こんにちは! 大学4年生、英語の単位が取れたのかまだわからず不安なれもんです。
さて、前回はgulp.jsの概要と、sassタスクやwatchタスクを使って実際に動かしてみるところまでをやりました。今回は、gulp.jsに用意されているAPIについて説明しながら、前回書いたコードが実際にどんなことをしていたのか、見ていきたいと思います。
gulp.jsのAPIができること
gulp.jsのAPIを使うことによって、タスクの設定や処理をするファイルの指定、結果の出力先の指定、ファイルの監視ができるようになります。実際にgulpfile.jsにタスクを定義するためには、gulp.jsが提供するAPIを使用します。
gulp API docs:gulp/docs/API.md – GitHub
今回記事内で使うメソッドはgulpでもともと用意されているものなので、さらにインストールする必要はありません。
前回のコードは一体何をしていたのか
ようやく本題です! まずは前回のコードのおさらいから。
ファイルのディレクトリ構造
project
|--app
| |--produt
| | |--css
| | | |--style.css
| |--src
| | |--sass
| | | |--style.scss
|--package.json
|--gulpfile.js
gulpfile.js
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/product/css/'));
});
gulp.task('default', function() {
gulp.watch('app/src/sass/*.scss',['sass']);
});前回のファイル構造とコードが上記のとおりです。これらの処理が実際にどんなことをしていたのか、詳しく見ていきましょう。
SCSSファイルをCSSファイルに変換して出力する
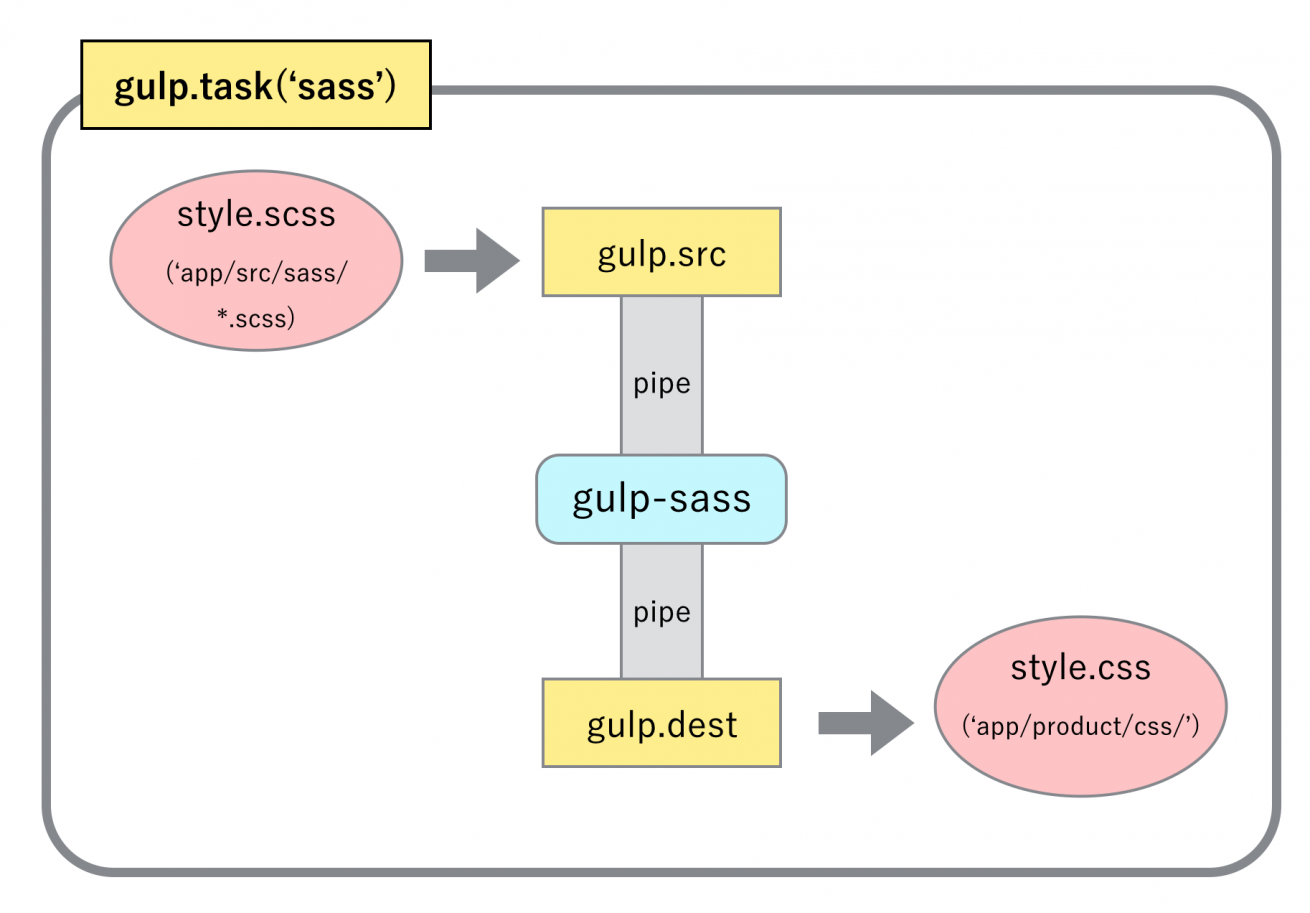
まずは、8行目までのsassというタスクについて説明していきます。

sassというタスクの中で、style.scssというファイルをgulp.src()で入力し、.pipeを使って処理をつないでいきます。コード2行目に定義したsassという処理を.pipe(sass())で実行し、gulp.dest()を使ってstyle.cssファイルにscssファイルを出力した、という流れでした。
細かく見ていきたいと思います!
1. タスクの名前を設定する gulp.task()
