こんにちは! 株式会社LIGでWebディレクターのアシスタントとして修行中のきくりんです!
「一流になるには、一流を知る必要がある」と、どこかで誰かが言っていた気がします。一流のWebディレクターを目指して、グッときたサイトは、なぜグッときたのかも考えながらインプットするよう心がけているのですが、そんななかでふと気になったことが。
「現場経験も長い先輩クリエイターたちはどんなサイトにグッときて、どんな着眼点で見ているんだろう?」
「Web業界でディレクターとして働く身として、他の制作会社さんのどこがどうすごいのかを知っておくべきでは?」
そこで、現場で働くLIGの先輩クリエイターに、グッときたサイトと、どういうところにグッときたのか、そのサイトを制作した会社も含めてアンケートをとって、まとめてみることにしました。
今回は東京にあるWeb制作会社編です! 見やすくするため、サイトのタイプを大きく6つに分類して整理してみました。
目次
コーポレートサイト
コーポレートサイトは、企業自体の経営理念や事業内容、投資家・株主向けの情報などを公開するためのサイトです。企業の顔としての役割もあるため、細部までこだわって制作されているサイトばかりです。
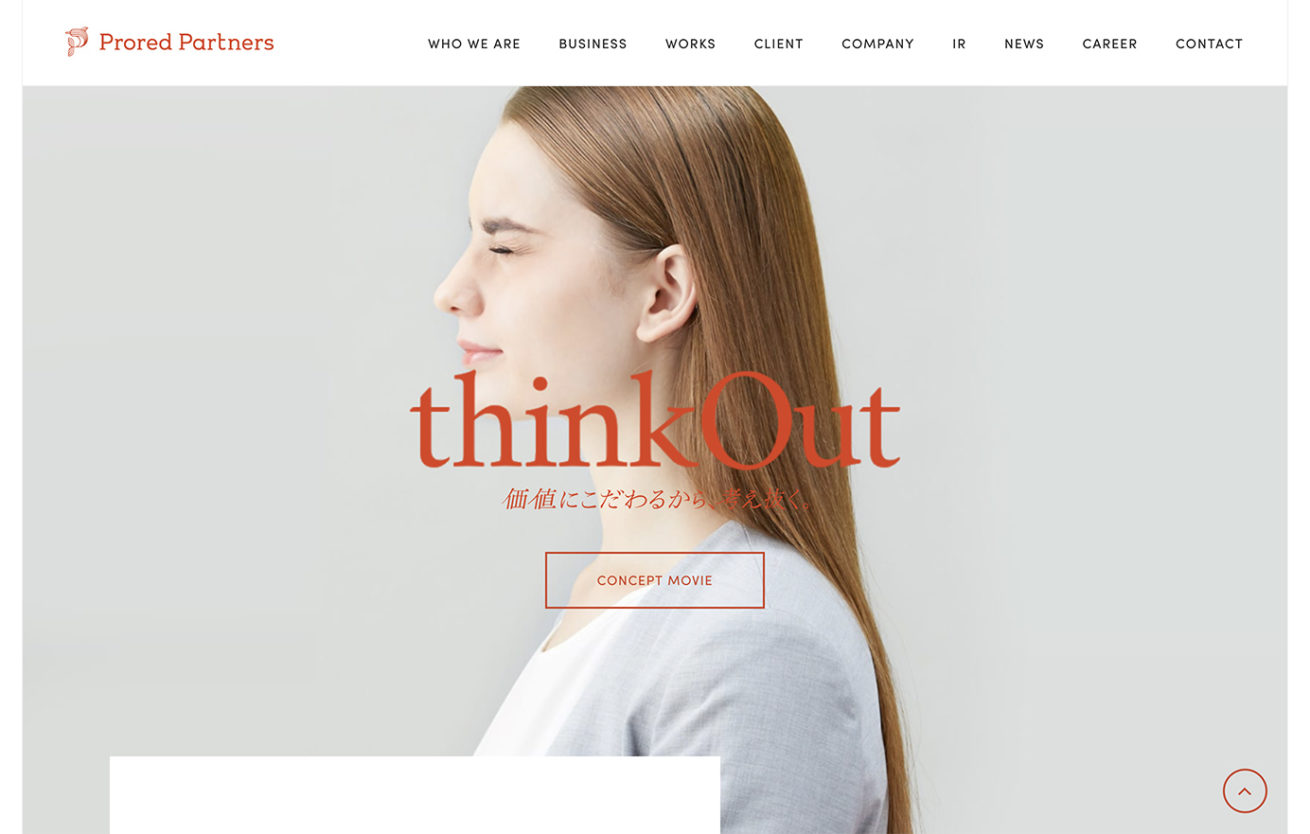
プロレド・パートナーズ

デザインやアニメーション、撮影ディレクションに至るまでまったく隙のないクリエイティブを行なっている印象のサイト。オープニングの演出もすごいですが、微妙に画像をパララックス(※)させている部分やページ最下部までたどり着いた際のスクロールの質感など、細かいアニメーションにとてもこだわりを感じます。
整頓されたミニマムなレイアウトは清潔感があり情報の見やすさに長けている反面、単調に見える懸念がありますが、このサイトはアニメーションや配色で上手くリズムを作っており、見ていて飽きのこないデザインに仕上げているのがとても素敵だと感じました。また「career」ページのデザインルールの崩し方がおしゃれすぎます。
- このWebサイトを作ったのは?
