こんにちは! デザイナーのミシェルです。
今回は、Photoshopのパペットワープについてご紹介いたします。
パペットワープとは?
パペットワープとは、アートワークの一部分を自由自在に変形することができる機能です。動かしたくない部分をピンで留めて「ちょっと動かしたいな」というところだけを調整できる、まさにかゆいところに手が届くツールなのです!
便利そうな機能だけど具体的にどんなところで使えるの? と思われるでしょう。実際に使ってみないとわからないこともあるかと思いますので、パペットワープの具体的な応用例をあげていきます。
やってみたい構図があるけどうまく撮影できそうにない……といった問題を、解消できるようになるはずです!
過去のパペットワープの記事はこちら Photoshopのパペットワープで自由自在に写真加工する方法

パペットワープの実例と使い方
過去に実際にLIGブログのクリエイティブでパペットワープを使用したものがこちらです。

どこでパペットワープを使っているかわかりますか? 実は被写体が空高く飛んでいくように見せるために、足元をパペットワープで動かしているんです!
撮影
実際に撮影した写真がこちら。

ジャンプしているようなグラフィックを作りたいけど、撮影で実際にジャンプしているところを撮っても、ちょうどいいタイミングでシャッターを切れないリスクが高いですし、ベストショットを撮るまでに被写体もそうとう疲労困ぱいします……。
そういうときこそ、Photoshopの出番です! ジャンプしている姿を想定して、モデルに片足を椅子に乗せその足に寄りかかるように重心を前にしてもらい、撮影をしました。
こちらをパペットワープを使って、違和感なくジャンプしているように加工していきましょう!
被写体を切り抜く

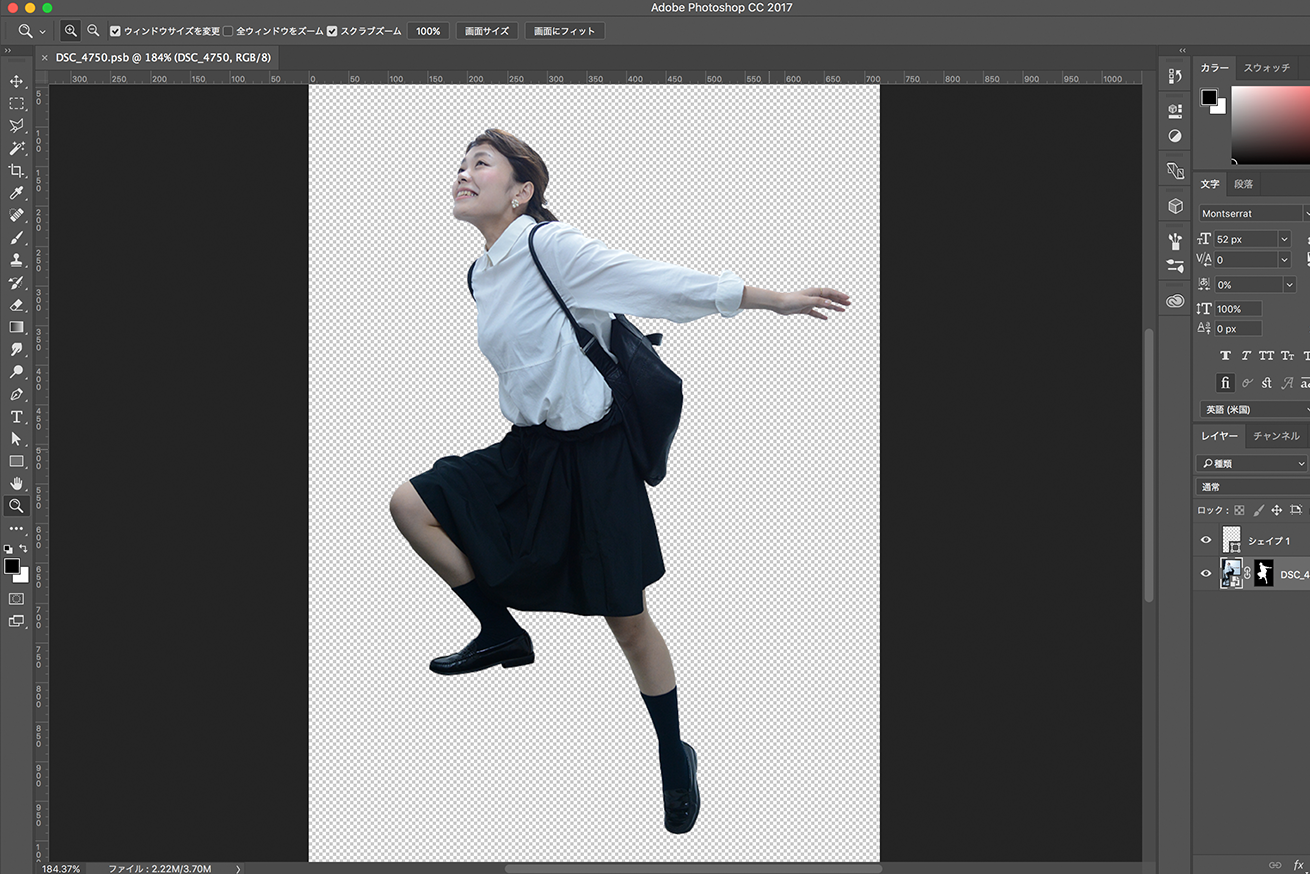
まずは写真から被写体の部分のみを切り抜きします。切り抜くことで動かしたい部分をより動かしやすくなります。
パペットワープを使う

