こんにちは、フロントエンドエンジニアのほりでーです。
LIG ではエンジニアとして働いていますが、その前は Web もエディトリアルもこなす環境でデザイナーとして働いていました。以前 LIG ブログにて(エンジニアなのに)タイポグラフィの記事を書いたところ、多くの反響がありました。

なぜWebブラウザの文字組みは汚いのか?元エディトリアルデザイナーが解決策を提案します!
これまで、紙媒体と Web サイトのタイポグラフィ表現には大きな断絶があったと言えるでしょう。文字の発明から続く長い歴史の延長にあるエディトリアルデザインの伝統やルールに対し、日本語を表示する必要最低限の機能しかないところから始まった Web の表現には多くの制約がありました。
ところが Web 技術の発展によって、これまでは困難だったタイポグラフィ表現が少しずつ実現できるようになっています。Web フォントを使うことが珍しいことではなくなり、現在普及している主要なブラウザでは CSS による縦書きの実装もサポートされています。
こういった技術の登場は、Web の仕様としては「新しい」ものと言えるかもしれません。しかし、それらの機能の背景には古くからある伝統的なエディトリアルデザインの歴史が隠されているのです。
2017年11月15日(水)に開催された「いま知っておくべきWebと文字の話。」では、Web での日本語縦書きデザインを振興する「たてよこWebアワード」の審査員をつとめるお二人のファシリテーターを中心に、LIG のデザイナーも交えて伝統と最新事例の両面から Web タイポグラフィについての熱いトークを繰り広げました。
今回はレポーターとして、その模様をご紹介します。
目次
いま知っておくべきWebと文字の話。

登壇者の紹介
まずは今回のトークイベントのファシリテーターをご紹介しましょう。
 |
カワセ タケヒロ コンセプター、グラフィックデザイナー。musubime(ムスビメ)主宰。FabLab Nagano 外部アドバイザー。高校在学中に世界保健機関( WHO )の準会員 NGO・国際医学生連盟の日本支部でウェブマスターを担当。都内制作会社数社を経て 2011 年に独立。CI 計画、グラフィック、Web、映像など、ブランディングに関する設計・制作を中心に活動中。 |
|---|
 |
宮後 優子 デザインエディター。『 Typography 』編集長。東京藝術大学美術学部芸術学科卒業後、出版社の編集者に。1998 年よりデザイン雑誌・書籍の取材や編集に携わる。デザイン専門誌『デザインの現場』編集長を経て、2012 年に文字デザイン専門誌『 Typography 』を創刊。『欧文書体』(小林章著)、『欧文組版』(髙岡昌生著)などの書籍編集を担当し、両著者とともにタイポグラフィのイベント「 TypeTalks 」を共同主宰。 |
|---|
[第1部]フォントの成り立ちと文字組のおさらい

第 1 部では、宮後さんがタイポグラフィの基本的な概念を、カワセさんは主に Web デザインにおけるタイポグラフィについての説明を交互に繰り返して、タイポグラフィの奥深い世界を紹介してくれました。
タイポグラフィの基本
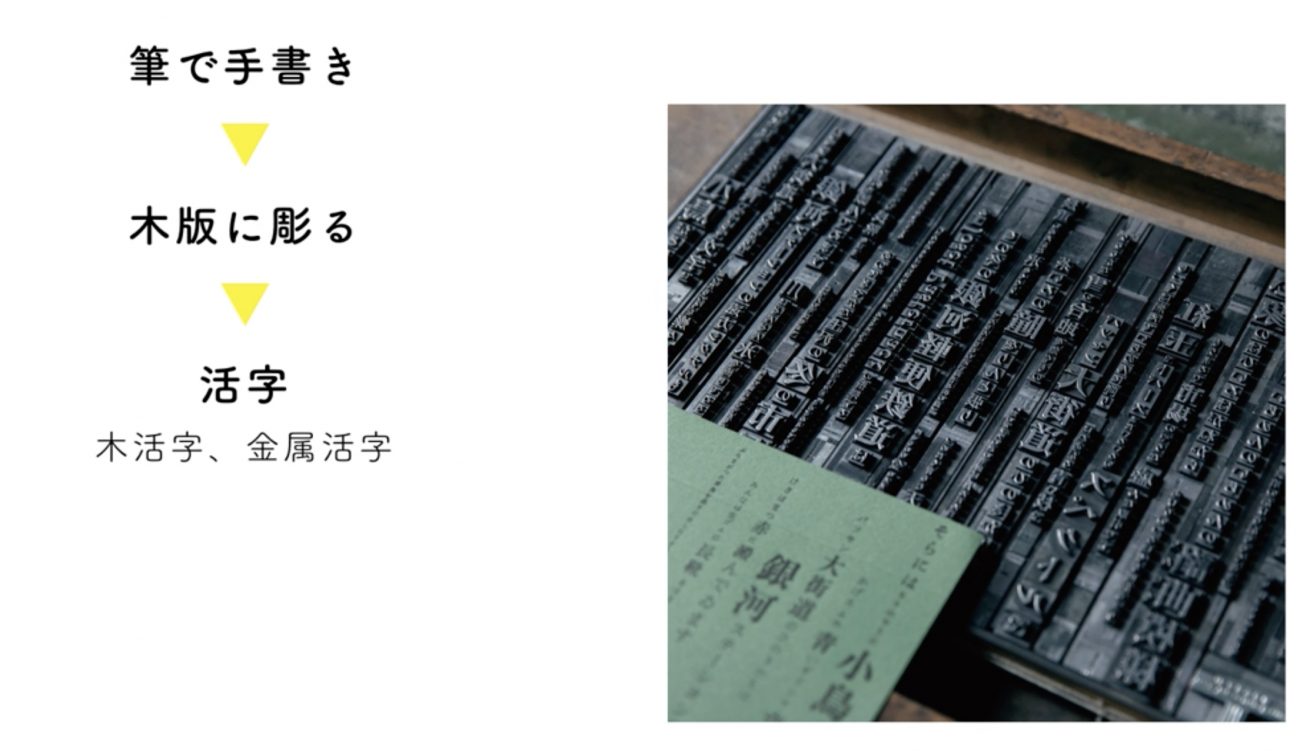
 『Typography07』掲載写真より
『Typography07』掲載写真より現在のデジタルフォントが生まれるまでの歴史として、「手書き」「木版」「活字」「写植」といった技術の変遷がありました。

