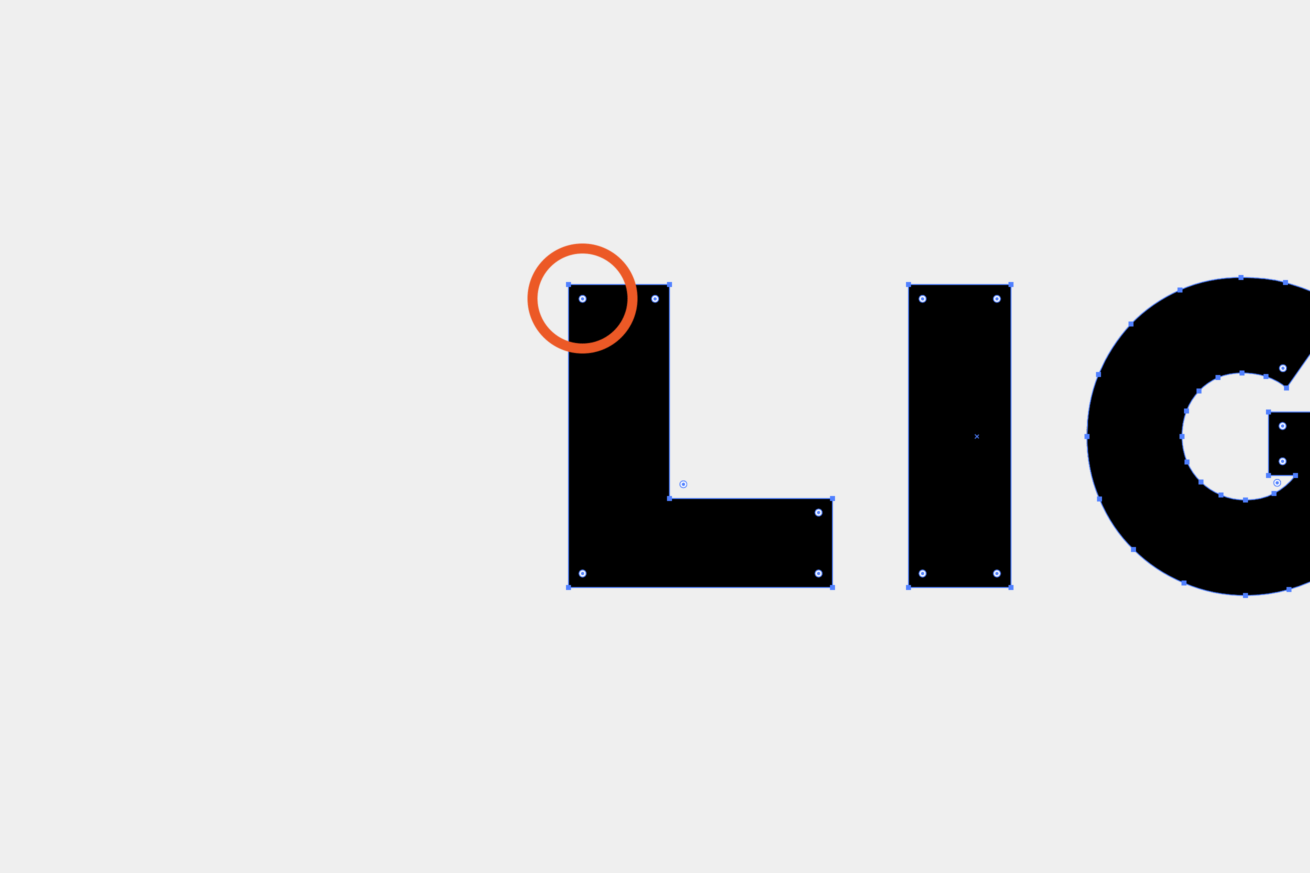
角の丸みを変更していきます。
ダイレクト選択ツール(A)でオブジェクトをクリックすると、角に◉マークが出てきます。ここをドラッグまたはコントロールパネル内の「コーナー」数値の変更で、角のR(丸み)を変えることができます。どの◉マークを選択しても大丈夫です。

丸みはついたけど「G」の丸くなって欲しくない角まで丸くなってしまいました。ちょっと気持ち悪いので直します。
ダイレクト選択ツール(A)で変形させたい文字(今回はGの黒い部分)をクリックし、◉マークを表示させたら、元に戻したい角の◉マークのみをもう一回クリック&ドラッグすることで、選択した角だけが元に戻ります。

完成です。存在感がありながら角の立たないロゴができました。
※実際のLIGロゴとは一切関係ありません。
文字の一部を図形化する
意味を持つテキストでよく用いる方法です。
図形やイラストが入ることで直感的に認識されやすくなるため、ブランディングにも有効です。実際に作ってみましょう。