- Bees&Honey
住所:〒107-0062 東京都港区南青山2-15-11
TEL:03-5413-5120
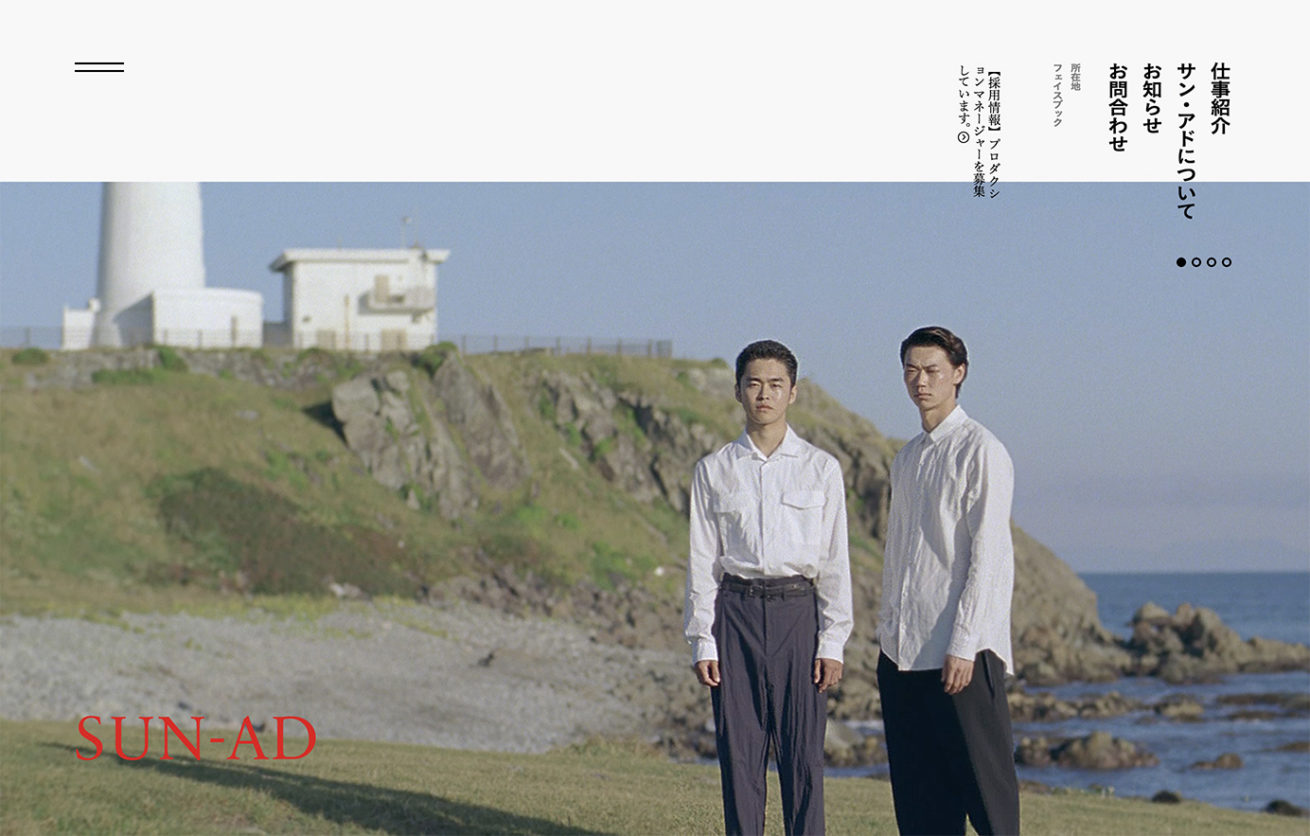
SUN-AD サン・アド

サン・アドのコーポレートサイトの素晴らしいところは「過不足のなさ」。必要なものはすべて揃っているし、無駄なものはひとつもありません。Webサイト制作でこの「過不足ない」状態を作り上げるのはとても難しいのです。
作品インデックスはプロジェクトとプロジェクト内制作物を並列に掲載しており、はじめはちょっとだけ戸惑いますが理解するととても使いやすいです。作品紹介に使われている写真はすべてこのリニューアルのために撮り下ろし、説明文も各プロジェクトの担当者にヒアリングし書き下ろしたとのこと。その労力たるや……! 最後にグロナビ(※)に小さく載せている第1階層「所在地」、やさしさがたまらなくないですか?
- このWebサイトを作ったのは?