最初にタスクの名前を設定するために、gulp.task()というメソッドを使います。
gulp.task('タスク名', function() {
// ここに実行したときの処理を書く
});第一引数にタスク名を、第二引数に実行したい関数や配列を渡します。また、タスクの名前は自由につけることができます。
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
});4行目で「sass」という名前のタスクを設定しました。これで、gulp sassというコマンドをターミナルで書くと、第二引数の処理(function以下に書いてあるもの)が実行されます。
2. 入力するSCSSファイルを指定する gulp.src()
次に、入力するSCSSファイルを指定するためにgulp.src()というメソッドを使います。

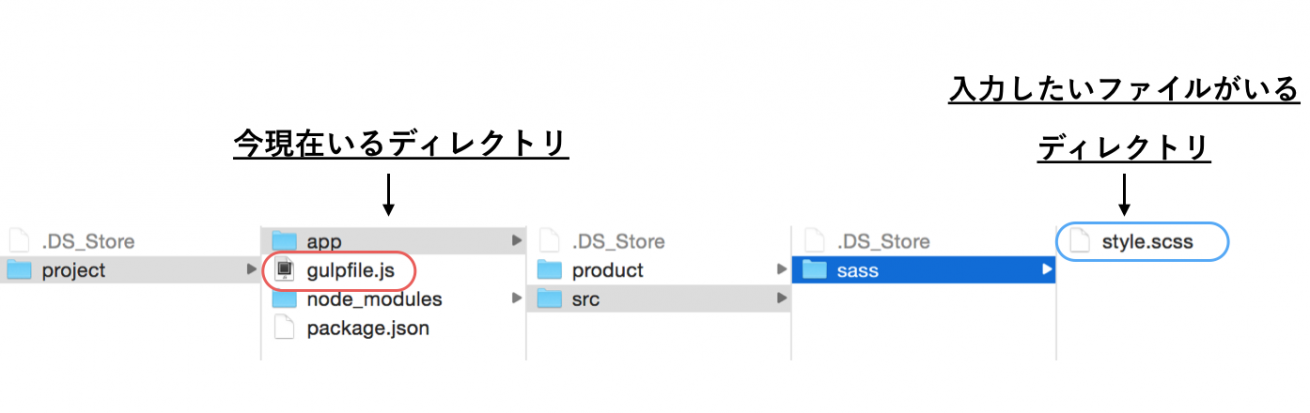
こちらは、ファイルのディレクトリ構造をMacのFinderで見たもの。今現在gulpfile.jsというファイルにいるので、.scssという拡張子のファイルを指定するためには、gulpfile.jsと同じ階層にいるapp/…からパスを指定してあげます。
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
});5行目のコードによって、app/src/sass/の直下のSCSSファイルが入力されることになります。
パスの指定方法について
パスの指定方法はMiniMatchパターンを使い、第一引数にパスを指定してます。
1つのパスだけではなく配列で複数のパスを指定することも可能で、さまざまなファイルパターンに対応することができます。
- パスの例
-
1. sassディレクトリ直下にあるSCSSファイルを指定するgulp.src(['src/sass/*.scss']
2. sassディレクトリ以下にあるすべてのSCSSファイルを指定するgulp.src(['sass/**/*.scss']
3. sass/sample以下にあるSCSSファイルを除くsassディレクトリ以下のSCSSファイルを指定するgulp.src['sass/**/.scss','!sass/sample/**/*.scss']
上記のようなパターンを頭に入れておくと、一部のファイルを入力の対象としたり、ディレクトリ以下のすべてのファイルを入力の対象にしたりすることができます。また、下記の参照ページにも詳しいパターンの説明が書いてあるのでぜひ参考にしてみてください。