先ほどと同じようにテキストを入力し、アウトラインを取ります。

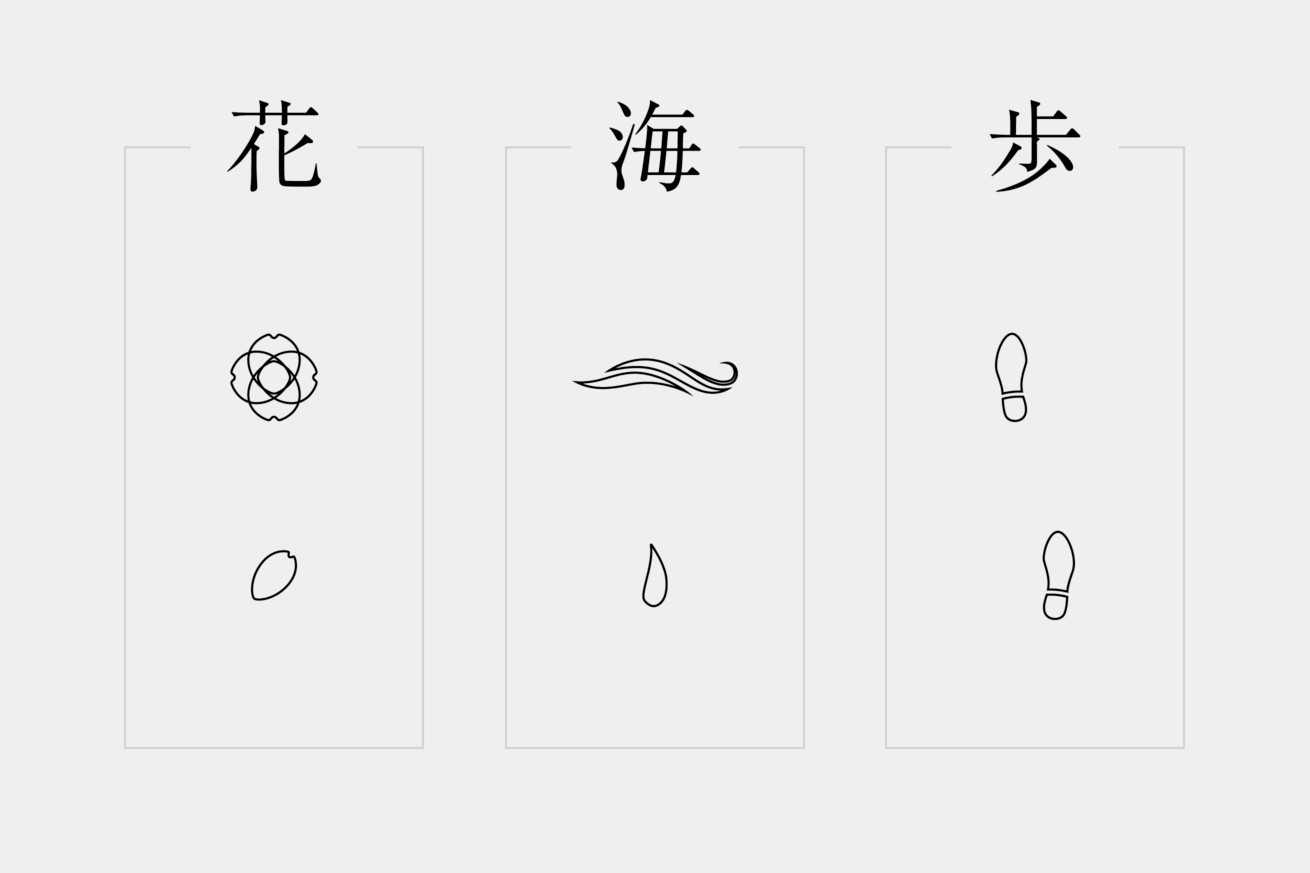
それぞれの文字から連想されるものを考えて、イラストを用意します。
- 花・・・花、花びら
海・・・波、水滴
歩・・・あしあと

