こんにちは、ディレクターのむむです。
少し前の話ですが、2017 年 4 〜 9 月の 6 ヶ月間において、たくさんのクライアントよりご発注いただいたということで会社より受注賞をいただきました。

LIG メンバーはもちろんのこと、お問い合わせいただけるクライアントあっての受賞となりました。
ありがとうございました!
作る Web サイトや予算はクライアントによってさまざまだとは思います。私の場合、コーポレートサイトを多く担当させていただき、本当にとてもありがたいことに総合金額は目標以上を達成できました。
今回改めて、Web ディレクター未経験の私がどのようなことに気をつけ、LIG で学び、そして成長していったのかをまとめたいと思います。
目次
LIGにおけるWebディレクターの業務内容
LIG における Web ディレクターの業務はメール等にてお問い合わせいただいた内容を元に、お話をお伺いし見積りや提案書を作成します。
ご発注いただけるとその後、大体は制作進行業務や公開作業まで一連の流れを担当します。
制作進行時のプロジェクトメンバーをアサインしたり、プロジェクトメンバーとは別のチームメンバーの案件スケジュールの把握や工数 / 売り上げ管理などがあります。
お仕事をしていくなかで、やはり Web サイトの知識を心得ていないとクライアントとの会話で詰まってしまったり、要点を得ない会話をしてしまいがちです。そうなると、信用を得るのは難しいと感じました。やはり、その場でスパッと答えられるのがカッコいいですよね。
入社したての頃は知識が乏しいため、技術的な本や考え方、伝え方、見せ方などの本を読んだり、Google で調べたり、先輩ディレクターやデザイナーやエンジニアたちに疑問に思ったことを聞いていました。また、社内外問わず 会話中に出てきた知らない単語をメモしておいて調べました。さらには、ディレクション協会と LIG で行っていた勉強会にも高頻度で参加し、学びの場を増やしていました。
ただ、本を読んだからといって私はすぐに理解して応用できるようなタイプではなかったため、知識を自分のものとするために何度も同じ本を読んだり、何度も自分のメモを振り返るなどをしていました。
また、メンバーとのコミュニケーションのなかでカンタンなクイズ形式として「〇〇とは何のことか / どんなことか」など、不意に出題してもらったりして 繰り返し学習していきました。案外覚えたつもりでも半分ぐらいしか理解していなかったことに気づいたりして、とても助けられました。LIG は みんな優しい!
読んだ本の一例
こちらは、実際に私が勉強のために読んだ書籍の一部です。ぜひご参考に!
失敗しないWeb制作 プロジェクト監理のタテマエと実践
- 著者みどりかわえみこ
- 価格¥ 2,808(2017/11/30 16:12時点)
- 出版日2012/07/20
- 商品ランキング453,701位
- 単行本(ソフトカバー)224ページ
- ISBN-104862671276
- ISBN-139784862671271
- 出版社ワークスコーポレーション
IAシンキング Web制作者・担当者のためのIA思考術
- 著者坂本 貴史
