こんにちは。苦行は生への刺激、フロントエンドエンジニアのザワです。
今回は、画面遷移の際のアニメーションに着目して選りすぐったサイトをお届けしたいと思います。それではさっそく見ていきましょう!
Unconquered

https://www.weareunconquered.co/
画面遷移の際には、画面全体に色味のあるオーバーレイが被さり、進捗度を表すプログレスバーが画面左に走ります。次のページがシームレスに表示されるため、ユーザの興味を保持出来る仕組みになっていると思います。
Mathematic

スマートフォンでグローバルメニューからリンクを押すと、一度メニューが閉じてから遷移アニメーションが実行されます。メニューが閉じるというアクションをひとつ挟むだけで一風変わったリズムを持ったように感じます。
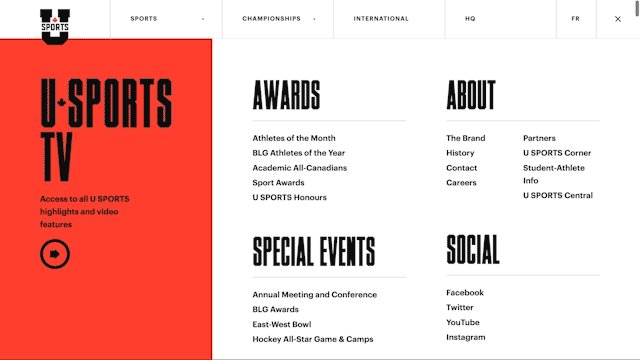
U SPORTS

スポーツ関連のメディアサイトです。遷移アニメーションは画面転換を表すように、シャッターが閉まり、ローディング中であることを示唆するラインアニメーションからシャッターが開く、一連のシンプルな遷移アニメーションです。どんなページからの遷移でも相性が良く、レスポンシブに適した遷移アニメーションですね。
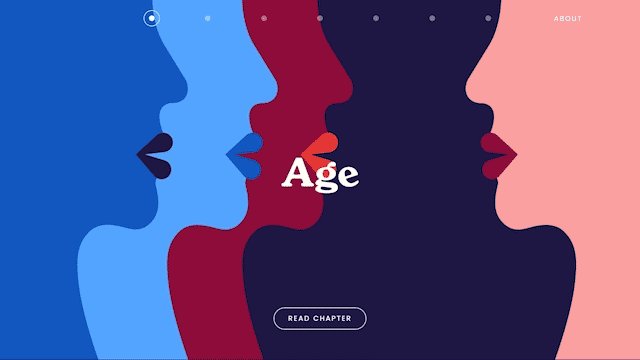
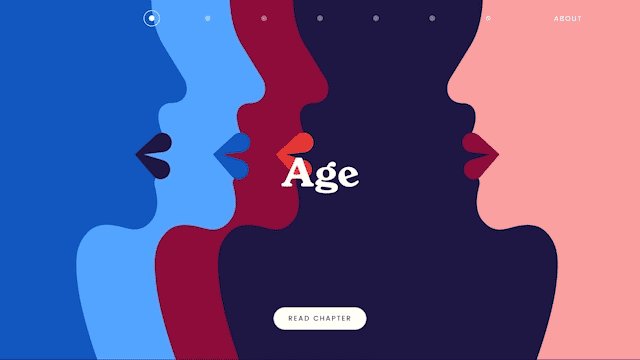
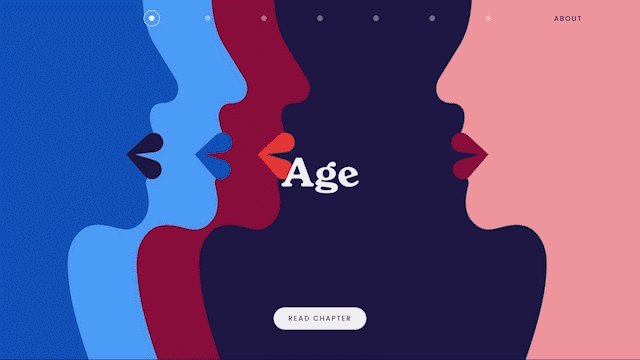
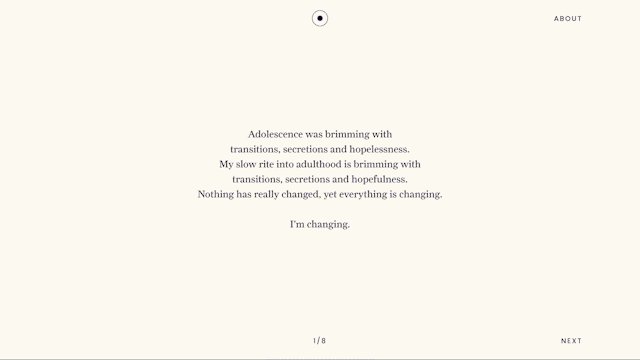
Inside The Head

シンプルなフェイドでのアニメーションですが、こういったストーリー物のサイトに対して世界観を邪魔せずにページを展開しています。スマートフォンで見た場合も遷移が直ぐに完了するのでとても見やすいです。
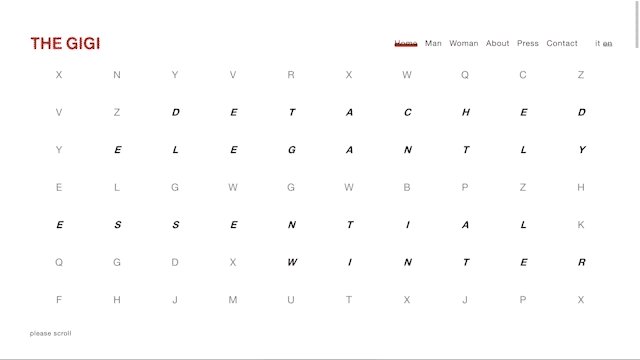
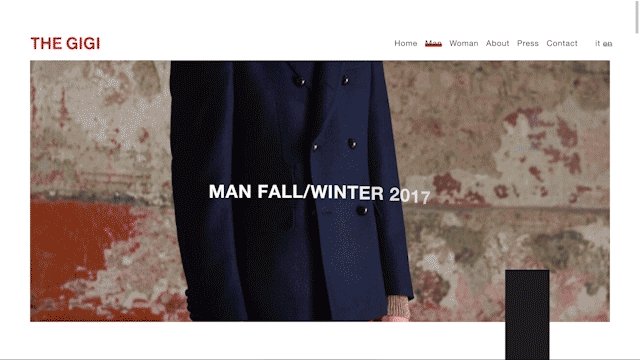
The Gigi

画面遷移の際に、次のページのタイトルが表示されるので現在地を把握しやすいサイトです。ユーザに目的を再認識させる意図として取り入れたい手法ですね。
まとめ
非同期での画面遷移は、遷移毎に不要なリソースをダウンロードしないというパフォーマンス向上の役割がこれまで大きかったように思います。加えて、ローディング画面と同様にユーザに対してストレスを軽減させる役割を持たせるためにアニメーションを付加していることもあると思います。
ユーザに素敵な体験を届けられるように、素敵なサイトを作って行きましょう!
それでは、よりよい制作ライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