欧文組版の基本構造を説明する宮後さん。

欧文には、ベースラインをはじめとするいろいろな線があります。ベースラインの下につき出ている部分がディセンダーです。日本語フォントに含まれる欧文文字は、このディセンダーが短めの設計となるそうです。

日本語の活字には、余白部分も含めた正方形の「仮想ボディ」と呼ばれる領域と、文字の部分(スライド画面内「永」まわりの黄色い部分)「字面」があります。ボディに対して字面がどれくらいの割合を占めているかで、その書体の全体的な雰囲気が変化するとのこと。字面が小さめで骨格が絞られている書体は古風で伝統的な雰囲気に。字面が大きめでフトコロが広い書体はより現代的な雰囲気になるそうです。

欧文の場合は、古い雰囲気の書体であるほど手書きの名残である文字の軸の傾きがフォントのデザインにも表れています。逆に、モダンな雰囲気の書体は水平・垂直が整理され、より幾何学的なデザインとなっているのが分かりますね。

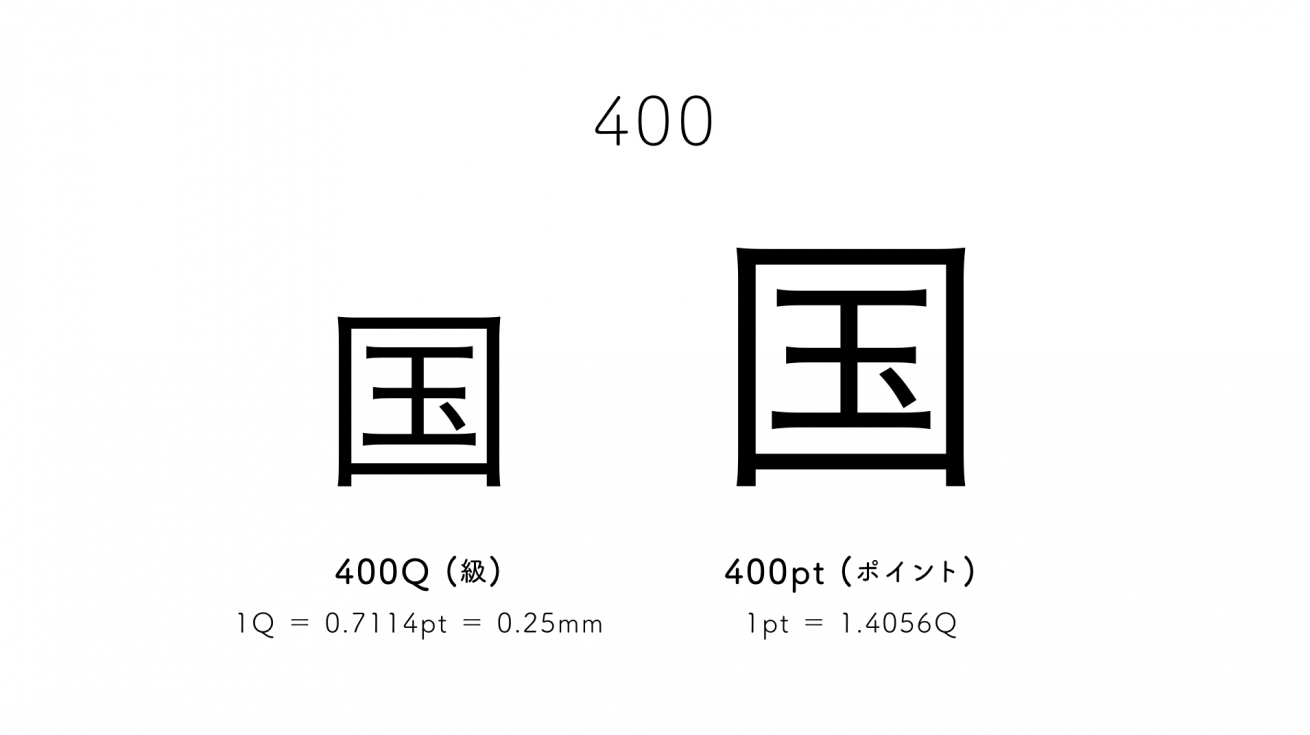
続いては、タイポグラフィでよく使われる単位について。Web では pt(ポイント)が使われますが、出版業界では現在でも「Q」(級)という日本独自の単位が使われることが多いとのこと。1Q = 0.25mm なので、メートル法が標準の日本では pt に比べて直感的に大きさがイメージできるメリットがあります。