- mount inc
住所:〒107-0062 東京都港区南青山 5-4-51 シャトー青山第一 501
TEL:03-6450-5030
リクルートサイト
コーポレートサイトが顧客・ビジネスパートナー・投資家など多岐にわたるターゲットに情報を伝えるものであるのに対して、リクルートサイトはターゲットを求職者のみに絞ることで、その企業のビジョンなど、より深くメッセージを伝えることができます。
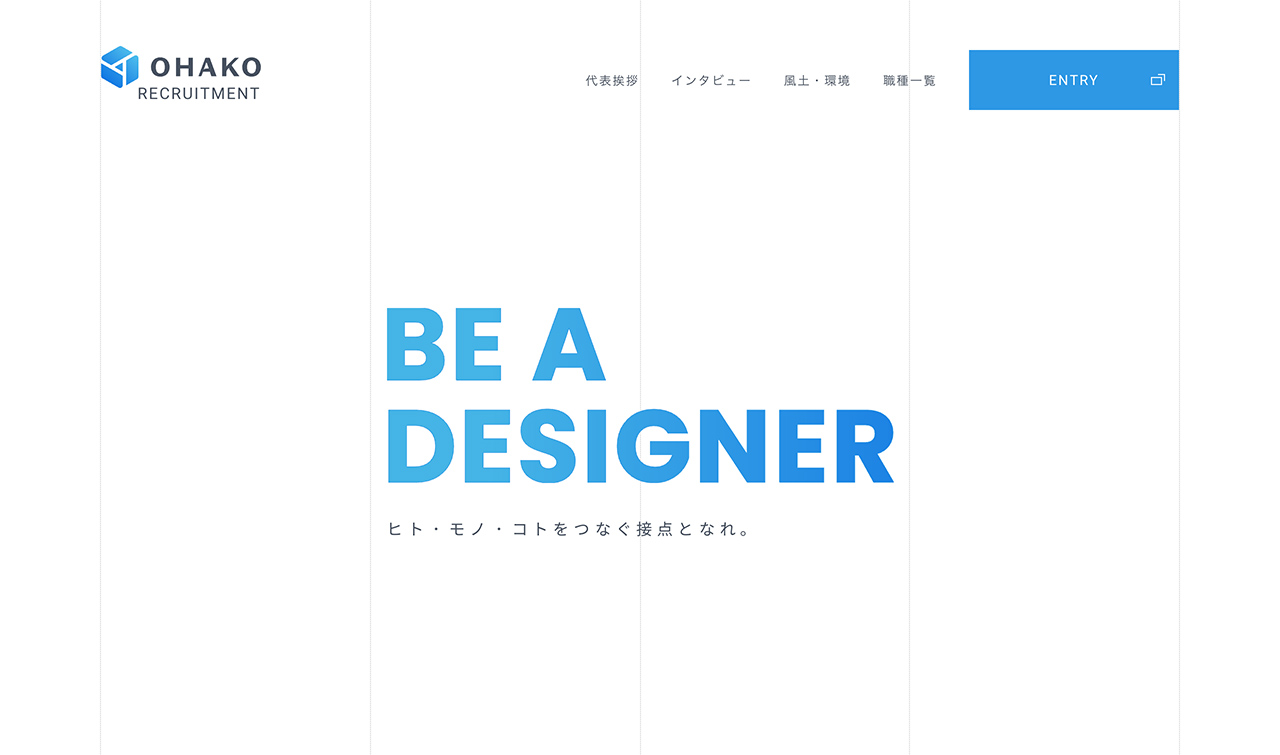
株式会社オハコ 採用サイト

一度サイトを見たあとに以前の採用ページを見てみたのですが、ビジョンやコンセプトの根っこは変わらず、より具体的な言葉になって表面に出てきていると感じました。自分たちの武器が何であるかというのがわかっていて、それがリクルーターにも伝わるというのは採用サイトとしてできあがっているなーと感動しました。
サイト自体はかなりシンプルで余計なものがない「機能優先」の印象ですが、手書きのタイトルが入ることによって温度が生まれてちょうどよくなっているのが、個人的に好きな部分です。
- このWebサイトを作ったのは?
- 株式会社DONGURI
住所:〒114-0022 東京都北区王子本町2-23-9 加賀ビル3F
TEL:03-5948-6172
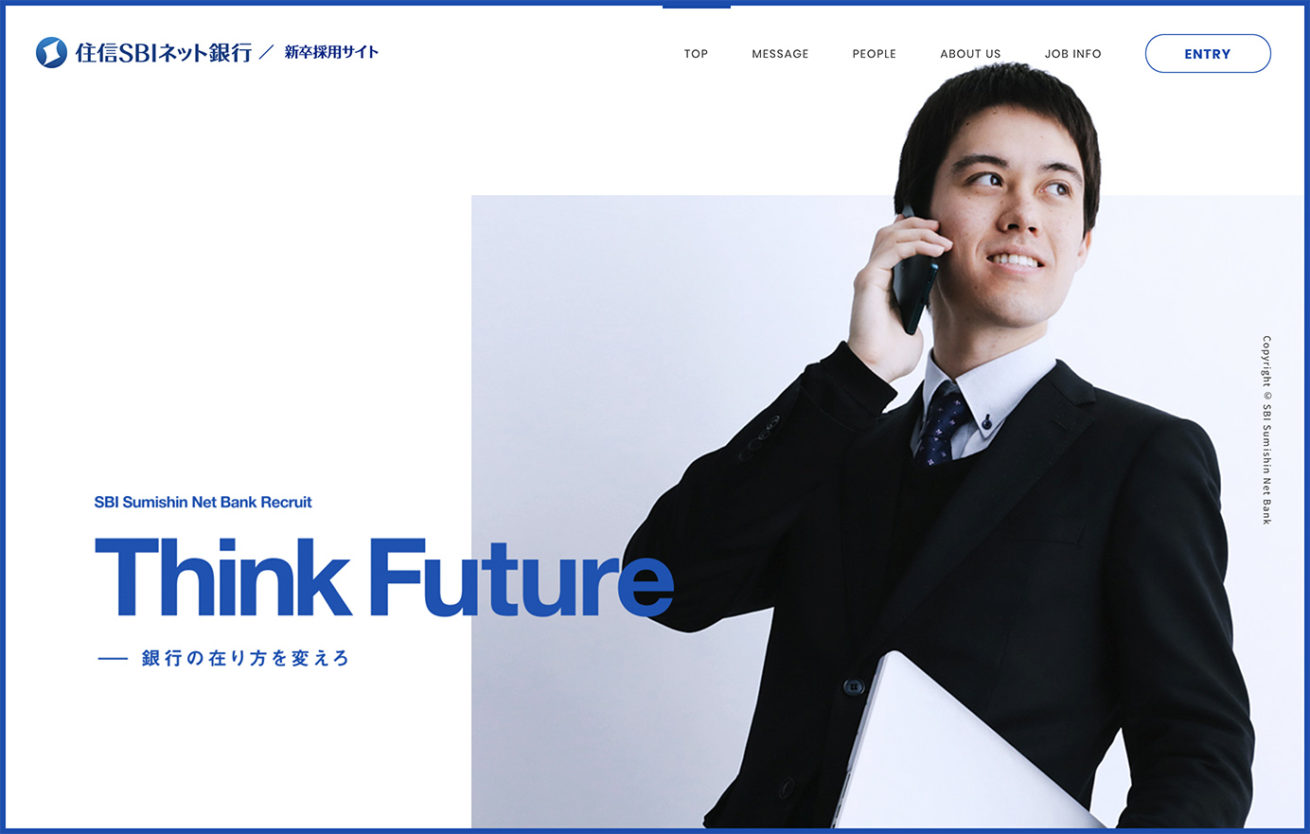
住信SBIネット銀行 新卒採用サイト

https://contents.netbk.co.jp/pc/recruit/
キーカラーの青が効果的に使われているサイトです。
堅い印象を抱きがちな銀行のサイトですが、画像が大きく配置されており、情感豊かな印象になっていること、雑誌のようなレイアウトで視線にリズムがつき、見ていて楽しくなること、社員の方々の写真も笑顔で、「銀行の在り方を変えろ」というメッセージがサイト全体で表現されています。
社員インタビューで社員の方々が同じ方向を向いている点も、未来への想いが込められているようで、イカしてます! 情報が端的に、すっきりとまとめられていて、スマホからでも閲覧しやすく、スマホを活用する就活生を意識している点にもこだわりを感じました!