- 価格¥ 3,024(2017/11/30 16:13時点)
- 出版日2011/03/29
- 商品ランキング15,737位
- 単行本224ページ
- ISBN-104862671063
- ISBN-139784862671066
- 出版社ワークスコーポレーション
IA/UXプラクティス モバイル情報アーキテクチャとUXデザイン
- 著者坂本貴史
- 価格¥ 2,700(2017/11/30 16:13時点)
- 出版日2016/03/22
- 商品ランキング32,614位
- 単行本(ソフトカバー)210ページ
- ISBN-10486246324X
- ISBN-139784862463241
- 出版社ボーンデジタル
Webコンテンツマーケティング サイトを成功に導く現場の教科書
- 著者株式会社日本SPセンター
- 価格¥ 2,160(2017/11/30 16:14時点)
- 出版日2015/12/18
- 商品ランキング43,134位
- 単行本192ページ
- ISBN-104844365614
- ISBN-139784844365617
- 出版社エムディエヌコーポレーション
販促会議SPECIAL EDITION 実際に提案された秘蔵の企画書
- 著者宣伝会議『販促会議』編集部
- 出版日2017/02/06
- 商品ランキング6,114位
- Kindle版112ページ
- 出版社株式会社宣伝会議
USAMIのブランディング論
- 著者宇佐美 清
- 価格¥ 1,728(2017/11/30 16:11時点)
- 出版日2006/02/14
- 商品ランキング288,612位
- 単行本87ページ
- ISBN-10492511297X
- ISBN-139784925112970
- 出版社トランスワールドジャパン
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉
- 著者筒井 美希
- 価格¥ 2,160(2017/11/30 16:11時点)
- 出版日2015/07/31
- 商品ランキング882位
- 単行本272ページ
- ISBN-104844365177
- ISBN-139784844365174
- 出版社エムディエヌコーポレーション
マンガでやさしくわかるNLPコミュニケーション
- 著者山崎 啓支
- 価格¥ 1,620(2017/11/30 16:14時点)
- 出版日2013/01/30
- 商品ランキング19,890位
- 単行本256ページ
- ISBN-104820718614
- ISBN-139784820718611
- 出版社日本能率協会マネジメントセンター
マンガでわかる! マッキンゼー式ロジカルシンキング (まんがでわかるシリーズ)
- 著者赤羽 雄二
- 価格¥ 1,296(2017/11/30 16:15時点)
- 出版日2015/07/25
- 商品ランキング1,971位
- 単行本221ページ
- ISBN-104800241243
- ISBN-139784800241245
- 出版社宝島社
「仕事ができるやつ」になる最短の道