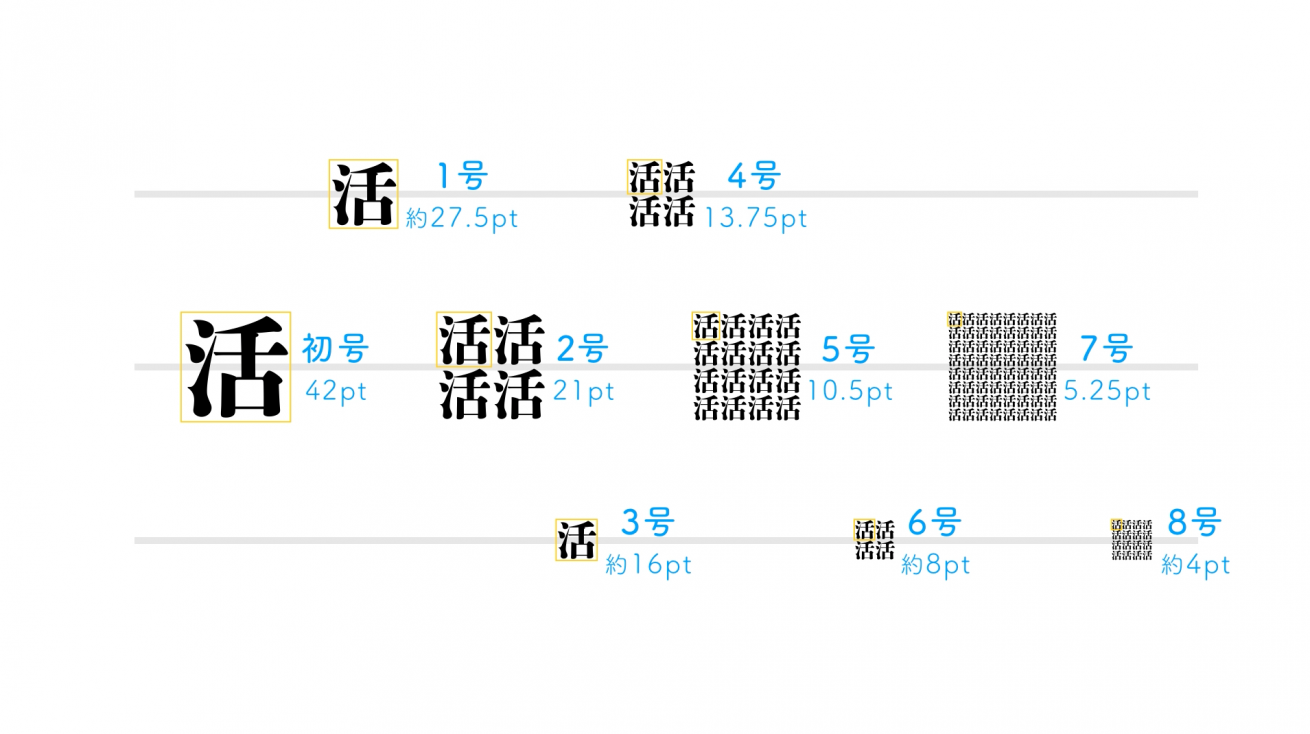
また、金属活字は「号」という単位も使われていました。本文用としてよく使われていた 5 号は、ポイントに換算すると 10.5pt。