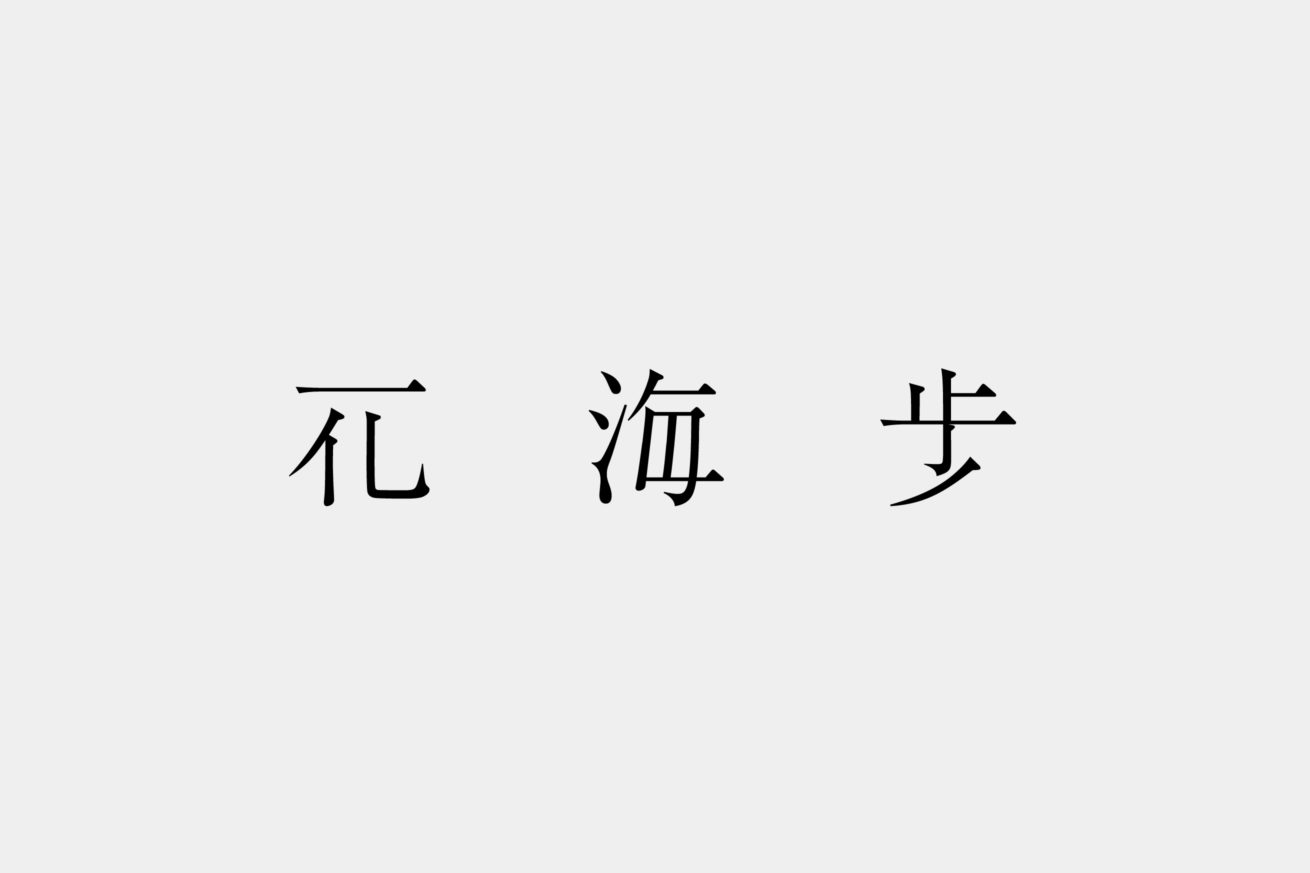
文字のパスを一部消去し、イラストが入るよう余白を作ります。

文字のパスを消した余白部分にイラストを置きます。

色をつけて完成です。
今回は漢字で制作していますが、ひらがなや英語の場合でもよく使用する方法です。
エンベロープ効果でテキスト自体を図形化する
エンベロープとは、選択したオブジェクトを変形またはリシェイプすることです。
テキストにエンベロープをかけた場合、テキスト自体が図形化するため、大きく印象を変えることができます。実際に作ってみましょう。