- このWebサイトを作ったのは?
- 株式会社クオートワークス
住所:〒150-0002 東京都渋谷区渋谷2-17-3 渋谷アイビスビル 201
TEL: –
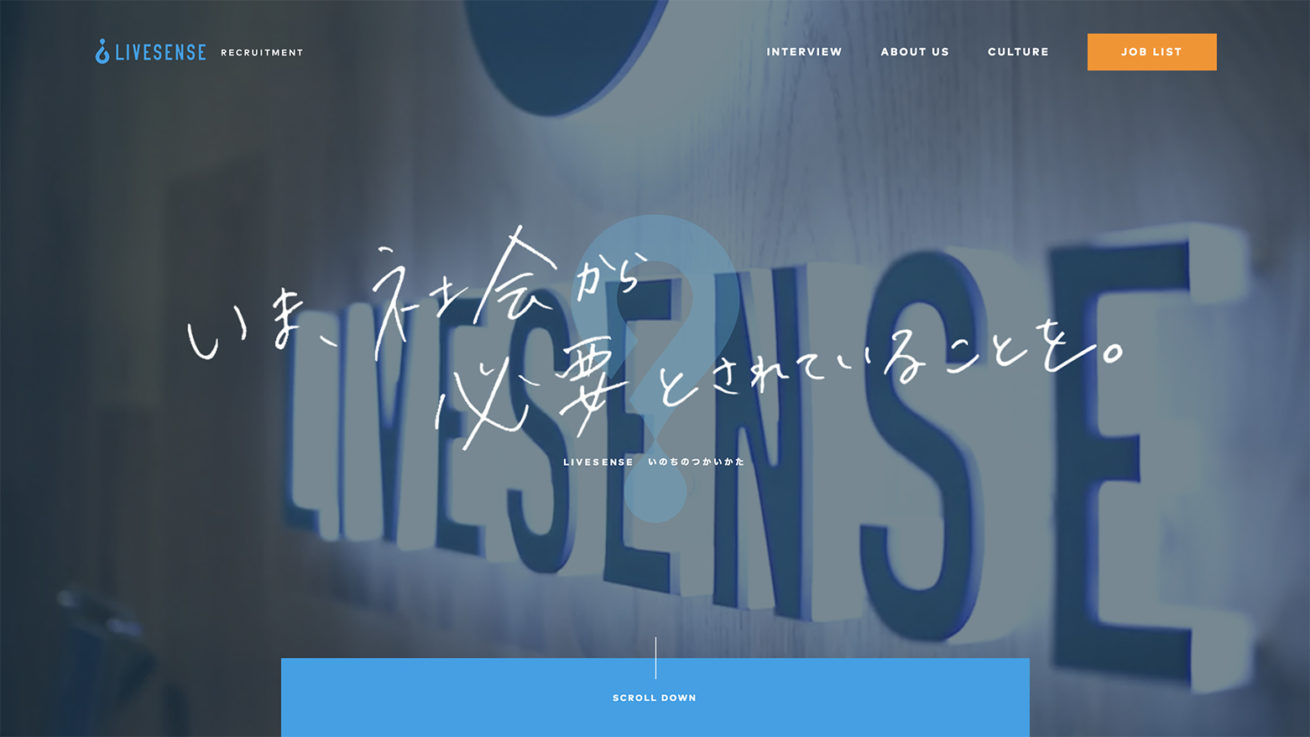
株式会社リブセンス 採用情報サイト

https://recruit.livesense.co.jp/
ロゴをひっくり返した『?』マークを起点としたウェブサイト全体のストーリーがとても素敵なデザインです。
ビジュアルデザイン、アニメーションと、どれをとっても計算されていて、採用サイトとして大切な”求職者に伝えたい部分への視線誘導のあるデザイン”が、自然な形で作られているところがとてもセクシーだなと思いました!
また、作り込まれたトップページのレイアウトと一転して ”情報を得たい求職者”のためのデザインになっているアバウトページやカルチャーページなど、「近江三方よし」なすっばらしいデザインだと感じました!
- このWebサイトを作ったのは?
- SHIFTBRAIN Inc.
