こんにちは、デザイナーのトミーです。Netflixで『Better Call Saul』のシーズン2にハマってます。
さて、Adobe CCのバージョンアップで「Adobe Flash Professional CC」が「Adobe Animate CC」の正式に名称変更されました。flashという名称はなくなりましたが、アニメーションを作るとなるとやっぱり便利なソフトですよね。
今回は、Flash Professional CC(2015)からの機能でもあるスプライトシートの書き出しをご紹介したいと思います。
スプライトシート用のパブリッシュ
スプライト画像作成までのフローはこんな感じです。
- タイムラインでアニメーションを作成する
- 動きを確認する
- スプライトシートに書き出し
これだけです。実に簡単ですね。
1. タイムラインでアニメーションを作成する
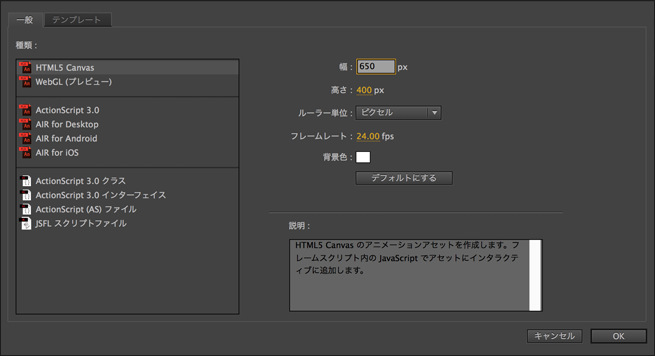
まずは新規作成から

ドキュメントサイズを決めましょう。今回は、HTML Canvasに設定。
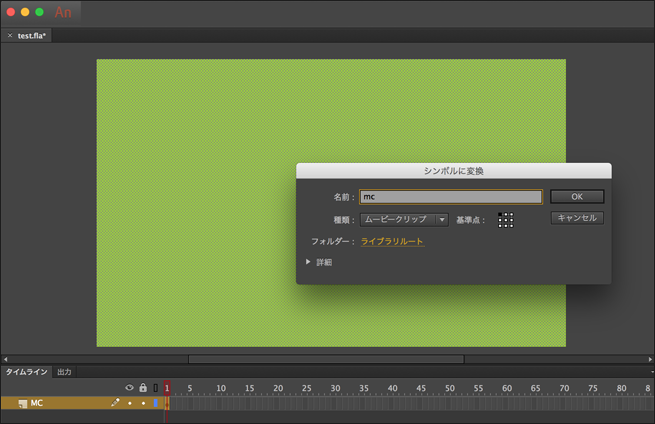
メインのタイムラインにムービークリップを作成します

- 矩形ツール(線なし)でドキュメントを覆うように矩形を作成。
- F5キーでシンボルに変換(mc)
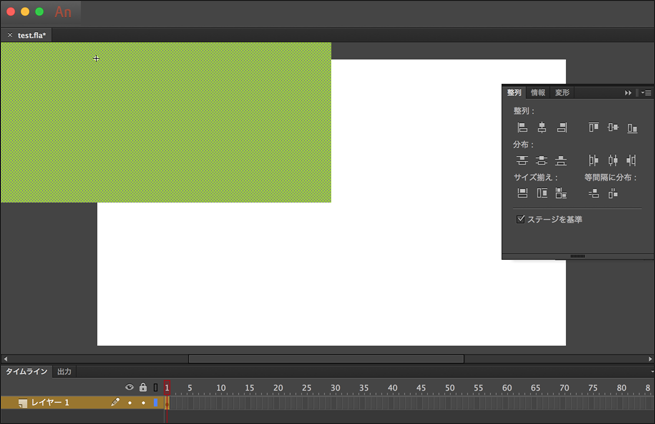
mcの基準点をセンターに合わせます

