こんにちは。普段は擬音をアニメーションに変換する作業を行っているまろCです。
今回、日頃からお世話になっている映像制作会社のエレファントストーン様の新規メディアサイト『bacter』のフロントエンド、バックエンドを担当させていただきました。

http://bacter.elephantstone.net/
エレファントストーンのみなさんが制作した素晴らしい映像によって産声をあげたこのサイト。
そのなかで、最初の作品『STIMULUS』を担当された山部さんの記事を読んで、胸が熱くなりました。やってよかったと思うと同時に、僕なりのアンサーをしようと思いました。
ゼロをイチにしていく苦しみなどをここに綴ることで、僕自身「STIMULUS(刺激)」を受けたことを返したいと思います。
これまでにない映像メディア
キックオフの段階での注文は「これまでにないサイト」、「何年先も先端にいるようなサイト」でした。
そこでは映像特有のエフェクト名が飛び交い、海外のサイトを見ながら「これかっこいい」と共有し合うなど、「かっこいい」の価値観をすりあわせていきました。 「尖った」「ゴリゴリ」などのイメージを形にする技術的な部分も含め、どうしようかと考え始めました。
侵食という意の「bacter」
このメディアの目的は「アウターブランディング」。エレファントストーン社が持っている「強み」や「想い」を、それぞれのクリエイターが自由に作品を作り・公開することで伝えていく、というものです。
この目的から、外に広がりのあるワードとして「侵食」というキーワードが出てきました。
イメージするスピード感は、「じわじわと」。それは、エレファントストーン様がクライアントとじっくり向き合う制作スタイルであるからです。細菌がじわじわと広がり、感染していく様。一見ネガティブなワードに見えるかもしれないけれど、エレファントストーン様が伝えたいことや表現手法とマッチすることから、そのワードを広げ、以下のコンセプトが決定しました。
クリエイターによりフィルタリングされた作品は、 独自の解釈と想像力、無数の技術により、姿、形を変えて人々の感覚に侵食していく。
このコンセプトの元、細菌を意味する「バクテリア」から「bacter」という言葉を作り、メディア名称としました。
挑戦しかないスタート
このあとから、「bacterっぽい」表現を試行錯誤する日々が始まります。
これまでにないサイトであらねばならないことに加え、メインに据えたのは「侵食」というキーワード。どんなサイトにするのか、ディレクターもデザイナーも僕も四苦八苦しました。
できたイメージをエレファントストーン様に伝える際にも、絵と言葉だけで説明するのが難しく、動きを見せられるページができるまでは結構苦労しました。
1、webGLに挑戦
「これまでにない」サイトを作るには、今までの自分自身も超える必要がある。そう思った僕は、これまで実案件では使ったことがないwebGLでの表現を採用することにしました。つまり「ゴリゴリのサイト」でいくことに決めたのです。
2、イメージ探し
メンバーとCodePenを見ながらイメージを膨らませました。
「bacterっぽい」を基準にピックアップして、アニメーションのコンセプトを立てました。
3、メインビジュアルのコンセプト決め
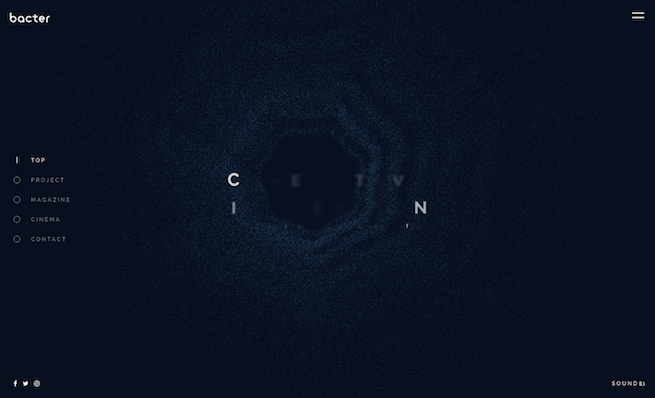
引き込まれるようなパーティクル、生き物のように鼓動する表現。
これを僕の中の最大限の表現としました。 ここを作り込むことで、他ページのアニメーションもうまくいくと思っていたので、最初の1〜2週間はそこだけに注力できるようなスケジュールを組みました。
4、ライブラリにはThree.jsを選択
ライブラリはThree.jsを使用しました。3D空間で表現するため、Three.jsの力に頼ってみました。
5、難しすぎ!!