住所:〒107-0062 東京都港区南青山2丁目19−14
TEL: –
メディアサイト
メディアサイトは、ニュースや専門的な記事など、何かしらの情報を発信しているサイトです。コンテンツの質自体もさることながら、読みやすさや、さらには読み進めたくなるような工夫などが満載のサイトをご紹介します。
Weare -ウィア –
整然としていながら、リッチさとさりげないおしゃれを感じるサイトです。まさに、細部へのこだわりが感じられる「服」のようで、小さな発見がたくさん散りばめられています。
また、きっとモバイル端末をかなり意識して設計されているからだと思いますが、新着記事が並ぶスライダーの左右の記事が、PCではバッサリと途中で切れるレイアウトに潔さを感じました。ここまで思い切りたい!
- このWebサイトを作ったのは?
- 株式会社 CINRA
住所:〒150-0043 東京都渋谷区道玄坂1-20-8 寿パークビル5F
TEL:03-5784-4560
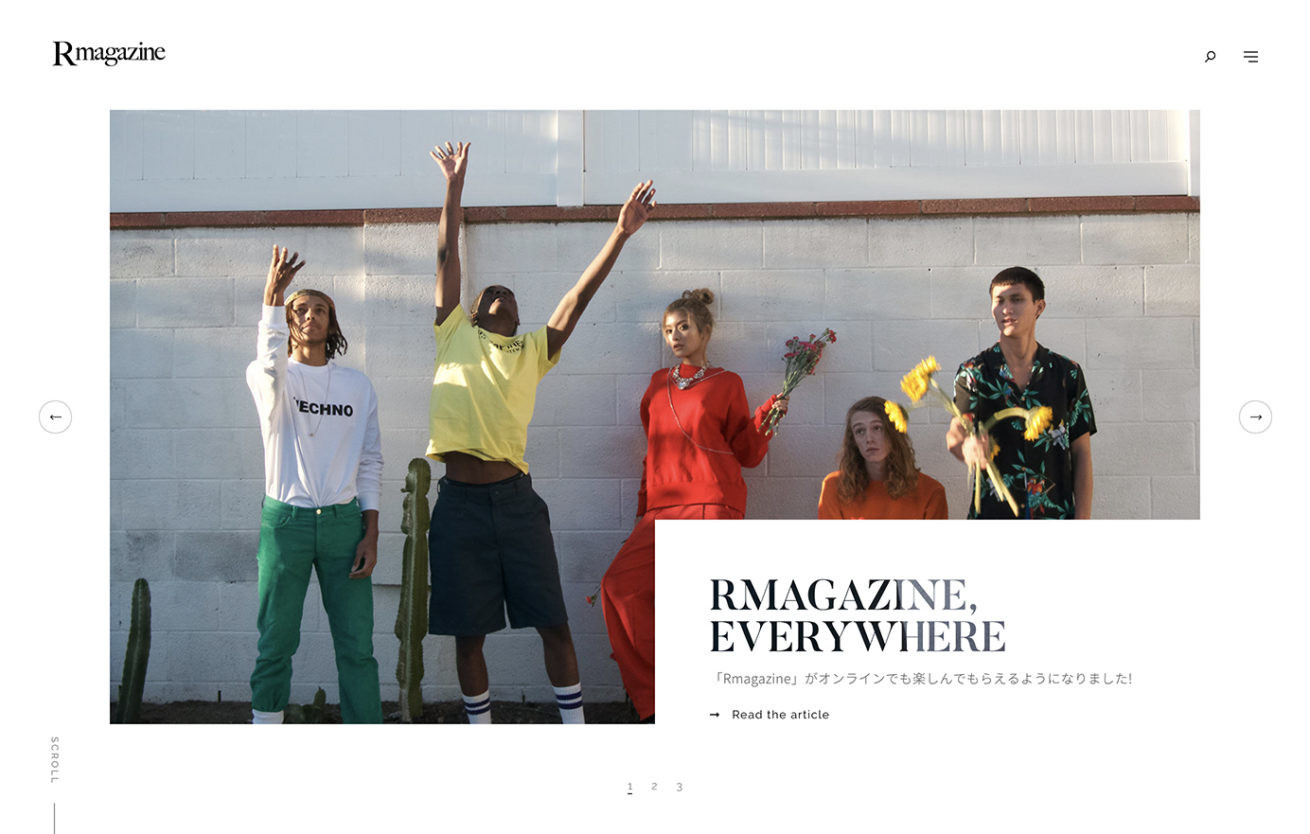
R magazine

サイトの第一印象は「優しさ」。魅力溢れる写真に目を奪われがちですが、ミニマルかつ可読性の高いデザイン、シンプルなカテゴリ構成、回遊のしやすいページ構成に胸がジーンとします。ワンページスクロール(※1)や慣性スクロール(※2)、非同期遷移(※3)などのテクニックがサイトに華を添えて、胸がキュンとします。すべてがローラさんの魅力をファンに届けるために作られていることが感じられる、優しいサイトですね。
※2 慣性スクロール:画面を素早くスクロールしたときに、スクロールをやめたり、指を画面から離したりしてもすぐに止まらず、慣性が作用しているように、しばらくスクロールを維持してゆっくりと止まるにする手法。
※3 非同期遷移:ページ遷移時に、異なるURLの別ページに移動するのではなく、URLはそのままに、今表示されている内容を変化させる手法。スムーズなページ遷移により、ユーザーはコンテンツをどんどん読み進められるなどのメリットがある。
- このWebサイトを作ったのは?