参考:minimatch(node.js で path match するライブラリ)のチートシートを作った – Hatena Blog
3. SCSSファイルをCSSファイルにコンパイルする .pipe()
SCSSファイルをCSSファイルにコンパイルするための処理をつなぐために.pipe()というメソッドを使います。
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/product/css/'));
});6行目でgulp-sassというライブラリを読み込みました。pipe()の中では読み込んだライブラリを実行することで、gulp.src()で指定したファイルに対して処理をすることができます。
4. コンパイルした結果を出力する gulp.dest()
3. で書いた処理のファイルの出力先を指定するためにgulp.dest()を使います。使い方としては、
gulp.dest(['出力先となるファイルのパス']);で、ファイルのパスを指定します。
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(sass())// sassを実行
//出力先となるファイルのパスを指定します。
.pipe(gulp.dest('app/product/css'));// ファイルをcssディレクトリに出力
});SCSSファイルをCSSファイルへ変換しているのは、pipe内で実行しているgulp-sassがおこなっています。第一引数にディレクトリを指定することで、最終的な結果がapp/product/css内に出力されます。
ちなみに、出力先となるディレクトリがない場合は新しくディレクトリが作られます。ここまでが、sassタスクでおこなった処理です。
SCSSファイルが変更されたかどうかを監視して、タスクを実行する
8行目までのsassというタスク以外に、10行目から「default」というタスクが定義されています。
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/product/css/'));
});
gulp.task('default', function() {
gulp.watch('app/src/sass/*.scss',['sass']);
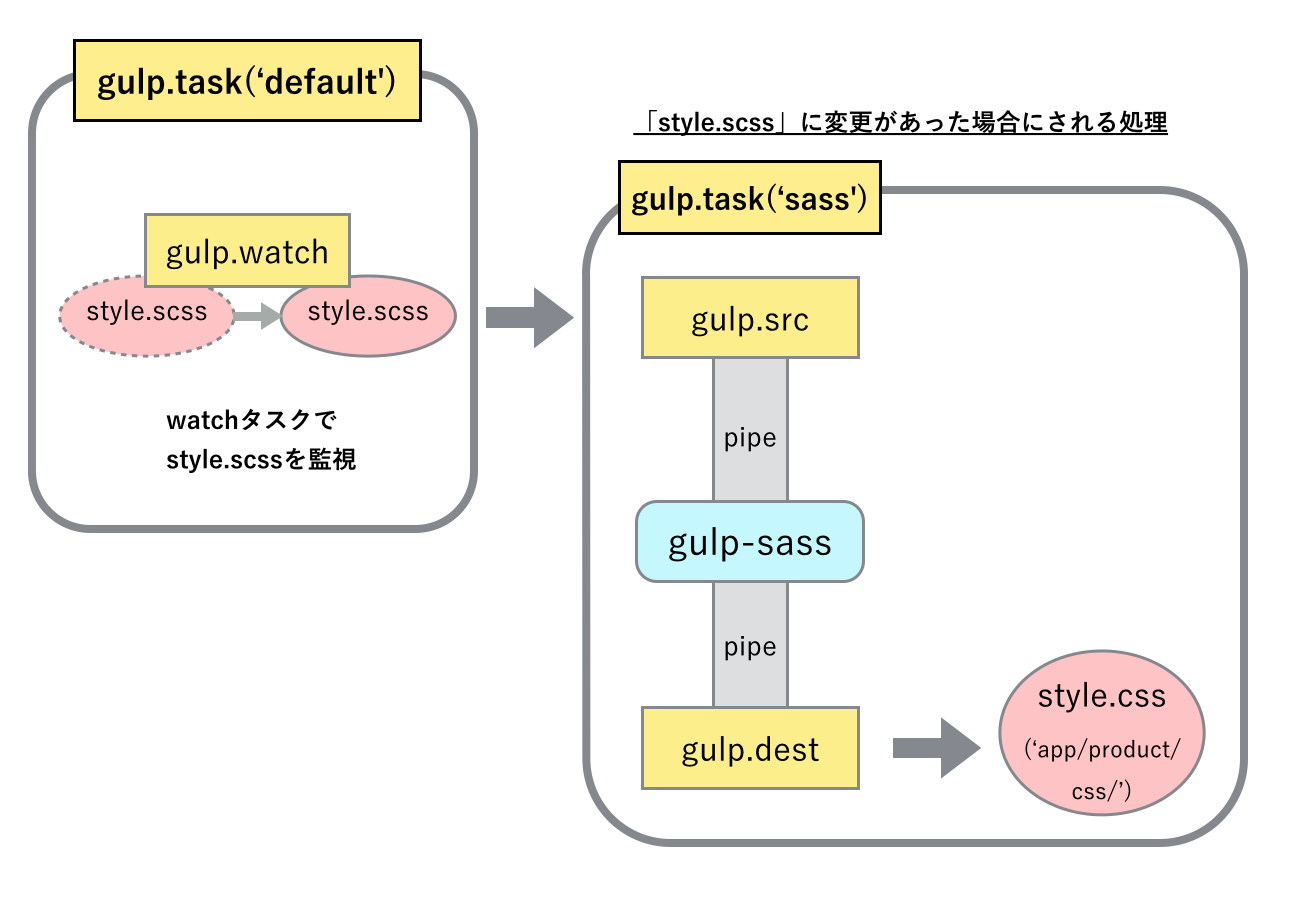
});次は、このタスクについて説明していきたいと思います。