- 著者安達 裕哉
- 価格¥ 1,512(2017/11/30 16:15時点)
- 出版日2015/07/30
- 商品ランキング5,932位
- 単行本224ページ
- ISBN-104534053002
- ISBN-139784534053008
- 出版社日本実業出版社
参加したイベントの一例
そしてこちらが、実際に私が勉強にと参加しに行ったイベントです!
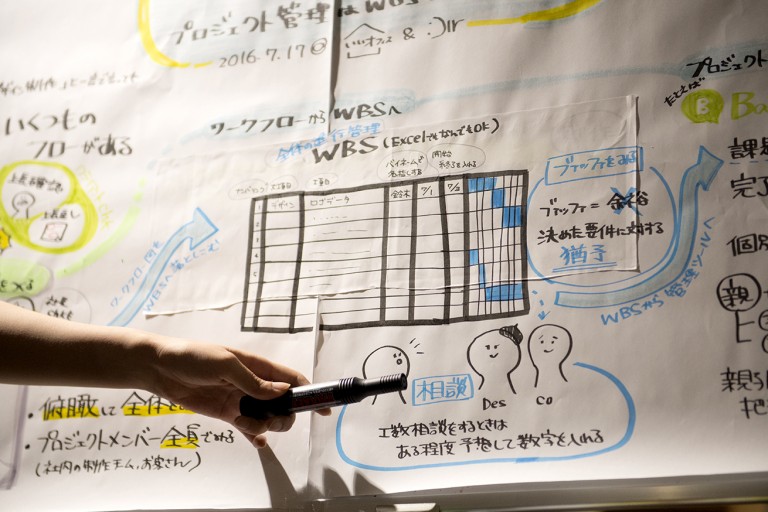
カスタマージャーニーマップをつくる上で意識したい3つのポイント プロジェクト管理はどうすれば良くなる?現役ディレクターが教えるフローのポイント ディレクターなら身につけたい『勝つプレゼン!』の極意 【Web広告の成功法則を学ぶ】ディレクターも必要な広告の知識 LIGブログを成長させた3つのグロースハック術




具体的な仕事の流れを知る
入社してまもない頃は、大まかな Web サイトの構造は理解していたものの、具体的にはいったい何がどんな風に関係しているのかが曖昧でした。
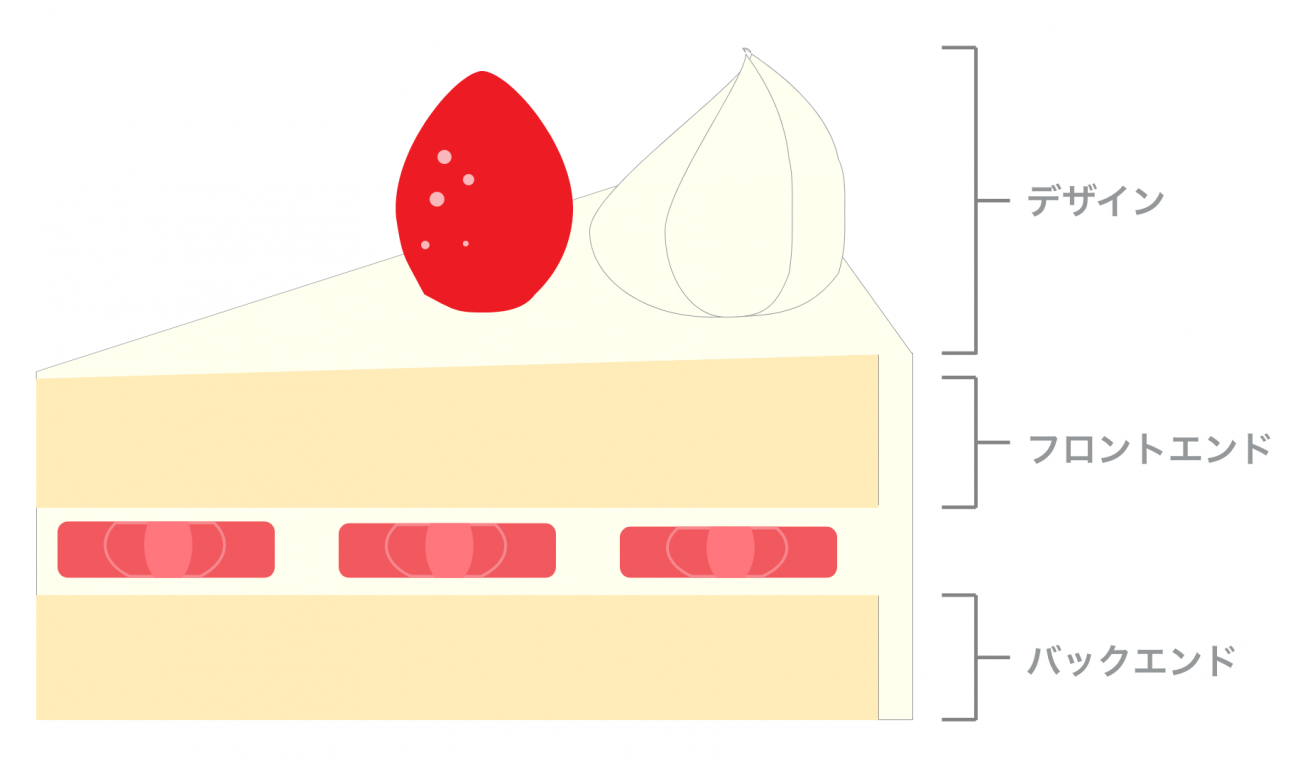
私は、Web サイトの構築イメージをこんな感じに思っています。

Web ディレクターはもちろん、土台の部分も知りながら話す必要がありました。
しかし当初の私は目に見える部分が一番わかりやすいため、表面の色味や文章などから着手することが多かったです。
そもそもWebディレクターって
ディレクターはプロジェクトをまとめる位置になります。
そのため、メンバーがプロジェクト進行をしやすいようにどのタイミングで、どんな情報や素材などが必要なのか、重複する部分は誰がやるのかなど、細かな潤滑油になる事も必要なんだと感じました。
ディレクターの話をするなかで、誰かが言った言葉がすごく残っています。
「ディレクターは、デザイナー、フロントエンド、バックエンドの業務以外の全ての事が仕事」
正直、「なんてめんどくさいんだ」と思いました。
しかし、ひとつのものを完成させるのに「繋ぎ合わせるための何か」は、すべてにおいて必要不可欠なものだと感じています。また、その部分をどれだけ丁寧に行うことができるかで クオリティや満足度が変わってくると考えています。
今はいろんなメンバーの力をかりて、ひとつのものを作り上げることがディレクションの楽しいところだと感じています。

※ケーキの間に挟まって接着剤にもなっている生クリーム部分もとても大事だと思ってます。生クリームはとても美味しい。
作り上げていく途中で、自分で書いたワイヤーフレーム( WF )をデザイナーの手により魔法かけられた瞬間が好きです。
「すごい! 必要な要素はきちんと含まれているのに、渡した WF とは全然違う!」ってなります。
その後、フロントエンドエンジニアがデザインに動きを加えてくれて、気持ちいい動きを見たときにも感動します。
たくさんクリックしたくなる!たくさんスクロールしたくなる!ってなります。
作りたい内容と必要な機能の把握
さきほども少しお伝えしましたが、サイト制作に関わりだした頃の私は
- Web サイトにはこんな内容を載せたい!