同じ「秀英」という名前がついている書体でも、見出し用や本文用などがあります。見出し用は大きいサイズでの使用を想定し、エレメントが大きめに作られています。
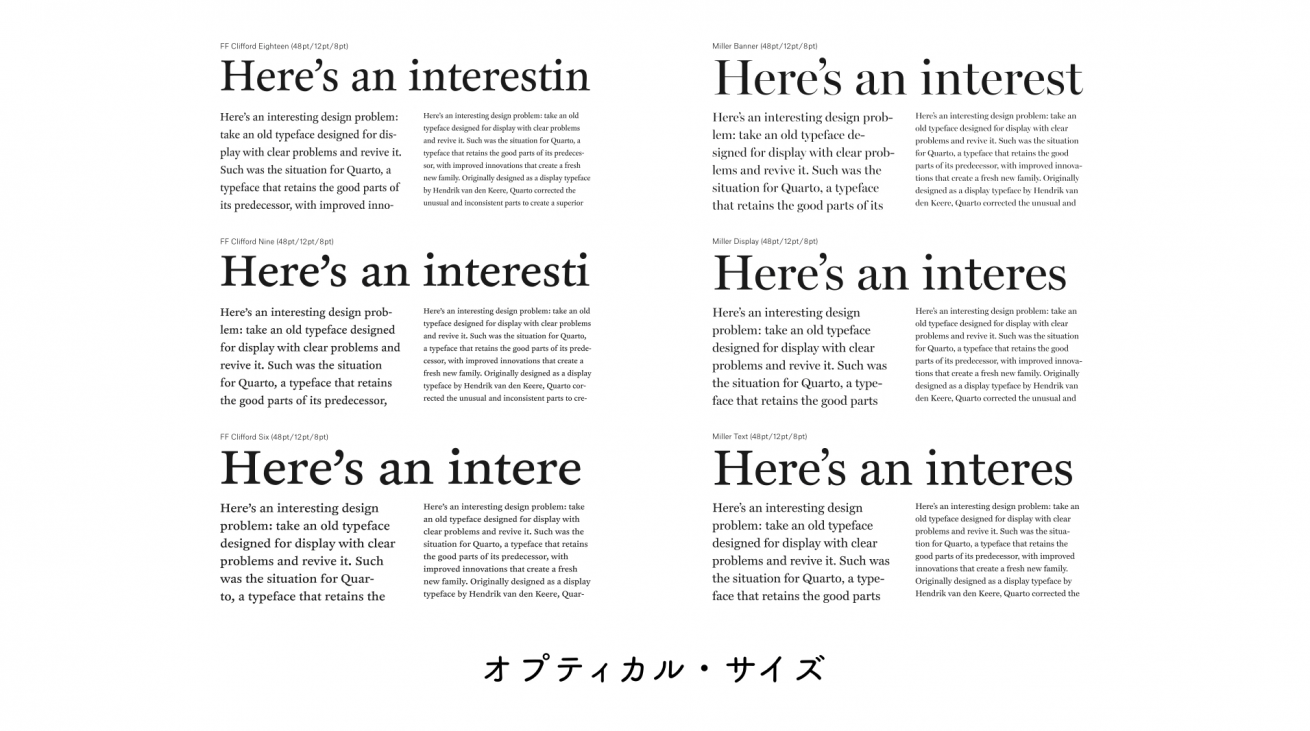
 『Typegraphy10』付録小冊子より
『Typegraphy10』付録小冊子よりオプティカル・サイズと呼ばれる「見出し用」「本文用」「キャプション用」などといったように、書体の用途が細かく規定されている欧文フォントファミリーもあります。

