こんにちは! DevRelチャンネル外部ライターの七島偉之(ななしまひでゆき)です。普段は「Repro」というモバイルアプリ向けのDevRelを担当しています。
iPhoneが世に出てからというもの、そのおもしろさに魅せられてずっとiPhoneアプリの開発をしてきました。本連載では、僕が感じてきたアプリ開発の楽しさをお伝えできればと思っています。1人でも多くの人がアプリを作れるようになると幸いです。
第3回では「ボタンを押したら表示されている文字が変わる」というアプリを作ってシミュレーターで動作を確認するところまで学びました。第4回目の今回はアプリの動作を確認するための「シミュレーター」の使い方を学びます。
▼目次
シミュレーターとは何か?
シミュレーターとはiPhoneの動きをソフトウェアで再現したものです。Mac上で擬似的にiPhoneを動かすことができます。
前述のように完全にiPhoneと同じ動作を再現できる訳ではないのと、センサーなどのハードウェアを使った機能やプッシュ通知など一部機能が使えないので最終的には実機での確認が必要になります。しかし、iPhone, iPadの各機種、各OSバージョンでアプリの動作を試せるので非常に重宝します。
シミュレーターの基本操作を知る
シミュレーターを使いこなすには、とにかく操作を覚えて実践あるのみです。下記の基本的な操作を1つずつ見ていきましょう。
1. シミュレーターを起動する

前回もやった通りシミュレーターを起動するには①ツールバー上で起動したいシミュレーターの種類を選び(ここではiPhone5sを選択します)、②再生マークのボタンを押します。
「command + R」のショートカットキーを使うと、わざわざカーソルを移動して再生ボタンを押さなくてもシミュレーターを起動できます。
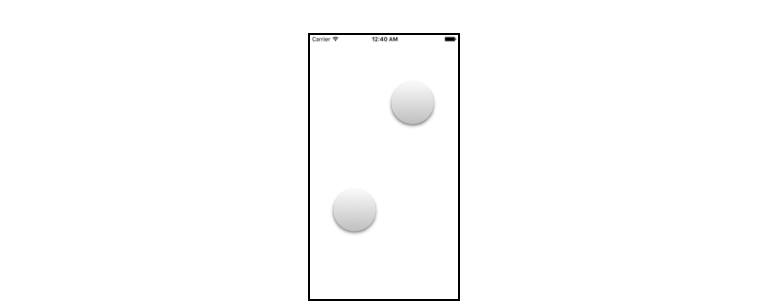
2. シミュレーターを操作する

タップはクリック、スワイプはドラッグで操作することができます。「option」を押しながらカーソル移動またはドラッグをすると、上記の画像のように2本指の操作ができます。
ピンチインやピンチアウト、ローテートといった第1回で紹介したiPhoneの可能なジェスチャーは全てシミュレーターでも実行することができます。
3. 表示サイズを変える

iPadや高解像度の機種のシミュレーターを起動するとシミュレーターが大きすぎてMacの画面に表示しきれない場合があります。そんなときは「command + 1〜5」で表示サイズを変更しましょう。
「command + 1」が本来の大きさで、「command + 5」で最も小さく表示できます。メニューにある「Window」の「Scale」からも変更することができます。
4. 回転させる

シミュレーターは回転させることもできます。「command + ←」で左回転、「command + →」で右回転します。横向きのレイアウトをサポートする場合は必須の操作です。
5. シェイクする
iPhoneを振って操作するシェイクは「command + control + z」で再現することができます。シミュレーターの見た目上はなんの変化もありませんが、ちゃんとシェイクされたことになっています。
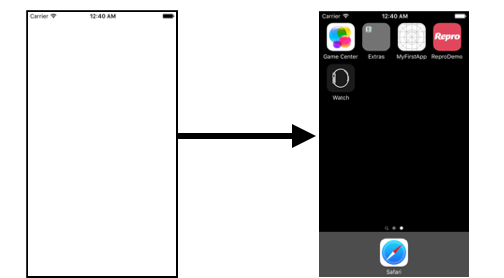
6. ホームボタンを押す

これまではアプリの中での操作を試してきましたが、シミュレーターはiPhoneを模したものなので当然作ったこのアプリ以外の操作もできます。「command + shift + h」を押してみましょう。これはホームボタンを押すのと同じ操作ですので、ホーム画面が表示されます。ここからSafariや他のアプリを起動することも可能です。
その他ホームボタン2回押しでマルチタスク画面を開いたり、画面上端からスワイプダウンして通知センターを、画面下端からスワイプアップしてコントロールセンターを表示したりすることもできます。
7. 他に何ができるか確認する

これまで紹介した操作とショートカットキーは、シミュレーターのメニューの「Hardware」にて確認することができます。メニューの他の項目も見てみるとシミュレーターでできることがわかるので、いろいろ試してみると良いでしょう。
おわりに
シミュレーターを抵抗なく扱えるとアプリ開発をスムーズに進めることができます。いろんな操作を覚えてシミュレーターを使いこなしていきましょう!
次回は「AutoLayout」でアプリの見た目を作っていく方法について学びます。お楽しみに!
- アプリ開発授業のお知らせ
- オンラインで授業を受けられるschoo(スクー)でもアプリ開発の授業をしています。動画でアプリ開発を学びたい方は下記もチェック!
今回の内容は2限目の「はじめてのiPhoneアプリを開発する」で取り扱っています。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。