テキストを入力します。境界線がわかりやすいよう太めのフォントを選んでいます。
エンベロープの場合は、テキストのアウトラインをかけなくても大丈夫です。

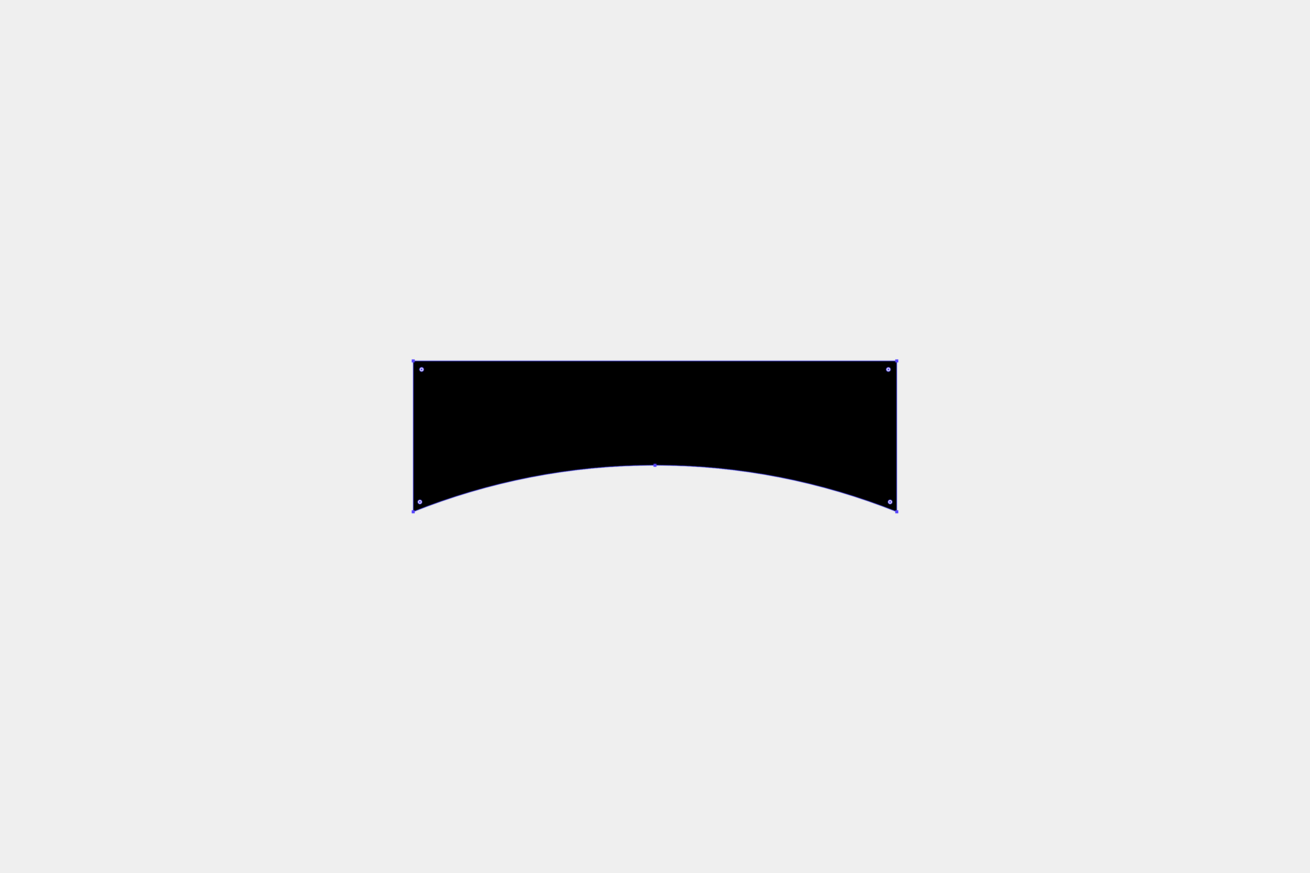
シェイプを作成します。
長方形ツールと楕円形ツールで作ったシェイプを、パスファインダーで型抜きしただけの簡単なシェイプです。

シェイプをテキストより上の階層のレイヤーに移動させ、テキストとシェイプを二つ同時に選択します。[オブジェクト]→[エンベロープ]→[最前面のオブジェクトで作成](Command+Shift+O)でエンベロープをかけたら完成です。
[オブジェクト]→[エンベロープ]→[拡張]を押すとエンベロープされたオブジェクトのパスが直接触れるようになるので、一文字ずつの細かい調整も可能です。
エンベロープで遊ぶ【魚編】

引き続きエンベロープを使って遊んでいきます。
魚のイラストと「FISH&CHIPS」のテキストを用意しました。この2つのオブジェクトを使って、先ほどと同じようにエンベロープを使用します。