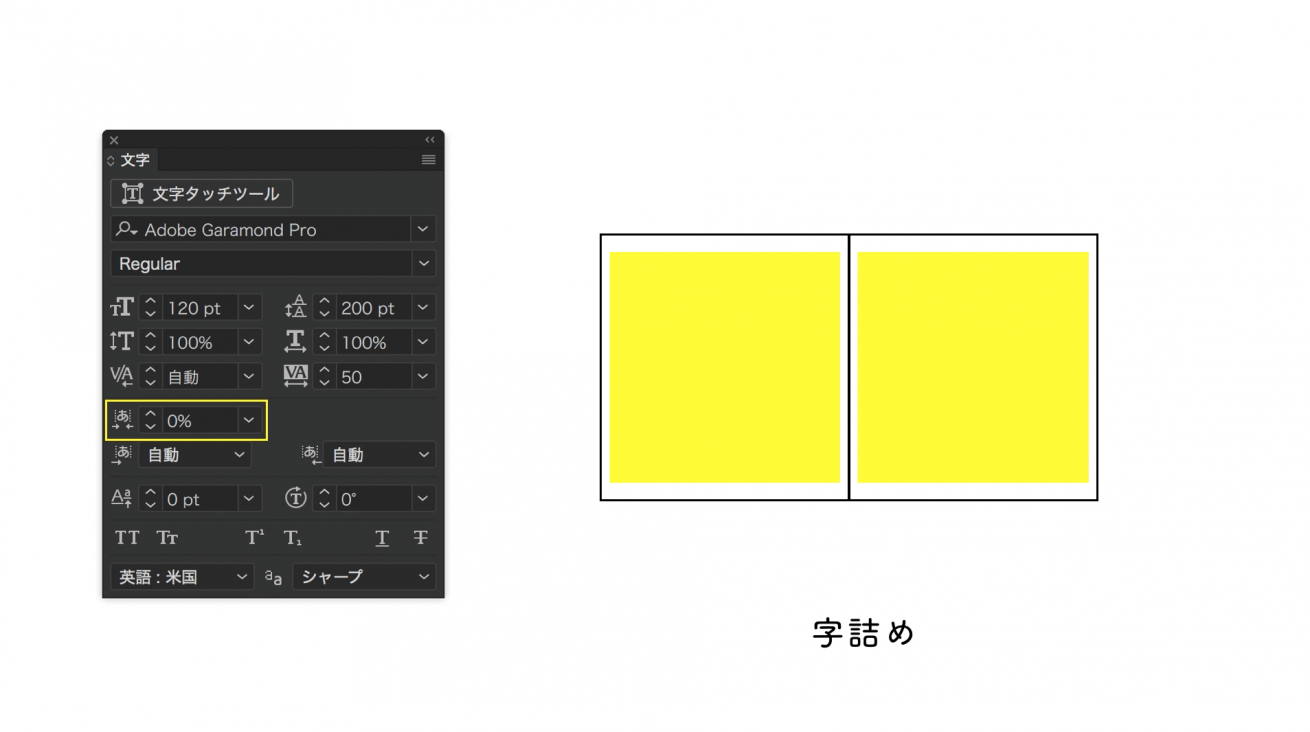
Adobe のソフトの中でも一番細かく文字組の調整ができるソフトが「 InDesign 」(インデザイン)です。デザイナーであれば、カーニング・トラッキング・字詰めの使い分けや、ベタ組み・ツメ組みの違いについて正しく理解したいところですね。