図から見てわかるとおり、defaultタスクを実行するとgulp.watch()が実行され、SCSSファイルの監視が開始されます。その後、もしSCSSファイルに変更があった場合は、最初のsassというタスク名で設定した、SCSSファイルをCSSファイルに出力するという処理がおこなわれています。
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/product/css'));
});
//「default」というタスクを定義する
gulp.task('default', function() {
//watchを使ってscssのファイル群が更新されたら「sass」タスクを実行する
gulp.watch('app/src/sass/*.scss',['sass']);
});はじめに10行目を見てもらうと、「default」という名前のタスクを設定しました。タスクの設定については、先述したとおりです。
gulp.task(‘default’);では、「default」という名前のタスクを設定することで、「gulp タスク名」ではなく、「gulp」というコマンドだけで実行される便利なタスク名です。defaultタスクでは、gulp.watch()というメソッドを使います。gulp.watch()は、指定されたファイルの状態を監視し、ファイルが書き換えられた場合に第二引数に渡された処理を実行するメソッド。第二引数には、関数または配列でタスクを渡してあげることができます。
使い方としては、
gulp.watch(['監視するファイルのパターン'],['タスク名']);で第一引数に監視するファイルのパターンと第二引数に実行するタスク名を指定します。
実際のコードの12行目を見ると、第一引数でapp/src/sass/*.scssというファイルパターンを、第二引数で4行目に記述したsassというタスクを指定してあげます。そうすることで、監視されているSCSSファイルが書き換えられた場合に、sassタスクが実行されるようになります。
まとめ
どのメソッドがどんな処理をおこなっているか、把握できましたでしょうか。タスクを定義したり、メソッドを使いこなしたりすることによって、自分が使いやすいオリジナルのタスクを作ることができるので、作業の効率化にはうってつけです!
次回は1週間後、開発に役立つライブラリとタスクの作り方について紹介します!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。