切り抜いた被写体のレイヤーを選択し、「編集」メニューから「パペットワープ」をクリックします。

するとメッシュ状の編集点が表示されます。この編集点をクリックすると、その部分がピンされます。メニューバーの「密度」からメッシュの密度を調整できたり、「拡張」からメッシュの範囲を調整できます。

ピンする

まずは動かしたくないところをピンしていきます。最初はわかりづらいかも知れませんが、動かしたい部分に対して「実際に手で抑えるならここ」みたいな感覚でぽちぽちと押ししていけば問題ないと思います。
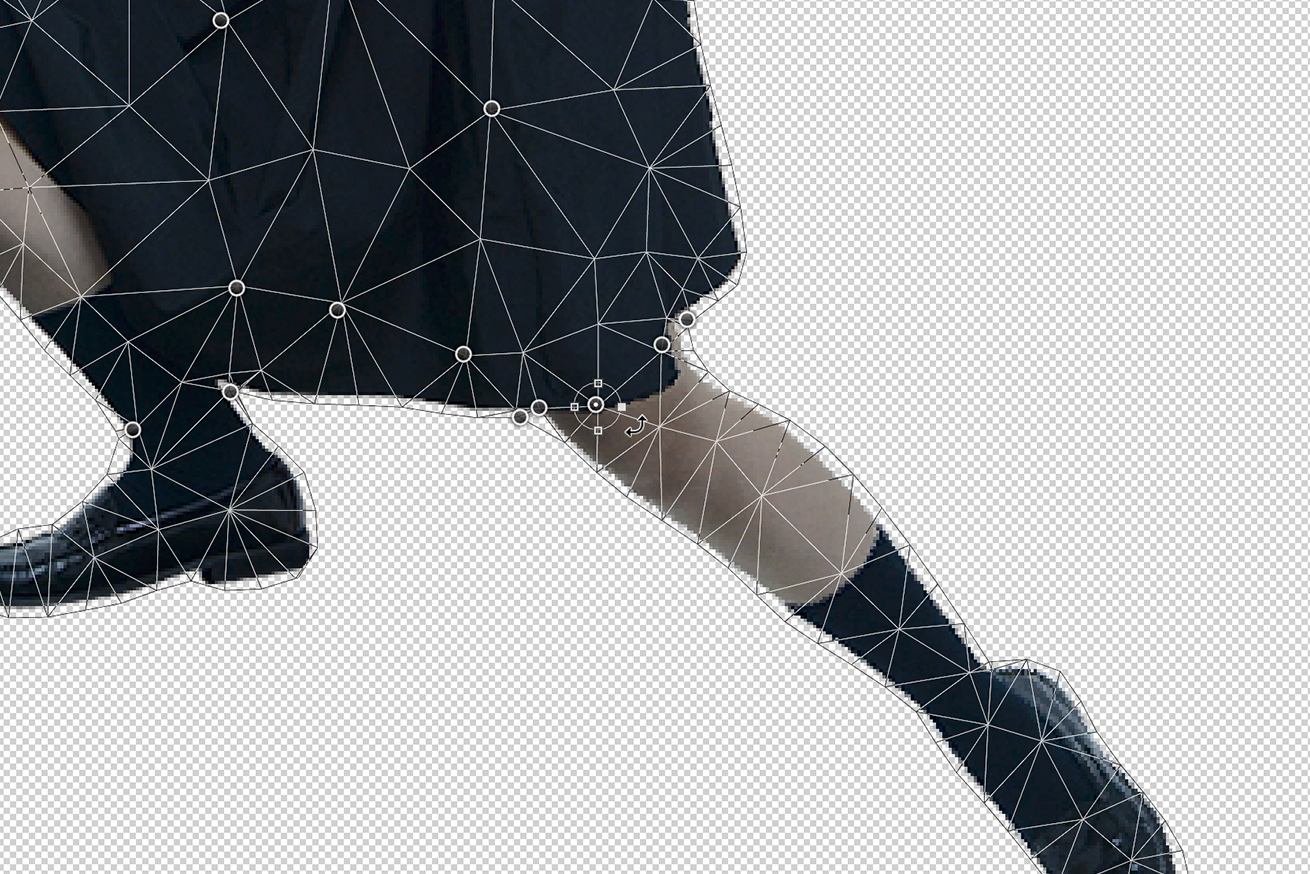
そして、動かす軸となる部分をピンします。