- こんな色味にしたい!
- こんな写真使いたい!
などなど、どんな見栄えのサイトを作りたいかというところから着手していました。
むしろ、視野が狭くこの部分しか見えていませんでした。
しかし、この内容をエンジニアに伝えても更新頻度はどれぐらいで、どんな情報を登録できたらいいか、カテゴリーはどうするのか、タグはどうするのか……などの質問攻めにあい、涙ぐむ自分がいました。
当初、私の頭の中には サイトの階層構造がうまくできておらず、立体として見れていなかったことが原因だと思っています。
※ケーキでいうと、装飾の苺しか見ておらず、中身に苺ジャムが使われているのか、生の苺が入っているのか、別の果物が使われているのか想像できていない状態。
どこをクリックしたら、どこに遷移してそのページはどの階層にあるのかなど情報が重なってしまった場合は特に頭のなかがぐちゃぐちゃになってしまい、もうどうにも伝えられないとパニックになっていました。
なんでわかってくれないの!
と、条件を詰め切れていない自分を棚上げしながら、悔しくなり唇を噛みました。
でもこれは独りよがりですよね。反省しました。
コミュニケーションと学習による解決
この件によって Web 制作を行う上で、エンジニアとの対話のなかでどんなことが重要なのか知るキッカケとなりました。
ヒアリングに行くにあたり、エンジニアが知っておきたい部分も事前にきちんと聞くことでスムーズに社内共有ができ、また次話すときには「何をクライアントに聞いておかなければいけないのか」を エンジニアと作戦会議することで解消していきました。
- 例)何か事前に聞いておくべきことは?
- ・サーバーの種類/契約プラン
・そのサーバーに入っているその他のサイトなどはあるのか
・メールについて など
お互いに「わかっているだろう」「もちろん知っているだろう」という思いが先行していたのかもしれません。
しかし、お互いの経歴をすべて見せ合っているわけではないため、お互いわからないことだらけです。
言葉ひとつとっても、ニュアンスとして捉えているのかきちんと共通理解として成り立っているのか確かめるのは難しいです。
そのため、不安なときは 特に言葉のニュアンスを確かめながらコミュニケーションをはかりました。
- 例)投稿するのは 2 つある
- ・カスタム投稿として別に投稿タイプを作るのか
・投稿カテゴリーとして投稿は 1 つで行うのか など
これは今後のクライアントとの対話でも生きている部分だと確信しています。
- 例)大人な感じがいいな
- ・大人な感じとは?
・どんな色をしている?
・それはラグジュアリー系かモード系かまたはその他か
・イメージを見せながらこのイメージであっているか
・違っている場合、どのイメージが近しいか など
特にクライアントとこの認識がずれていることで、できあがったデザインに対して、魔法の呪文 「コレジャナイ」 が発動されるときがあります。
未然に防げるように雰囲気で会話する部分だからこそ、しっかりと認識を合わせるように心がけています。
プロジェクト進行管理の精度を上げる
仕事の全体像を把握しながら、実際に制作進行を担当させていただき、細かな部分まで流れを知りました。
しかし、見よう見まねでやっている部分も多いため 抜け漏れが多く、反省点がたくさん出ました。
そんななか、マネージャーより

「 KPT やったら」
と言われ、「 KPT ってなんだろう?」と思いつつも、とりあえずやってみようの精神で取り入れました。
そして、この KPT 法を取り入れることでプロジェクト精度が上がっていきました。
KPT とは Keep、Problem、Try の頭文字をとった造語のことです。
私は、以下のように使っていました。
この日報を、毎日 1 日が終わるタイミングで書き出すことで問題点が早期発見され、プロジェクトが遅延しそうな場合にも、事前に対応策を練ることが可能となり、プロジェクトが捗るきっかけになりました。
- KPT活用例 むむver.