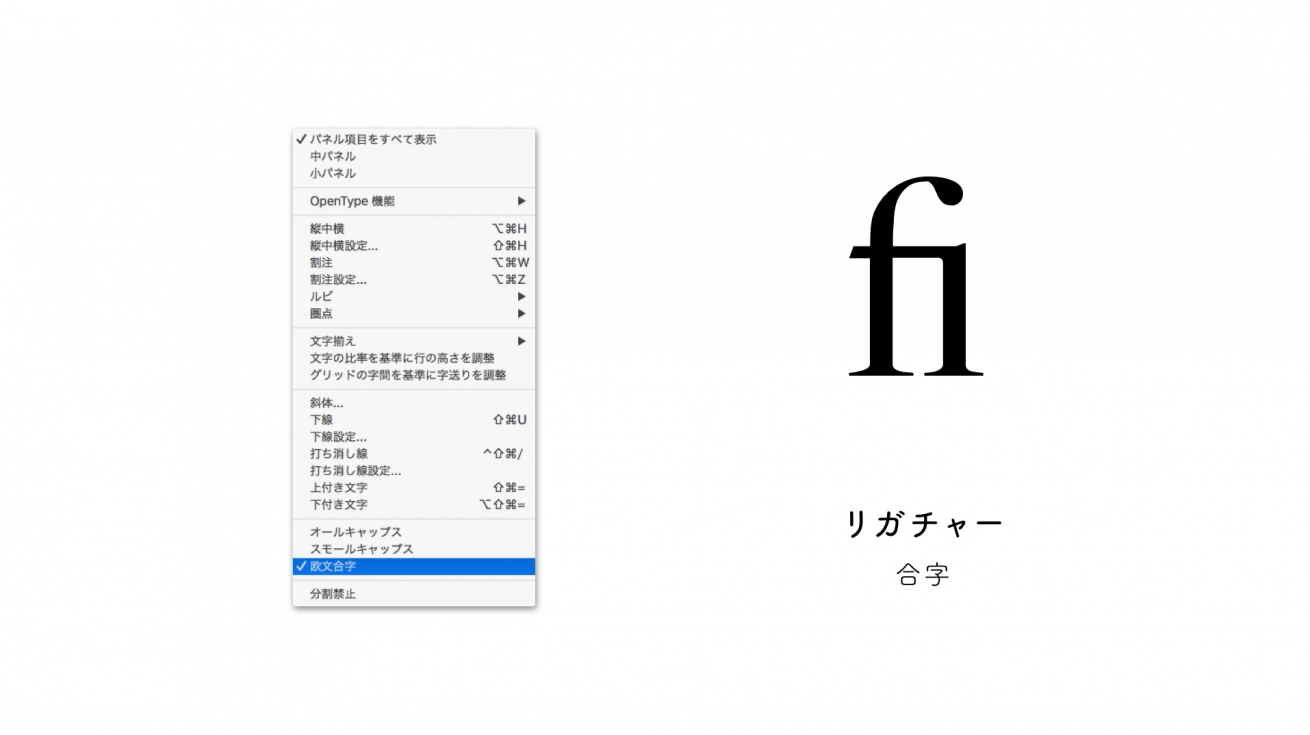
欧文では fi のように、そのまま組むと文字同士がぶつかってしまう箇所には、fi の 2 文字がつながって 1 文字になっている「リガチャー(合字)」を使います。
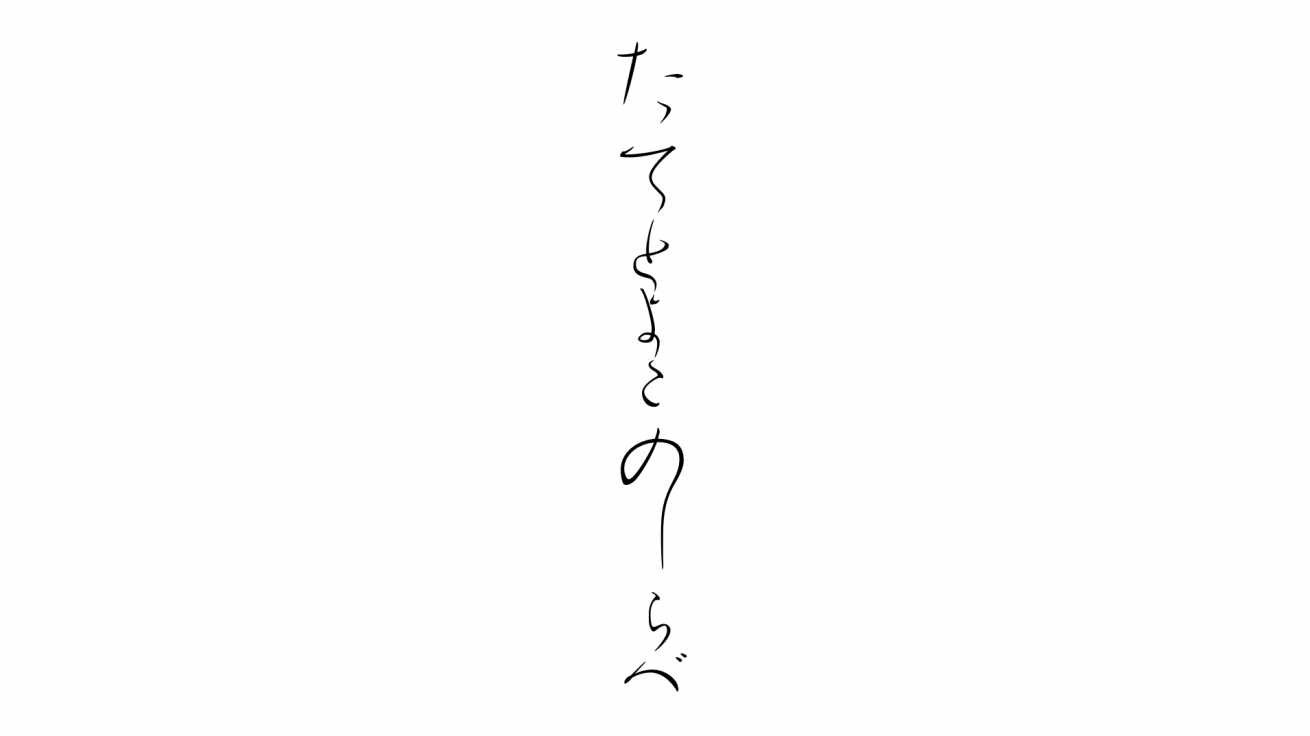
 仮名書体「こうぜい」
仮名書体「こうぜい」日本語の縦書きに特化したフォントの中には、連綿体を合字機能で実装しているものもあるとのこと。上図では「のし」の箇所が連綿になっていて、CSS で合字をオフにすると連綿体ではなくなるそうです。
Webデザインでのタイポグラフィ