今回動かしたい部分は2箇所です。
- 被写体の左足を、もっとジャンプに身を委ねて振り切っているようにするために、全体的に外側に曲げる。
- 被写体の右足の足首が、椅子に寄りかかっていて直角になっているので、足先を地面に向かせる。
そのため、左足は膝小僧のあたりを、右足は足首を軸にします。
軸をもとに動かす
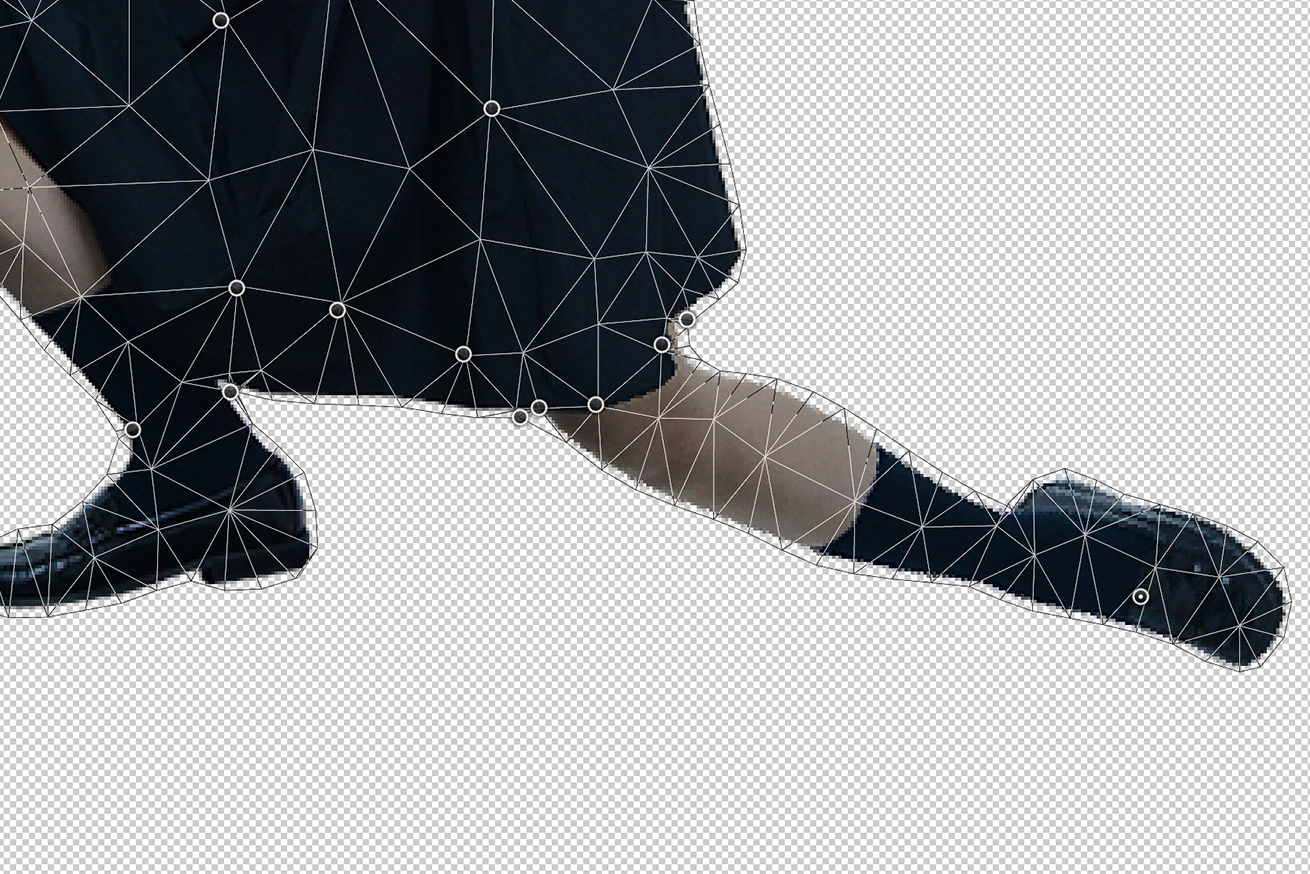
軸のピンをAltキーを押しながら選択し、動かしたい方向に回転させます。

Altキーをしようせずそのままピンをドラッグすると、自由に動かすことができます。

調整したものがこちら。

パペットツールで被写体が自然にジャンプしているようにポージングさせることができました! このパペットワープを応用していくと、実際にはとるのが難しいポーズでも、ある程度はPhotoshopで再現できるようになります!
これを知ってるのと知らないのとでは、できることの幅が変わってくるのを感じられたのではないでしょうか?
応用
パペットワープを応用すればこんな「もう少し動かせたら」も、可能になります。
髪や服をなびかせる

風が起こってるかのように、髪やスカートをなびかせることができます。なびかせるだけではなく、スカートにボリュームを出したいときや、形を整えたいときにも有効です。
動物の顔を向きたい方に向かせる

動物を思ったように動かすのはなかなか難しいので、このようにパペットワープで微調整なども可能です。
赤ちゃんでも応用できそうですね。
まとめ
パペットワープの便利さをご理解いただけたでしょうか? ピンで留める作業が「実際に手で押さえる」感覚でできることが、直感的ではありますがまさに「かゆいところに手が届く機能」だなあと感じました!
LIGブログのクリエイティブを制作していると「これどうすれば撮影できるかな……」、みたいなことに直面することが多々あるのですが、パペットワープで補修できるという選択肢があると、より一層いろんなクリエイティブにチャレンジできるようになります。
ぜひ、皆さんもパペットワープで新しい構図にチャレンジしてみてください!
写真素材に困ったら

フリー画像・写真素材サイト15選【デザイナー厳選】
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