- 株式会社monopo
住所:〒150-0001 神宮前5-6-5 Path表参道A棟3F
TEL:03-3400-6996
キャンペーン・プロダクトサイト
キャンペーンサイトは新商品や新コンテンツ、企画、イベントなどの宣伝の一環として作成するサイトで、プロダクトサイトは自社の商品・プロダクトの良さを伝え、購買に繋げるためのサイトです。
未来のミライ展〜時を越える細田守の世界

イベントブースの企画・開発からできるカヤックさんだからこそ制作できるWebサイトだと思います。ブースに散りばめたインタラクションとWebの世界を連動させた企画/コンテンツが “ならでは” ですね。こうしたインタラクティブ体験から “デザイン” ができる組織はなかなかないのではないでしょうか。羨まし!
と、ここまで書いて気がついたのですが、カヤックさんの本社は鎌倉ですね。まあ、東京から近いからいいでしょう(笑)! どうしても紹介したくなってしまったので、お許しください!
- このWebサイトを作ったのは?
- 株式会社カヤック
住所:〒248-0006 神奈川県鎌倉市小町2-14-7 かまくら春秋スクエア2階
TEL: –
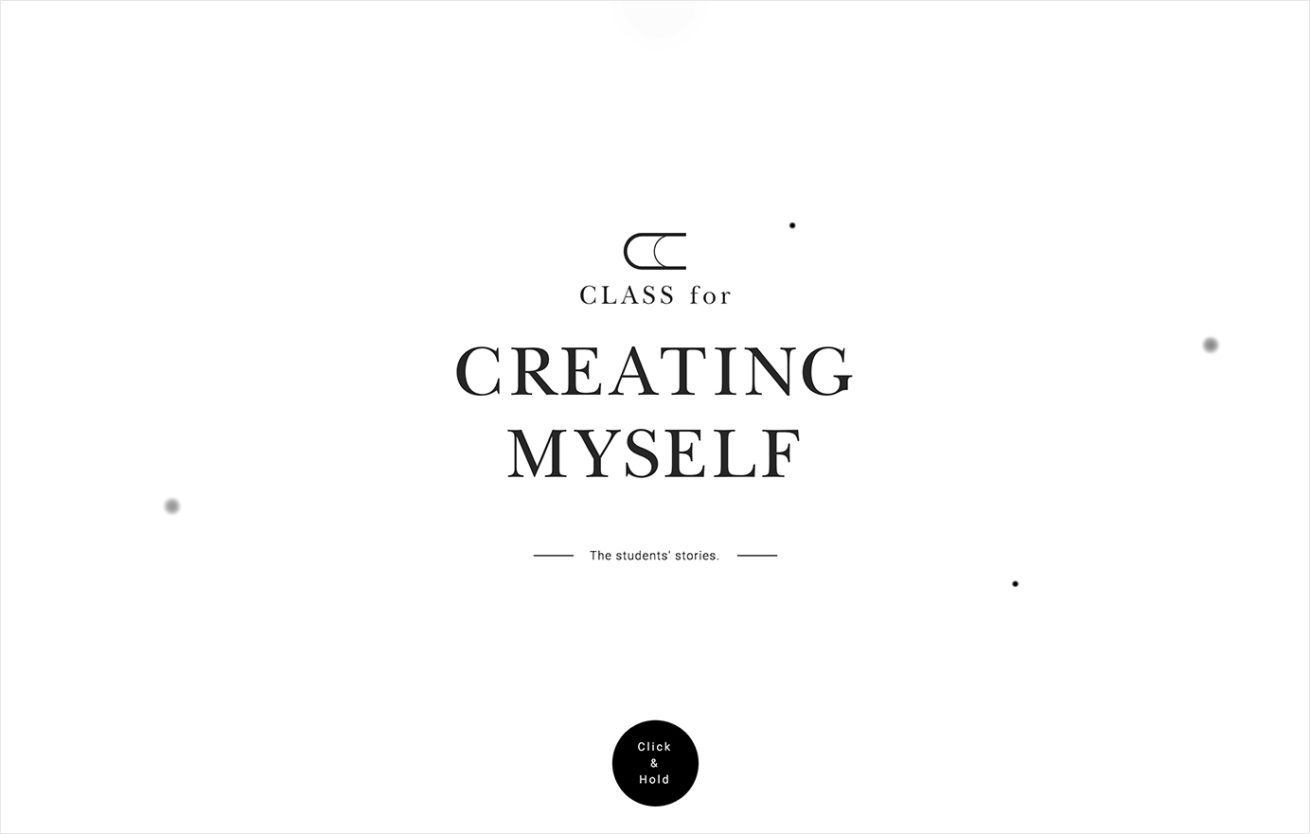
CLASS for CREATING MYSELF

https://c4cm.creativity-class.xyz/
地方創生を目的として秩父郡・横瀬町にて中学生を対象に行われた教育プログラム「横瀬クリエイティビティー・クラス」。そのなかで制作された作品を紹介する特設サイトです。とにかくすごいです。ここまでWebGL(※)が、デザインに対して調和しているのは圧巻です。大胆かつ繊細な動きにびびります。全体に写真が広がるマウスインタラクションは、とても感動しました。
学生が制作している映像作品の、プロセスや、コンセプトがとても印象に残ります。表現の可能性を感じさせるWebサイトだと思いました。受託制作ではないノープロフィットサイトなのですがこちらの枠で紹介させていただきました。
- このWebサイトを作ったのは?