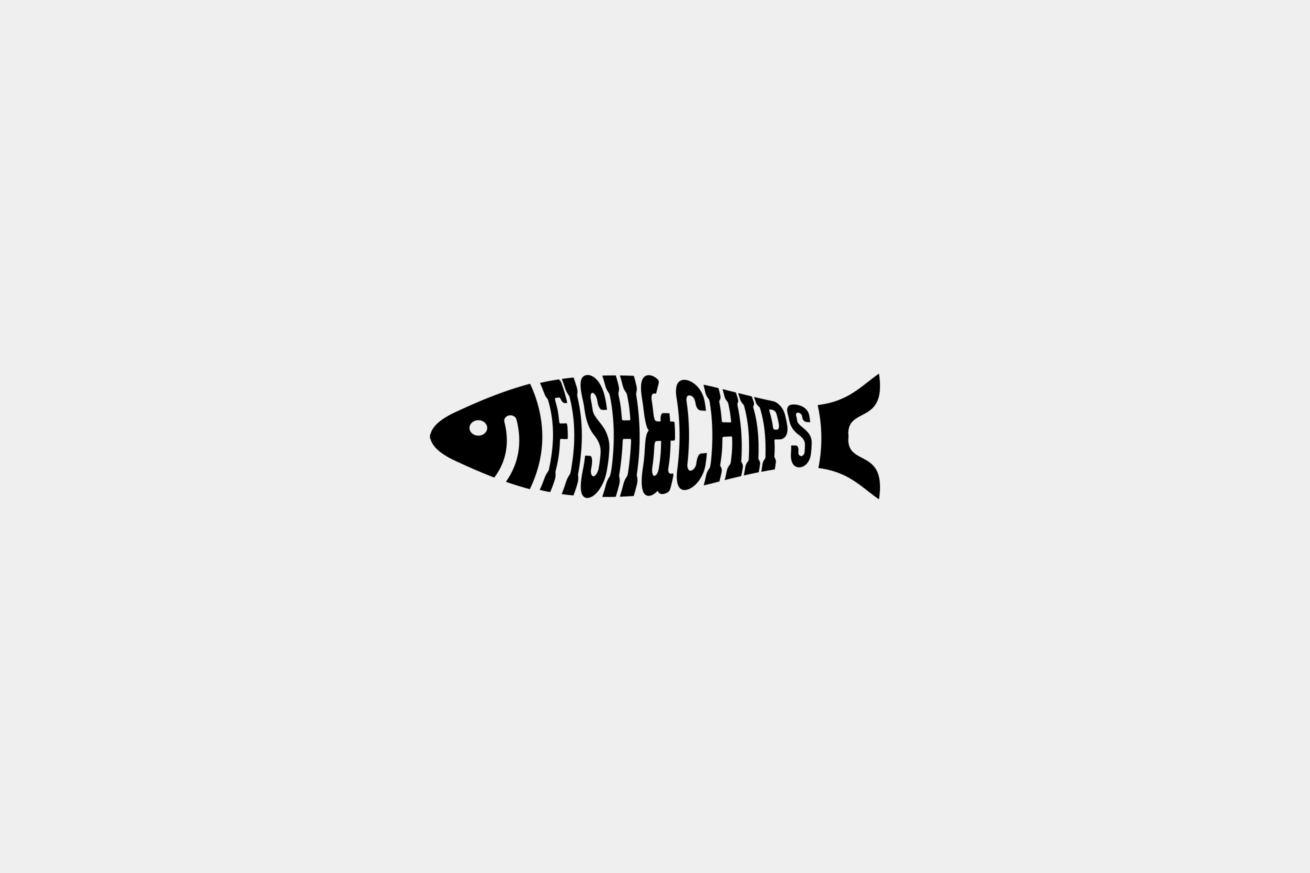
お店の看板みたいなロゴが完成しました。
単純な図形の方がエンベロープがうまくいきやすいので、今回は魚のお腹の形にテキストを変形させてみました。