- 【10月●日(月)稼働案件状況】
━━━━━━━━━━━━━━━━━━━━━━━━━
プロジェクト名 (●月●日公開/●●●万)
━━━━━━━━━━━━━━━━━━━━━━━━━
◆ファイル格納先URL
https://〇〇〇〇〇〇◆進行管理URL
https://〇〇〇〇〇〇◆進捗
・仕様 FIX
・デザイン FIX
・コーディング PC / SP 済
・バックエンド PC / SP 済
・検証フェーズ
・先方へマニュアルを展開
・明日、先方の最終確認◆共有事項
・〇〇のランダム実装はバックエンドで行うこととする
・〇〇ページに急募ボタンと、その他ボタンの追加が決定
┗急募ボタン設置時の並び順は降順
・地図の見え方に関して IE と Android にて表現が変わっている。これは各仕様のためこのままの対応となる。先方へ展開する際にはその点を注意事項とし伝える◆トピックス
・10 時 15 分から 15 分間 MTG◆作業状況
・デバッグ & 起票しましょう(ディレクター、デザイナー)
・issue 対応(エンジニア)◆KPT
◆◆Keep
・訪問前の事前 MTG
・訪問の MTG のアジェンダを事前に共有
・制作物の進捗確認と〆日の共有
・WF社内事前確認
・チェック作業時間を考慮し、早めに対応する
・WFに補足説明文を追記し、想定される文章の補足説明を追記します
・ファイル格納先の整理整頓
・気になったことは進行管理表に関連するチケットの子チケットを作成しスレッドに残すようにする
・気になったことなどメモを取り、最後に振り返る
・人に伝わる資料を作る
・スケジュールを確認し、クライアントにもリマインド。確認や進捗状況を確認する
・疑問点は調べる
・ユーザーの立場になって考え、項目を確認する
・何が最善で、何が最悪なのか考え自分の意見を述べられるようにする
・固定ぺージと記事投稿、カスタム投稿機能を理解して違う案件のときには確実に説明できるようにする
・それぞれが抱えているタスクも考慮して確認する
・内容を送信する先や内容を事前事後と確認する
・言われたことに対して「それってこういうことで合ってますか?」の確認する
・バックエンド作業において 最低限どこまでできていないと作業に入ることができないのか のラインを知る
・何か当日に共有がある場合では、早め早めにリマインドする
・その場で考え「では、こうしましょう」と代案をすぐ伝えられるようにする
・メールを送った後に電話をするようにする
・会議の前に話す内容(アジェンダ)を決める
・電話では、今お時間大丈夫ですか?体調大丈夫ですか?確認したことは○点です。など 気遣う言葉と聞きたいことの要点を話してから話し始めるようにする
・認識でどこでずれているのか、どうしていくかをその場で話し、お互いの認識を合わせる
・どの部分を今から話すのか、何に対して決まったものなのか、などの前提条件をきちんと説明をして伝える
・毎日の進捗 MTG を実施する
・誰が、何をどうするか、わかりやすくチケットへ表記する
・更新箇所を確認してから声をかける
・URL はリンクが貼れているか きちんと確認する
・なぜ?という疑問を常に投げかける
・チケット更新のメールが手元に届いたら 気づいたタイミングで開いて確認する
・進行管理チケットの更新と関係チケットへ文章の追記
・1日の中で変更点が出た場合、締日を確認する
・みんなの TODO に対応時間を設ける
・話して共有したものは 共有後すぐにチケット化する癖をつける
・昇順と降順の言葉を調べて説明できるようにする
・「後ほど確定する」という形で話を進めていたものに関して見直しを行い、漏れがないか確認する◆◆Problem
<全体>
・進行管理チケットを操作する癖をつけよう◆◆Try
・FTP と SCP を調べて言葉に出して説明できるようにする
┗FTP・・・データを送信する際に、データが暗号化されない
┗SCP・・・認証情報ややり取りされるデータのすべてを暗号化して通信することができる
転送の再開ができない。
フォルダ送信できない(ソフト使う場合は別)
・解像度の算出方法を勉強する
┗解像度の計算はインチ( 1 インチ:25.4mm )
┗ dpi とは dots per inch の略
┗ 1200dpi と 72dpi だと 1200dpi のほうが滑らかな画像となる
┗商業用の印刷物に必要な解像度は 350dpi
┗ピクセル数 ÷ 解像度 × 2.54cm = 出力サイズ
メモとして活用もしながら、このプロジェクト日報を日々更新し、メンバー全員と共有を図っていました。
今日の日にち、プロジェクトの公開日、プロジェクトの金額を表示することでメンバーも自分の作業工数やプロジェクト費用と照らし合わせて「これでは工数をオーバーする」など、自分の売り上げも認識しながらプロジェクトと向き合えるキッカケになるかと思います。