なぜ多彩なタイポグラフィ表現が必要なのか? 「いろいろな人の表情・個性・ファッションに似合うフォントがあって、それと同じように千差万別な Web サイトにもひとつひとつ最適なフォントがあるはず」と重要性を説くカワセさん。

昔の Windows ではビットマップの「等幅 MS ゴシック」でしたが、プロポーショナル版が登場したり、アンチエイリアスがかかるようになったり……。

最近はすっかり「メイリオ」がお馴染になりました。「 Microsoft の書体は全体的にディスプレイで表示した際の可能性を重視している」(カワセさん)とのこと。

Mac / PC の両方で使える「游ゴシック」「游明朝」の登場によって、デバイスフォントの選択肢も広がりました。

もちろん、デバイスに左右されずに美しい Web フォントを使えるようにもなりました。FONTPLUS、TypeSquare、GoogleFonts、Adobe TypeKit といったサービスは特に有名ですね。

- OpenType の機能を引き出す
font-feature-settings - ブラウザごとに挙動が違う
text-rendering - 厳密な禁則処理を採用できる
line-break(最近は IE 以外でも使えるようになってきました) - トラッキングの調整ができる
letter-spacing - 合字の使い方を制御できる
font-varient-ligatures - 縦書きを可能にする
writing-mode - 単語の改行を制御できる
overflow-wrap/word-wrap
など、タイポグラフィ表現に関する CSS プロパティは意外と多いですね。知らなかったプロパティも出てきてちょっとドキドキする……。
[第2部]Web制作の現場と文字

第 2 部では、株式会社ネオルド代表の Web プログラマー真鍋さんと、LIG の AD / デザイナーのもりた・藤田の両名を加え、実際のWeb制作事例を元にディスカッションを行いました。
 |
真鍋 智彦 Web プログラマー / 株式会社ネオルド代表。日本電子専門学校卒業後、大手電機メーカーのウェブマスターの経験を積んだ後に株式会社キノトロープに HTML コーダーとして入社。在籍中は多数の Web サイト構築に携わりながら『 Web Designing 』などの Web 専門誌に HTML や CSS に関する記事を多数執筆。退職後、2006 年に株式会社ネオルドを設立。現在に至るまで Web 制作や CMS 開発を基軸にインターネットに関わるサービスを提供。 |
|---|
 |
もりた LIG のデザイナー ユニットリーダー。2012 年 LIG に入社。現在は Web デザイナー / イラストレーターとしてデザイン業務に従事。情報設計と UI を重視したサイトデザインを得意としている。 |
|---|
 |
藤田 2013 年より LIG に入社。Web デザイナーとして、主にコーポレートサイトのリニューアルやキャンペーンサイトのデザイン業務に従事。堅実ながらも遊び心のあるサイトデザインを得意とする。 |
|---|
まず登場したのは昨年版の「たてよこWebアワード」の公式サイト。
たてよこWebアワード(2016年版)
>> 2017 年版はこちら

こちらのサイトで使われている文字は、背景などの意匠も含めてほぼ全部が Web フォントで実装されています。その実装にまつわるエピソードもちらほら……。
「 Safari でだけうまく動かない」「禁則を効かせたくても縦組みで効かない」など、細かい点でいろいろとエンジニア泣かせの苦労があったようです。

実装の苦労を語る真鍋さん。

LIG からは「 ぎゅってWeb 」「 TypeSquare スペシャルサイト 」などの事例を紹介。

Web フォントではなく SVG による静的な実装が多く、「 Web フォントサービスを使いたくても費用が出ない」という現実的な課題も浮き彫りとなりました。

質疑応答では、デザインや技術の両面から質問・指摘が飛び交いました。
イベントを通じての所感

Google Font 以外の日本語 Web フォントを使うには、FONTPLUS や TypeSquare などの専門のサービスを契約しなければなりません。「その費用を捻出するためには、顧客へ優れたフォントを使うメリットを適切にプレゼンテーションし、理解してもらう必要がある」というカワセさんの意見は印象的でした。
単なるデザイナーのエゴとしてではなく、書体選びがクライアントにとって強いアイデンティティとなりえるという考えをお持ちで、顧客とともにフォント選びからデザインをスタートさせることもあるそうです。
私もエディトリアルの仕事では本文書体の選択から全体のデザインを作り上げていくことが多かったため、書体の選択からデザインをスタートさせるという考え方はとても自然に感じます。この辺りは、デザイナーやライターが連携していく必要性があるのかもしれませんね。
なぜ「たてよこWebアワード」を開催しているのか