FISH&CHIPS食べたいなぁ。
エンベロープで遊ぶ【りんご編】

もうちょっとエンベロープで遊んでいきます。
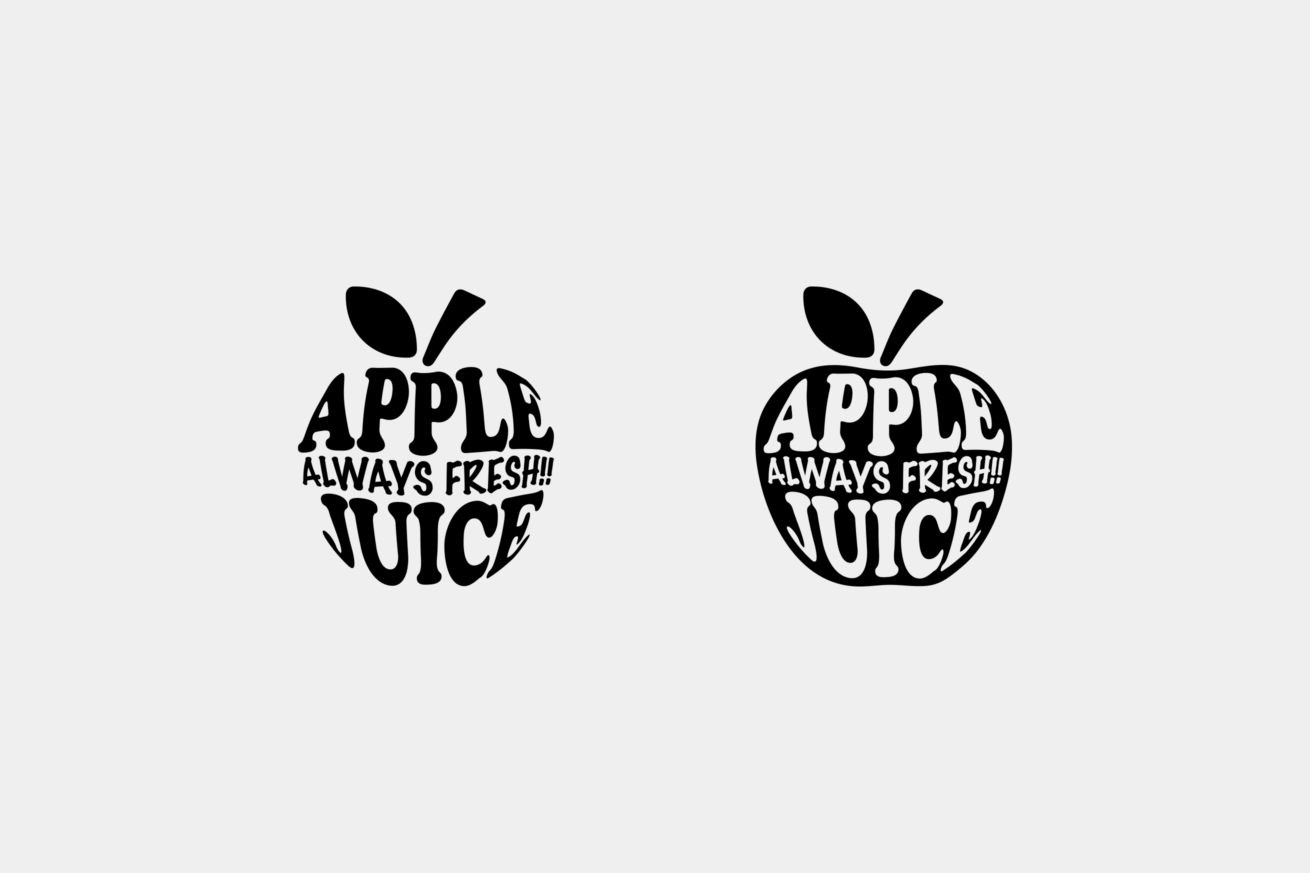
りんごと「APPLE JUICE ALWAYSFLESH!!」のテキストを用意しました。
複数のテキストに同時にエンベロープを使うと行間が広がってしまうため、3つのテキストは余白を詰めて密度を高くしています。

女子中高生が好きそうな、元気なイメージのロゴが完成しました。
エンベロープしたロゴと、元のパスの中にエンベロープしたテキストを縮小して入れたロゴの2パターン作成してみました。

