こんにちは、フロントエンドエンジニアのライダーです。
週に2回行うフリータイムで、「セマンティックなマークアップ」がテーマになることがままあります。そこで飛び交う議論を通じて、改めて自分のHTMLを見直してみようと思いました。
そこで都合よく案件で飛び出してきたのが、「パンくずリスト」。Webサイトならではというべきパーツですよね。
パンくずリストとは?
「パンくずリスト」という名前は、童話『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来する。 パンくずリスト – Wikipedia
命名センスに感服。Wikipediaしか見ていないので信ぴょう性はわかりませんが、僕は信じます。
そう。パンくずリストとは、由来にもある通り、サイト内でユーザが迷子にならないように、しばしばページ上部に設置されるメニューのことです。

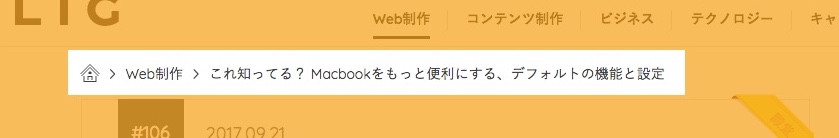
↑LIGブログでいうところの、これです
調査内容
調査対象となるパンくずリストの定義と、対象サイトです。
対象パンくずリスト
パンくずリストと同じ機能を提供するものは他にもありますが、今回この記事で対象とする「パンくずリスト」は、昔ながらの「>」で繋ぐような、上図と同じタイプのものに限定します。
「定義」というにはあまりにも曖昧ですね……。
対象サイト
全28サイトです。
いろいろ見だすとキリがなくてただただツライので、最近リニューアルされたLIGの実績サイト(2017年末時点)に掲載されているサイトにLIGブログを加えて調査します。
これで、対象サイトは全28サイトです。
調査結果と分析
さて、いきなりですが、全28サイトの調査結果です。
全サイトの全ページをチェックしてはいないので、漏れは否めませんが、以下調査結果をご覧ください。
| パンくずリストをもつWebサイト | マークアップ |
|---|---|
| ぎゅってWeb – 働くママの「時間生まれる、心ほどける。」ウェブマガジン | ul |
| PRIVATE PHOTO STUDIO HOME | プライベートフォトスタジオ ホーム | ol |
| SENQ – 日本土地建物が運営するオープンイノベーションオフィス | ul |
| コマースリンク株式会社 | ol |
| 株式会社LIG|台東区上野にあるWeb制作会社 | ol |
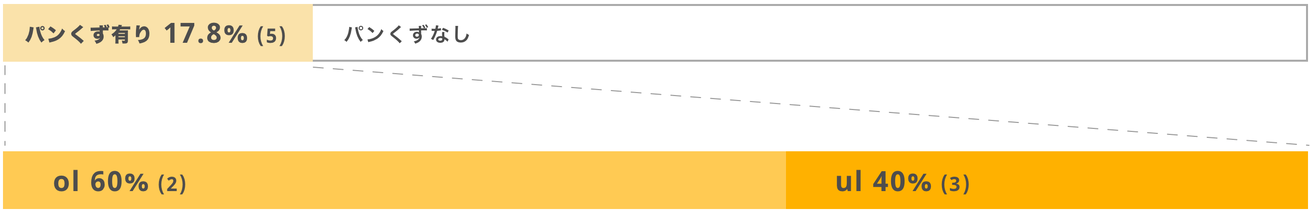
17.8%のサイトが、パンくずリストを持っている
28サイト中、パンくずリストをもっているWebサイトは5つでした。
もちろん、Webサイトにより、パンくずリストのUIの向き不向き・必要不必要などの判断がされているはずですが、思っていたより少ない印象です。
パンくずリストは非常に見慣れたパーツに思えますが、約8割のサイトはパンくずリストを必要としていないようです。
ユーザのリテラシが上がり、サイト内で迷うこと自体が少なくなったので、結果的に必要なしと判断されたと考えることもできそうです。
olマークアップが優勢。60%の票を獲得した
あらかた予想通りです。
たしかに、階層構造をそのまま表す(ことの多い)パンくずリストでは、「順番」という概念は必要です。
パンくずリストの順番を入れ替えると成立しないものが多いように思えます。その点で ul よりも olでのマークアップが多いという結果に繋がったのでしょう。
ただ一点、この中に、navマークアップがひとつもないのは少し意外でした。
しかしながら、パンくずリストは、迷わないようにするための道しるべ。
フェイルセーフ的側面があるので、パンくずリストは「主要なナビゲーションを示すnavは使わない」という判断なのかもしれません。
まとめ
全28サイト中、約17.8%にあたる5サイトがパンくずリストを持っている。
パンくずリストを持つサイトのうち、60%はol、40%がul でのマークアップという結果が得られました。

おまけ
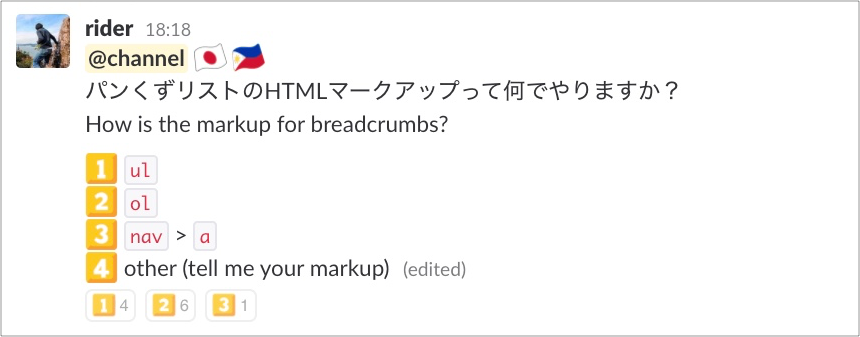
対象サイトにパンくずリストがあまり多く含まれなかったので、LIGのフロントエンドエンジニアにSlackで質問してみました。

結果は次の通りです。
| markup | % |
|---|---|
ol |
6票(55%) |
ul |
4票(35%) |
nav |
1票(10%) |
まあ、そりゃそうだ。
実績サイトに掲載されているサイトも、LIGブログも、LIGのエンジニアがマークアップしたのだからね……。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。