提案書の中身の変化
提案書は、人によってさまざまな特徴が出ると思います。
ストーリー仕立てのもの、見積もりのみのもの、参考サイトが載っているもの。などなど。
私の場合主に以下の内容で資料を作っていました。
- お問い合わせ概要
- サイトマップ
- お見積もり
- 暫定スケジュール
- 参考サイト
- 会社概要
初めの頃は、まったくと言っていいほど受注ができず、お断りの返事をいただき続けていました。
今の資料と見比べてみると、骨組みは大きく変わりません。
大きく変わった部分は以下だと考えています。
- 打ち合わせ時に話していた会話を思い出し、クライアントが気になっている部分にきちんと答えているのか
- その答えているものは、クライアントの予算に見合っているのか
- その金額でどんな費用対効果を希望しているのか
- 希望に対し考えて資料に落とし込んでいるのか
例えば、サイトマップ提案ページを見たとき、なぜこのサイトマップを提案するのかというところをきちんと口頭または資料にて伝えられているのかどうかです。
何を根拠にそうしたのか。
そうすることでどんな効果が得られそうで、それは今と比べてどのくらい変わるのかなどクライアントが疑問に思うであろう部分を先に考え、答えを用意し、その後、どんな会話がくるかまで想定しながら答えを用意する。
そう行動できるように心がけて、資料制作からアポイント、提案までを進めていきました。
この資料制作には失敗した経験のなかで
- クライアントに今まで言われて答えられなかったこと
- 上司に言われて答えられなかったこと
がヒントになったなと思っています。
他にも、先輩ディレクターにて提案書を見せてもらい要素を取り込んでみたり、見せ方を変えたりしながら自分が話しやすい資料を完成させていきました。
クライアントからのお問い合わせ内容にも様々な種類があるため、一概に「これが正解!」と言ったものはないと考えているので、今も日々資料がアップグレードされていきます。
その提案書はセクシーか?
資料の中身を 外資系コンサルからやってきた帰国子女の上司へ確認をお願いしたのですが、その際 彼に言われて印象に残っている言葉があります。

「読み手が迷子にならないセクシーな資料にして」
「セクシーってなんだよ」
って正直思いましたが、いい言葉だなと思って、今でも 魅力的なセクシーな資料か? と自分に問いかけています。
あなたが作る資料はセクシーですか?
さいごに
LIG のディレクターがどれぐらいの制作進行案件と提案を常に抱えているかというと、私の場合はこの時期、メインディレクターとして 3 案件進行管理しながら週 1 〜 2 本程度の提案とその他、単発業務 / 雑務といった感じでした。
持っている仕事の本数はプロジェクトの規模にもよるので、一概に量を判断するのは難しいかと思いますが、参考程度として見ていただけると幸いです。
自分のキャパがパンパンになると「助けてリーダー&マネージャー!」と訴えていました。タイミング次第ではありますが、「頑張れ!」と返される場合や「リソースを確認する」「〇〇は巻き取る」など考慮してくれる場合があります。
「頑張れ!」と言われたときは「この鬼め!」と心の中で思ったり、ついぽろっと口に出したりして耐え凌ぎます。とても優しい上司たちです。
また、提案に関しては ヒアリングからご発注いただくまで 1 ヶ月以上かかることが多かったです。
LIG にはさまざまなタイプのディレクターがいます。
- クリエイティブよりのディレクター
- 保守運用の経験が多いディレクター
- エンジニアの知識が豊富なディレクター
- 解析が得意なディレクター
自分はどんなタイプなのかというところも、正直私はわかりませんでした。
しかし、ひとつずつ自分ができることを増やしていきながら 自分の長所を見つけて、得意を伸ばしていくことで説得力も増し、自分の自信につながっていったと思っています。
お給料をいただいて働いているため「受注する」ということはとても重要ではありますが、お問い合わせくださったクライアントの叶えたいことに向き合って「どんな提案をしたらその人の問題が解決するのか」という部分を一番大事にしていきたいと思っています。
「また一緒に仕事がしたい」
そうおっしゃってくれる方がいるだけで、涙が出そうになるぐらい嬉しいです。やっててよかったなって思います。
そして、黙々と頑張っていたら何となく見ていてくれる人がいます。
「そんな人たちと出会える会社でよかったーっ」と思います。
いつも数多くの企業様からのお問い合わせありがとうございます。
引き続き良い提案、いい Web 作っていけたらと思っていますので、どうぞよろしくお願いいたします!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。






