のど乾いたなぁ。
ロゴの作り方の一例を紹介
ここからはデザイナーのナガレダの、ロゴの制作過程をご紹介します。
ロゴの作り方はいろいろあると思いますが、一例として参考にしてみてください!
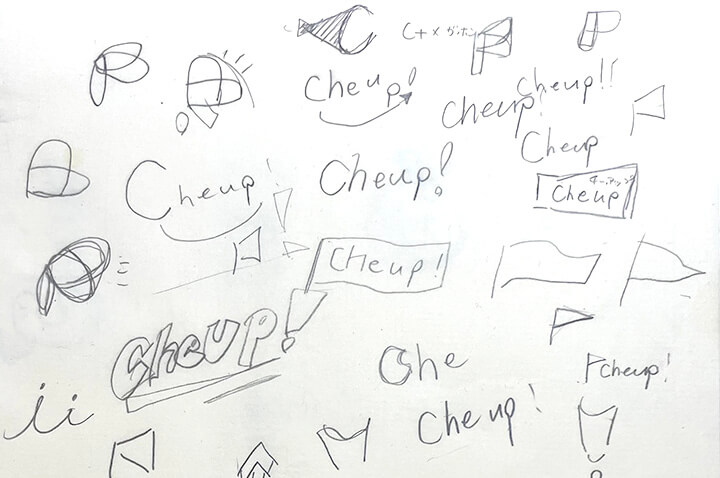
- スケッチ
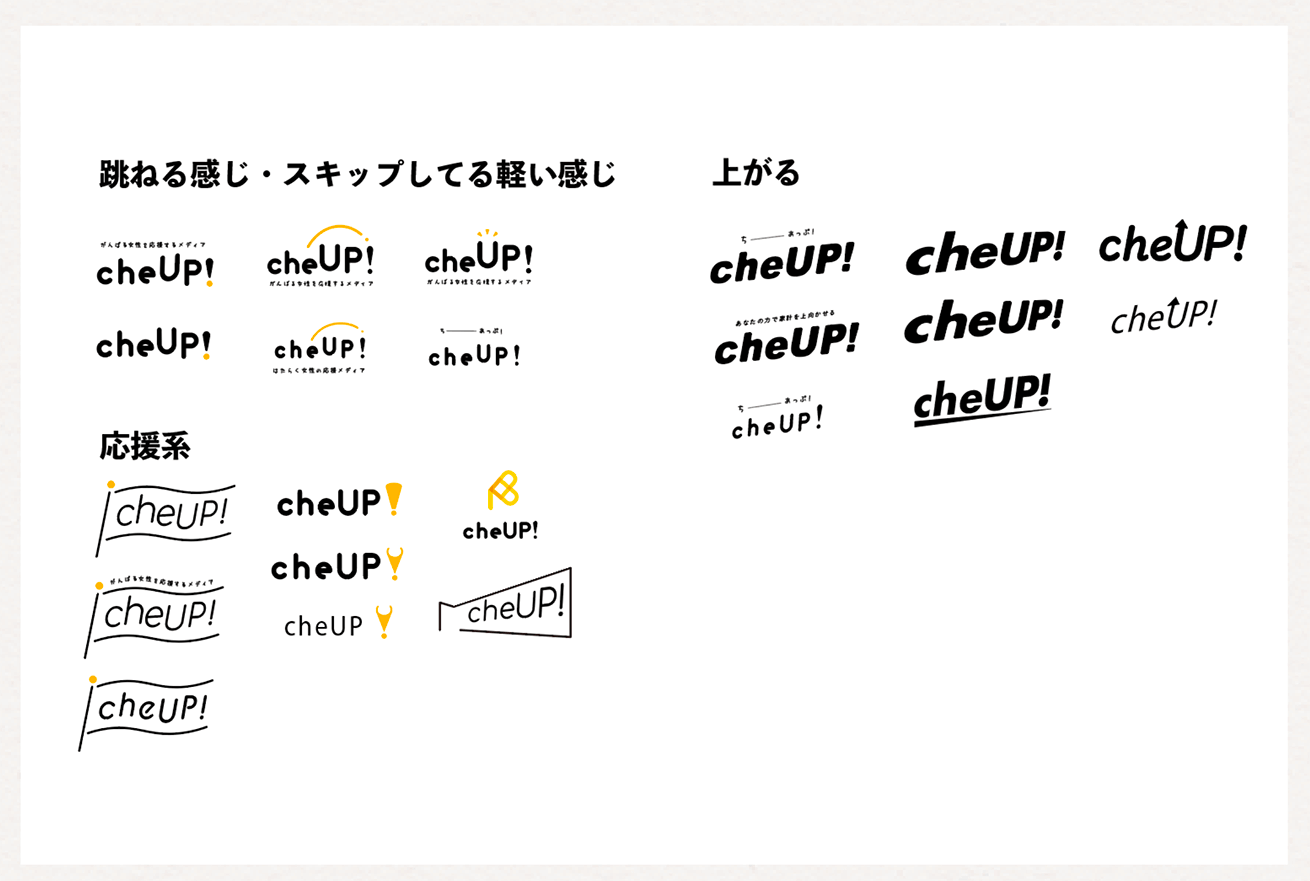
- 初稿
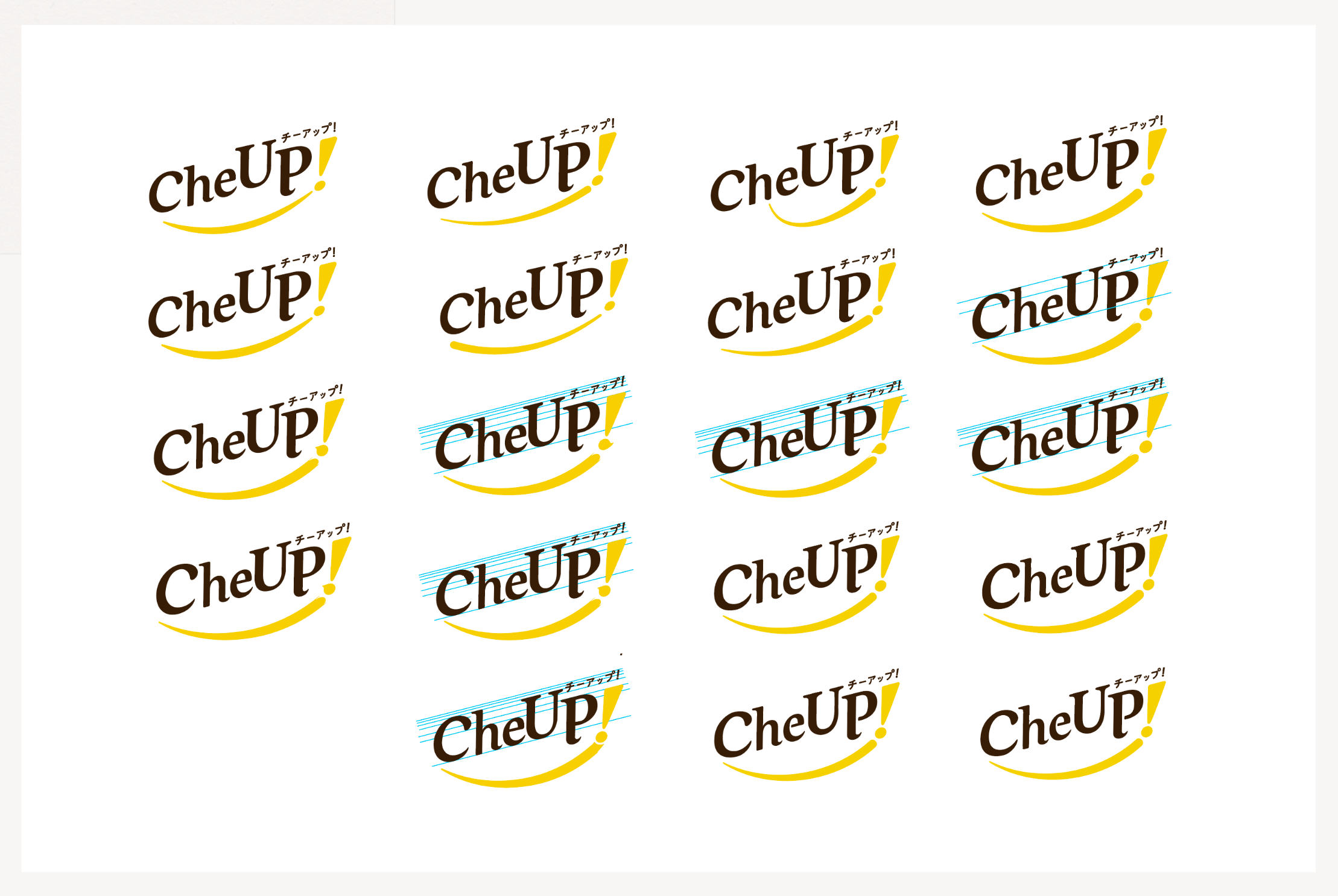
- ご提案
- ブラッシュアップ
- 完成