- 株式会社エイド・ディーシーシー
住所:〒156-0042 東京都世田谷区羽根木1丁目19番19号 羽根木IGH C01
TEL: 03-6304-7662
gymnast colon (ジムナストコロン)

http://www.kabu-kitamura.com/colon/
PC・スマホだけでなく、タブレットまでどの画面幅で見ても美しいレイアウト。PCはマウスカーソルで、スマホはジャイロ(※)でパララックス効果が発動するインタラクション。
UIに関しては、PCはスクロール、スマホはフリックと読み進める方法が切り分けられています。グラフィックの美しさもさることながら、デバイスごとの特色を意識し、すべてが計算し尽くされている。スマホやタブレットの縦横表示を切り替えても美しいままなのは、もはや鳥肌モノです。
そしてクレジットを見ると「淑徳大学チアリーディング部」とあります。このプロダクトをつくっている企業本社と同じ、愛知県にある大学です。アサインまで美しいなんてもう……!
- このWebサイトを作ったのは?
- 株式会社スタジオディテイルズ
住所(東京オフィス):〒151-0051 東京都渋谷区千駄ヶ谷3-54-11 コア原宿3F
TEL:03-6459-2365
ポートフォリオサイト
ポートフォリオサイトは、企業、もしくは個人の制作実績を紹介するサイトです。自身の制作実績をアピールし、次の案件の獲得に繋げる役割があるため、制作物がより効果的に、魅力的に伝わるよう工夫されたサイトが多いです。
HAJIME WATANABE / 渡邉肇

画面全体を使った揺らぎの表現がとても特徴的です。トータルで表現されている「水感」が、見る人を不思議な気持ちにさせてくれます。
バケモノという会社の名に負けない、毎回違った切り口や技術の一つを、このサイトでは体験できると思いました。ワクワクするものを提供することによって、サイトを訪れたユーザーの心を鷲掴みにするサイトとなっています。
- このWebサイトを作ったのは?
- 株式会社バケモノ
住所:〒180-0006 東京都武蔵野市中町2-24-16
TEL:0422-56-8753
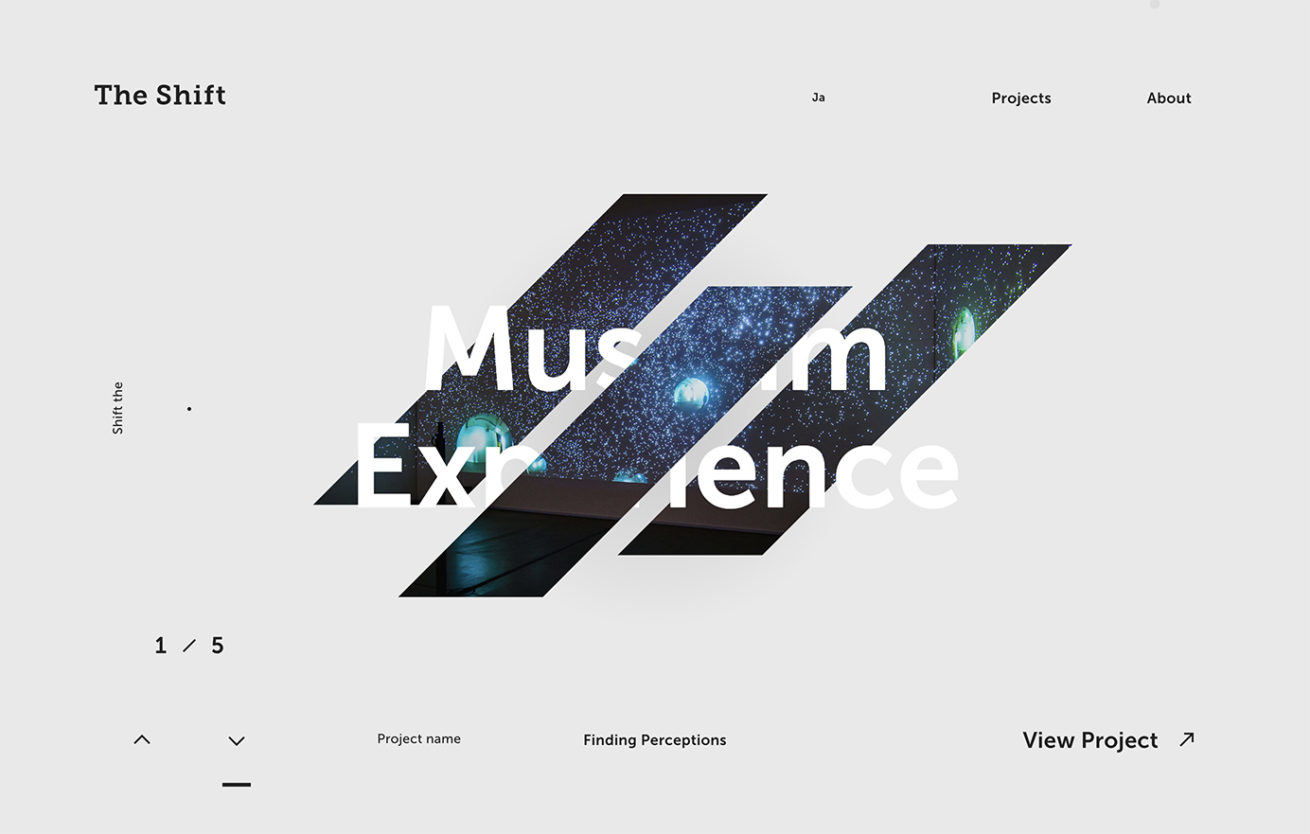
The Shift

潔い。シンプルだが大胆なレイアウトが。観る者の期待を抱かせるチラリズム。
美しい。伝えたいモノを表現するアニメーションが。シフトする存在への思い。
淀みない。機敏で軽快なインタラクションが。溢れ出るユーザーへの優しさ。
あぁ、悔しい。私もこのような作品の創造に関わりたい。
心揺さぶるモノとは細かな設計に基づき制作されているのだろうか?
