こんにちは、デザイナーの佐藤タカアキです。
僕は2年半ほど前にLIGに入社し、デザイン業務の他に、ポートレート撮影や物撮りなどカメラを使用した業務を担当しています。また、後輩や部下ができてからは、撮影のディレクションも担当するようになりました。
今回は、撮影ディレクションもカメラマンもやってきた経験から学んだことを書き連ねていきます。普段カメラを撮ることしかない方、指示を出すだけの方がタッグを組んだとき「撮影が円滑に進まない!」や「そういう感じなんだけどちょっとテイストが違うんだよな〜」といった問題解決の参考になれば幸いです。
また、写真も依頼主の抱えている問題を解決するための手段で、そのシーンに必要な写真を把握した上で撮影する必要があります。その「背景を把握し問題解決をするために伝える」という点ではデザインと考え方は一緒なので、撮影に携わらないデザイナーの方にも是非読んでいただければと思います。
目次
撮影の種類とシチュエーション
まず、そもそもWebサイトにおける静止画の撮影ってどんな撮影の種類、シチュエーションがあるの?
といったところから整理してきたいと思います。
Webサイトにおける主な撮影の種類
まずWebサイト制作に必要な写真を撮影するにあたって、主にどんな種類の撮影をおこなうのか知っておきましょう。
物撮り

物撮りとは、本来は商業目的の静物撮影のことを指しますが、ここではWebサイトに使用する商品を撮影することとします。いただいた商品の写真素材を使うのではなく、実際に商品を手に取り、どのような見せ方をすれば魅力が伝わるか判断した上で撮影した方がいいものはできます。商品の魅力をよりよく伝えるため、またWebサイト全体の価値を上げるために物撮りは欠かせないものであると考えます。
ポートレート

ポートレートとは日本語に直訳すると「肖像画」という意味です。簡単に言うと「人がテーマになってる写真」です。Webサイトでは、代表挨拶や社員紹介、またはインタビューページで、人を中心とした写真をポートレート写真といいます。
風景写真

ここではオフィス風景の写真を使用していますが、たとえばクライアントが農業を営んでいれば畑の風景写真だったり、大きい会社だったらビルの外観だったり社員が仕事をしている作業風景など、風景写真といっても幅は広いものになります。
Webサイトにおける主な撮影シチュエーション
続いて、Webサイト制作に必要な写真を撮影するにあたって、主に考えられる撮影シチュエーションについて知っておきましょう。
野外撮影

野外撮影とは、文字通り外での撮影ですね。野外での撮影は天候に左右されやすいので、スケジューリング等の細かいテクニックも必要とされますが、自然光や降りしきる雨を利用した天然な写真の撮影ができます。万全を期して防水グッズ等を準備して撮影に挑むことをおすすめします。
屋内撮影

屋内撮影とは、文字通り室内での撮影です。野外と違ってライティングによる光の調整等は比較的やりやすいですが、蛍光灯によるフリッカー現象には気をつけましょう。
スタジオ撮影

スタジオ撮影は、主に写真館やレンタルスタジオ、また制作会社が持っているスタジオを使用しての撮影です。スタジオでは、前述した物撮りやポートレートの撮影など、規模は多岐にわたります。広いスタジオだと数百坪もの土地面積を誇るのだとか。スタジオは照明機材や、その他周辺機材が申し分なく揃っており、一度カメラの設定をしてしまえばあとはモデルの表情を引き出したりと、撮影に集中しやすい環境になっているのが利点です。
Webサイトにおける主なポートレート写真の使用例
それではまずはWebサイトにおける主なポートレート写真の使用例について知っておきましょう。
代表挨拶

主にコーポレートサイトなどに見られる代表挨拶の写真です。ぼくも何度か外部の代表を撮影させていただきましたが中々緊張します。
LIGの初期代表挨拶ページはこちら。
スタッフ写真

企業やチームメンバーを紹介するための写真です。スタッフ写真で気をつけたいのが、人数の増減です。代表挨拶と違い毎年人数が変わります。そのため1回撮影して終わり!というわけにはいきません。撮影するカメラマンが変わっても同じクオリティを出せるレギュレーションやカメラの設定を記録しておく必要がります。過去記事でスタッフページのまとめ記事があったのでご紹介させていただきます。
グラフィック用素材