まずはコンセプトをもとに手書きでどんどん描いていきます。この後Illustratorでラフをデザインにおこします。

いくつかの切り口に分けて作成します。ここでデザイナーの先輩にフィードバックをいただきます。

最終的に3案に絞ってご提案しました。

お客様のフィードバックをもとに精度を上げていきます。

今回はこのようなデザインで完成しました!
クライアントワークのロゴはこのような流れで作成しています。こちらの記事に詳しく書いてあるので、併せてご覧ください!

初心者に伝えたいロゴデザインをするときの進め方!制作~ご提案まで
よくある質問
Illustratorでロゴを作成する手順は?
コンセプトをもとにラフを作成し、その中からいくつかデザインに落とし込みます。3案ほどお客さまに提案したのち、フィードバックをもとにブラッシュアップをしていき完成させます。
ロゴを作る時のアイデアを教えてください。
太いゴシック体の角を丸くする、文字の一部を図形化する、エンベロープを使って文字を図形化するなどの方法があります。
まとめ
いかがでしたか? ちょっと一手間を加えるだけでロゴの印象がガラッと変わりますね。
これらの方法はロゴだけではなく、Webのタイトルや本の表紙など、幅広く応用が効くのでぜひ使ってみてください。
いいロゴができたら教えてください! 以上、ゆうこでした!
ロゴ制作の実践編はこちら

一手間加えてクオリティを上げる!Illustratorを使ったロゴデザインのテクニック【実践編:GOOD TABLE】
デジタルハリウッドSTUDIO by LIGで個別説明会実施中!
弊社が運営するスクール、デジタルハリウッドSTUDIO by LIGは現役で活躍するプロによる指導が特徴!
夜も土日も開校していてオンラインにも対応しているので、社会人の方が多く通っています!
ポートフォリオの指導や添削はもちろん。面接対策や会社紹介など就活支援も永続的に受けれます!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。