一人の制作者として、制作の過程をのぞきたいと願う素敵なサイトです。
- このWebサイトを作ったのは?
- Garden Eight
住所:〒111-0053 東京都台東区浅草橋4-10-8 TFAビル1F
TEL: –
Webサービス
メーラーやメモ、タスク管理ツールなど、今まではPC上のアプリケーションとして動作していたものを、Webブラウザ上で行えるようにしたものがWebサービス(Webアプリケーション)です。
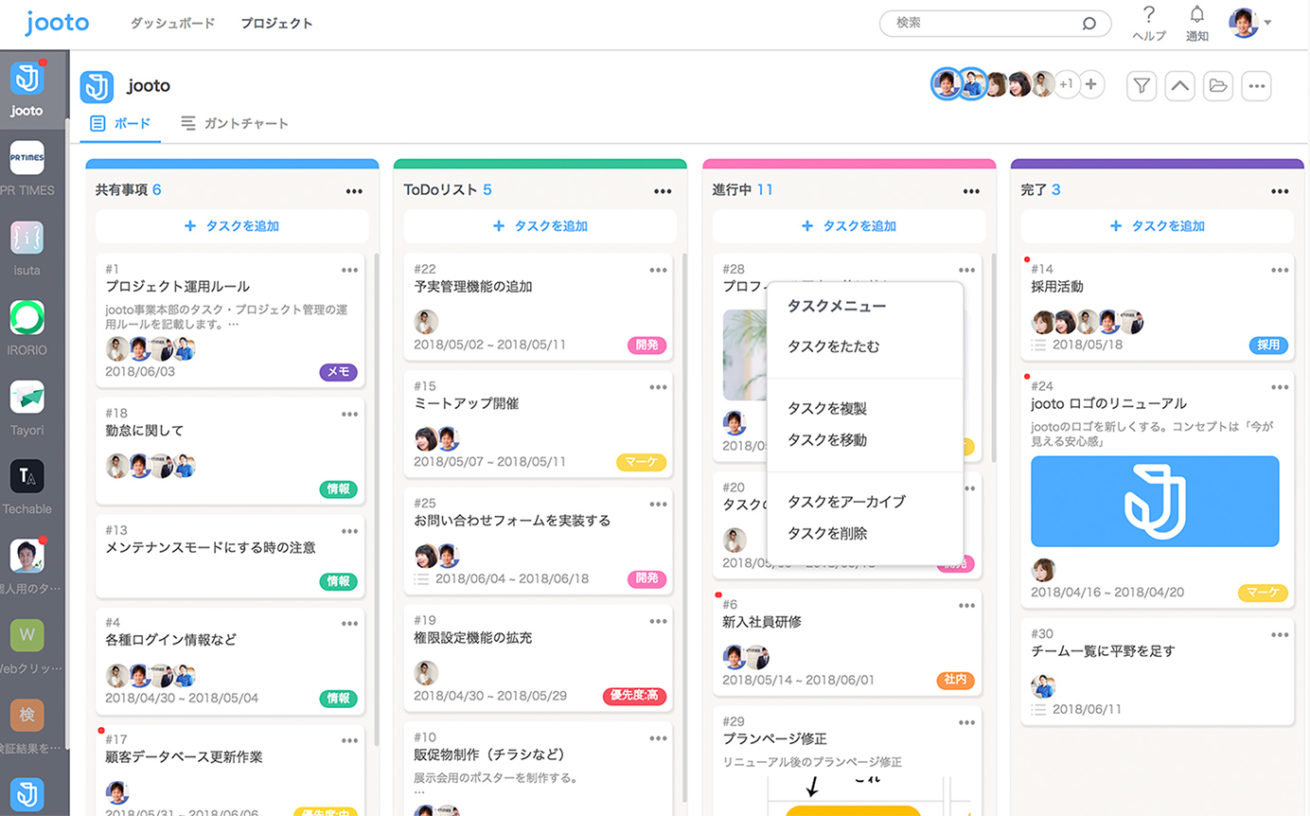
jooto

既存サービスの大きな改修に臨み、機能、UI/UXが緻密に取捨選択されたことを感じます
Jooto自体はサービスローンチ当初、プロジェクト管理ツールを求め試用したことがありました。ただ、そのときは機能とデザインにどこかチグハグさを感じて、採用を見送ったのですが、現在のJootoは機能とデザインとUI/UXが渾然一体となった設計の妙を感じます。
たとえば、必要なところに統一感のあるアイコンが配され、目が迷子にならず情報を追えるようになった気がします。また、以前ともっとも変わったのは、やはり「親しみやすさ」が増したことではないでしょうか。
その性質からプロジェクト管理ツールはクールになりがちだと思うのですが、温かみがあり、かつ、うるさくない色使いで、ある種大胆なプロジェクト管理ツールに生まれ変わらせたと感じました。
- このWebサイトを作ったのは?
- 株式会社グッドパッチ
住所:〒150-0032 東京都渋谷区鶯谷町3-3 VORT渋谷south 2F
TEL:03-6416-9238
さいごに
いかがだったでしょうか? 同じクリエイターとして、弊社メンバーのコメントにも熱が入っているように思いました。
今回、デザイナーやエンジニアなど各職種でアンケートをとったのですが、職種ごとの視点の違いなども知ることができて、新人Webディレクターとして僕自身とても勉強になりました。今後のインプットに活かしていこうと思います。
そして最後に、LIGのクリエイターたちが制作したWebサイトも、個人的には負けていないと思っています……! 今回アンケートに答えてくれたメンバーたちの制作実績は下記ポートフォリオサイトにまとめていますので、もしお時間あればぜひ覗いてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。