Webサイト内に登場するメインビジュアルや、広告バナーに使用されるグラフィック用素材です。こちらは完成図を先に想定した光源の向きや背景の選び方に気をつけていきましょう。
撮影を円滑に進めるためにディレクターとカメラマンが準備すること
ここまで主な事例や撮影の種類を説明してきました。ここから実際の撮影フェーズに入ります。まずは準備から、何事も準備が一番大切です。写真はPhotoshop等を利用したデザイン作業と違い、「はい作り直し! はい撮り直し!」というわけにはいきませんからね。
概要の把握
まずは企画の全体像と必要なものを把握しておきましょう。
クライアント情報
クライアントの主軸となっているビジネスは何か、どんな経緯で制作を依頼してきたのか。まずは、クライアントのことを知ること。仕事をただの作業とせずよりクライアントに寄り添うためには、仕事を”自分ゴト化”することが大事だと最近思うようになりました。自分ゴト化するためには受け身にならず自分からアクションをおこすこと、クライアントに関してわからないことがあればカメラマン側からもばんばん聞いちゃいましょう。
Webサイト内での写真の使用箇所&カット数
写真はWebサイト内のどのページで使用されるのか、総カット数は何枚になるのか、抜け漏れがないように確認しておきましょう。ここが把握できていないと撮影にかかる工数を見積もることができません。
使用箇所のサイズ
上記で写真の使用箇所とカット数は把握できました。では写真のサイズは? もしかしたら想像以上に縦長の写真だったり横長の写真だったりと、Webサイト内ではカメラマンの想像とは違った写真の使われ方をするかもしれません。あらかじめサイズ感のすり合わせを行い、「あ〜もうちょい引きで撮ればかった…」なんて自体がおこらないよう注意したいところです。
写真イメージのすり合わせ
概要を把握したら大体の仕様はOKとなりました。
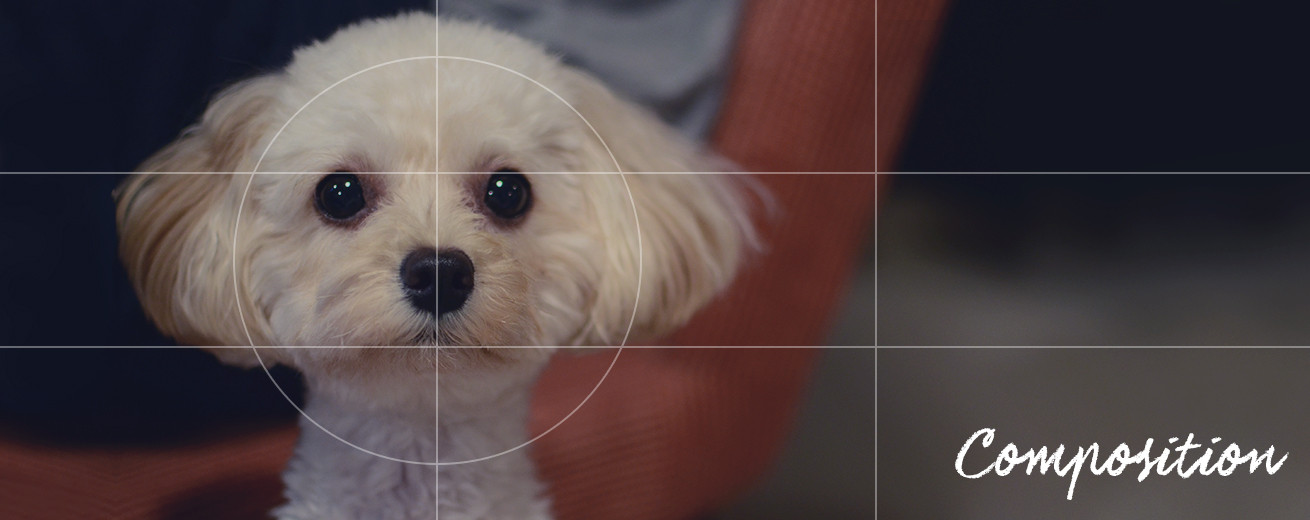
構図

構図は最低でも上記で触れたカット数の枚数だけ必要です。その写真で、どんな印象を与えたいか、そのシーンは何のシーンなのか、一目で伝わるための写真になっているか設計しながら構図を決めましょう。
構図に関する記事はこちら。
画角