宮後さんによれば、世界的にも「縦書き」が残っているのは日本と台湾くらいだそうです。このような状況の中、Web という国際的な標準仕様が優先されるメディアでは、ユーザー数の少ない日本語独自の概念は優先度が低いそうです。
また、せっかく日本語のための仕様が追加されても、それを使ってくれる Web 製作者や、バグがあったときに報告してくれるユーザーがいなければ発展はありません。
こういった状況を改善し、日本語独自のWeb表現を振興する目的で行われているのが「たてよこWebアワード」の意義であると語るカワセさんと宮後さん。総務省をはじめ多くの企業や団体が後援しているアワードでもあるのです。
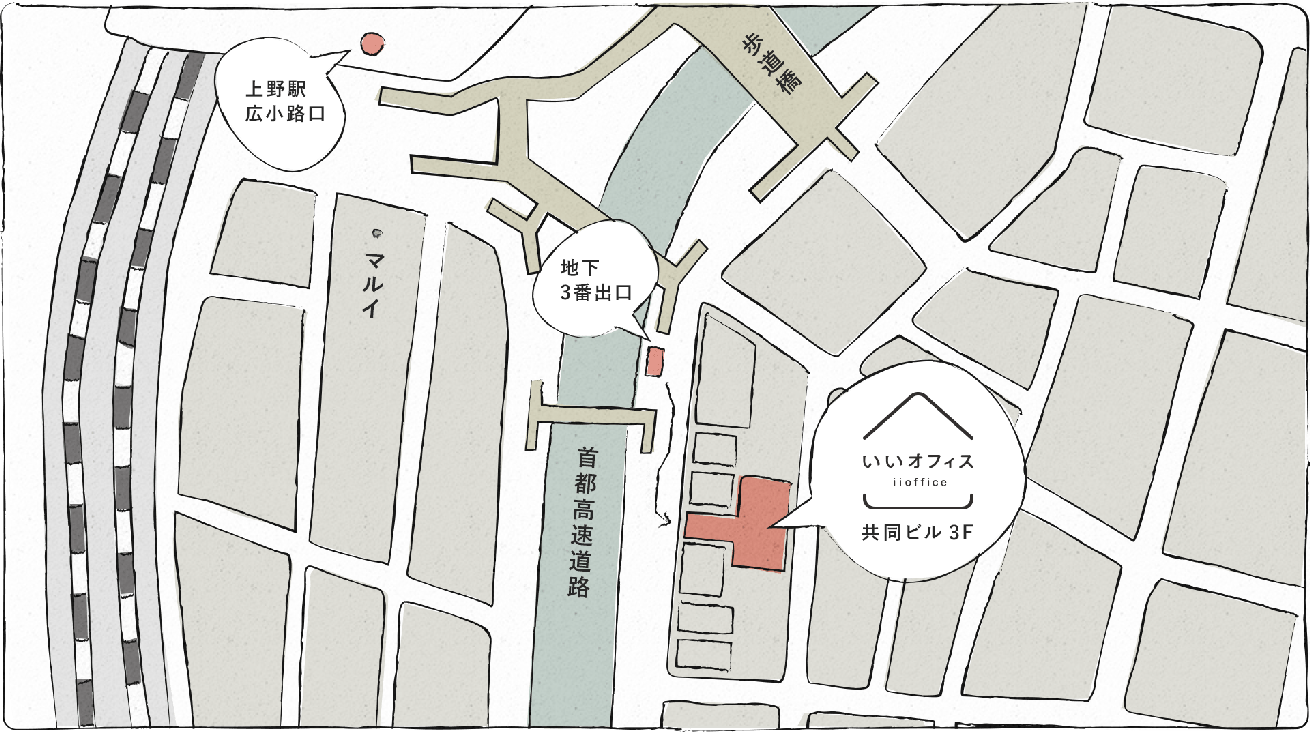
シェアオフィス & コワーキングスペース「いいオフィス 上野」
- いいオフィス 上野
- 住所:〒110-0015 東京都台東区東上野2-18-7 共同ビル 3F
電話:03-5812-4433
営業:10:00〜18:00
休館:不定休 (月額会員様は営業時間外・休館日の利用が可能)
>> いいオフィス 上野 ウェブサイト
本イベント主催はデジタルハリウッド STUDIO上野 by LIG

「デジタルハリウッド STUDIO上野 by LIG 」は Web クリエイターを育てるスクールを運営しています。時間や場所を選ばず学習でき、未経験から半年間でWebデザイナーになれる学校です。随時学生を募集していますので、ご興味のある方は ぜひ説明会にお越しください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。