サンプルのコードの理解はできるんですが、そこから自分が動かしたいようにするにはどうしたらいいのか、まったく分からない状態でやばかったです。それでも、作り途中の段階から、メンバーたちに「こんな感じ?」「こういうのはどう?」と質問を繰り返しながら、パーティクル表現を形にしました。
もっと「侵食感」を
TOPページがある程度固まったところで、一度エレファントストーン様に提出しました。しかし、そこで言われたのは「もっと侵食感のある動きにしてほしい」。
頭のなかでイメージはあるのですが、、、
1、イメージを表現できない
webGLが難しすぎて、動きを計算で出せず四苦八苦しました。
Three.jsにインクルードされているエフェクトでは理想の動きを出せず、シェーダーを自分で書くしかないと思って挑戦するも挫折。
2、苦悩の日々
メンバー内でも、「bacterっぽい」を100%同じ感覚まで持っていくのに時間がかかり、この段階ではアニメーションのスピードなどもなかなかバッチリはまりませんでした。
3、方向転換と複数パターンの作成
初期段階での方向性に限界を感じ、Pixi.jsを使って2Dのぐにぐにするアニメーションを入れたり、全く違う方向性を試したりしました。が、エレファントストーン様からは「最初の方がいい」と言われる始末。……迷走です。
そのときの正直な気持ちは、
「あー、やばい。どうしよう、詰んだ」 でしたね。
4、他の人にアイデアを乞う
全然アイデアが降りてこないので、他チームのメンバーにアイデアの種をもらい、また育てられないか試してみました。
その結果、現状のものにマウスインタラクションや、もっともっさりした動きをつけることで、なんとかできそうになりました。
開放、そしてブラッシュアップ
何度も提出しては試行錯誤して、最後に提出したものに対して「これで行きましょう」と返事をいただいたとき、なんとなく、本当になんとなく、認識があったのかなと感じました。
ここからは脳汁が湧き出すようにブーストできました。おそらく限界突破した気がします。
全体を通して、特に以下の3点が『bacter』をつくる重要な要素だと思い、精度を上げていきました。
侵食感の「渦」表現
パーティクルでつくられたイメージモチーフを、回転しながら奥へズンと引き込むようにアニメーションさせることで、侵食感を出しています。
また、マウスにあわせてもっさりついていくインタラクションを入れることで、有機的な動きをつけています。
これは、次に続く表現にも当てはまります。
BGMと連動した「生物」の表現
ぜひ音量を上げて見てほしいのですが、DJ AKITOによるBGMに合わせて鼓動する表現も盛り込みました。これによって、無限に侵食していく様を表しています。
(追伸:AKITO、世界観にハマる音楽をありがとう)
画面遷移の「没入」の表現
ページ遷移には、大胆に、「食っていく」表現を採用。デザイン担当の藤田に作ってもらいました。遷移自体は、CSSのmask-imageというプロパティでアニメーションさせています。
完成、そしてSTIMULUS
サイトができ、記事が入稿され、そしてSTIMULUSという映像作品と出会って。
反省点はめちゃくちゃあります。でも入稿されたブログの中に、「bacterのおかげで(作品をつくることが)できた」というワードを見つけたとき、「やってよかった」と思いました。
これは言えます。違う業界ではありますが、同じように「ものづくり」に関わるエレファントストーンさんの、「ものづくり」に対する意識や想いを感じられるって最高です。
エレファントストーンの皆さま、あらためてありがとうございます。引き続きよろしくおねがいします。
このような「STIMULUS」なサイトを作れたことに感謝の意をこめて。
それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