画角は上記の「使用箇所のサイズ」に合わせて調整しましょう。経験上、必要な画角の1.5倍くらいの画角の広さで写真を撮っておけば後に発生するかもしれないイレギュラーにも対応できます。念には念を入れて、同じ構図で画角の違う写真を2枚を撮っておくとよいでしょう。
画角に関する記事はこちら。
テイスト

写真 1 枚とってもカメラの設定とレタッチ次第でテイストは変わります。Webサイトのデザイン、トンマナに合う写真を心がけましょう。
ディレクターからカメラマンへのお願い
ディレクター側の立場から、カメラマンにお願いしたいことをまとめました。双方で重複する点もあるかもしれませんが、そこは温かい目で見守ってやってください。
ピント合わせ、ライティング調整は事前にテストしておこう
限られた撮影時間の中でスムーズに撮影を進めるのがディレクターの仕事です。前述したように準備は一番大事。カメラの設定やライディング調整は、本番撮影の前にテスト撮影を行うなどしっかり調整しておきましょう。
大げさなくらい枚数は多いほうがいい
撮影しているときはいい感じだなと思っていても、実際にPCの画面で見るとピンボケしてたり、モデルが微妙に瞬きしてたりすることは最初のうちは珍しくありません。「これぐらい撮っておけば大丈夫だろう」の1.5倍くらいの枚数は撮っておくと良いでしょう。
提案は大いにしてほしい
ディレクターから指示されたとおりの構図・ポーズ・色味で撮ってくれることは非常にありがたいです。ですが、企画の概要を把握しておけば「じゃあこういう構図もありじゃないか?」「こんな表現はどうだろう」などと提案できることも増えます。なるべく撮影に入る前に事前情報を取りに行く姿勢も重要です。
カメラマンからディレクターへのお願い
次にカメラマンからディレクターへの視点で注意してほしいことをまとめました。
まず最初に「何に使用する写真なのか」を伝えてほしい
完全に主観なのですが、結論を最初に伝えてくれると助かります。例えば「”コーポレートサイト”の”代表挨拶”に使用する写真」を撮影してほしいと最初に言ってもらうと、だいたいのイメージが掴めます。これを踏まえて、以下ではその他に最低限まとめておいて欲しい情報をご紹介します。
事前にまとめて共有してくれるとすっごく助かる情報
以下、撮影前に共有して欲しい情報です。
- クライアント情報
- 概要
- 撮影時間
- 参考イメージ(構図、画角、テイスト)
参考イメージの伝え方は、「絵コンテ」「口頭で」「参考写真を見せる」など様々な方法があります。構図は「絵コンテ」or「参考写真」で、画角なら「口頭」でも可、テイストは「参考写真」でイメージ共有するのが一番ブレにくいのではないかと思います。
本番撮影
すり合わせが完了したら撮影に入りましょう。
撮影
撮影に入るにあたって準備した方がよいこと、気をつけたいことは以下の通りです。
ライティング調整

主に屋内でのポートレート撮影、代表挨拶やメンバー写真の撮影ではほぼ必須となってくるライティングの調整をおこないましょう。現状社内に照明機材がないとしても、安いものであれば1万円しないものもたくさんあるので購入を検討してみるのもいかがでしょうか。
三脚固定

こちらも主に人物撮影で構図や画角が固定の場合に非常に役立ちます。カメラの設定やライティングを固定し、あとはモデルの表情を引き出すためにおしゃべりしながらシャッターをパシャパシャ切って最高の1枚を撮影しましょう。
バッテリーとメモリは2つ用意

こちらは主に野外撮影の際に気をつけたいことです。野外での撮影でバッテリーが切れたりメモリが満杯になってしまうとジ・エンドです。不備の事態に備えて予備のバッテリーとメモリは用意しておきましょう。
写真選定

撮影が終わったら写真選定ですね。ここは特に決まりがあるわけではありませんが、カメラマン側が 1 カットに対して 5 枚ほどまで絞込み、その中で優先度をつけてディレクターに預けるのがスムーズかなと思います(あくまで経験談です)。写真の選定ツールは色々ありますが、個人的にはAdobeのLightroomがおすすめです。
まとめ
言葉で伝えることが中々難しいビジュアル作り。これはデザインにしろ写真にしろ同じことだと思います。今回紹介させていただいた方法は、あくまでも僕自身の経験に基づいた話なので、もっといい方法あるよ!的なおいしい話があれば是非ご教授いただけますと幸いです。