- mcをダブルクリックして、mcの中に移動
- ベタ塗りを選択して、整列でステージを基準にセンタリングします
- センタリングしたら、メインのタイムラインに戻って、こちらもステージを基準にセンタリング
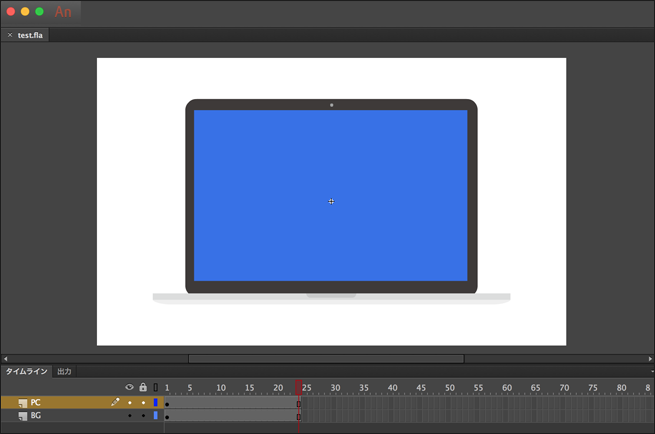
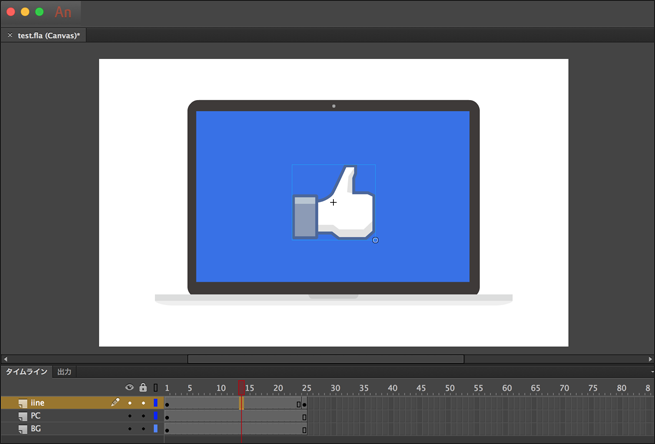
mcにアニメーションを作成
PCのイラストを配置

- mcの塗りを#ffffffに変換
- イラストをイラレからコピペします。(AIファイルポインター環境設定を使用してペースト)
アニメーションを作成

- いいねのイラストを配置
- シンボルに変換(iine)
- 最後のフレームにキーフレームを挿入します。

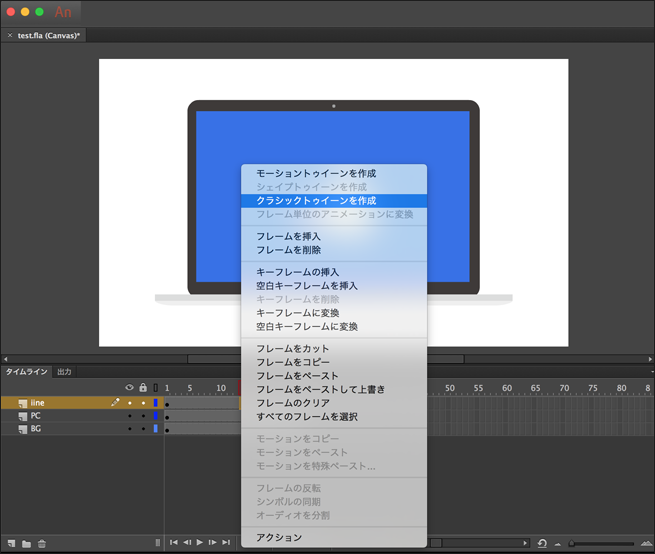
- 最初のフレームにマウスを選択した状態で、右クリックでクラシックトゥイーンを作成
- トゥイーンの矢印ができたフレームを選択し、プロパティのイージングを-80(イン)に調整
2. アニメーションができたので、動きを確認します
ctrl+enterキーでパブリッシュします。
今回はドキュメント設定をHTML Canvasとしているので、パブリッシュすると、ブラウザが立ち上がりcanvas上でアニメーションが実行されてます。パブリッシュ後に、[ファイル名].htmlと[ファイル名].jsが出力され、この2ファイルで、htmlのcanvas上でアニメーションが動作します。
これは、Animete CC側でcreatejs用に独自でビルドしてくれています。コードを書く必要がないので、簡単なものはこれで補ってみても良さそうです。
また、パブリッシュすると、EaselJS のフレーム番号は 1 ではなく 0 から始まっています。これは gotoAndStop や gotoAndPlay などのメソッドの呼び出しに影響します。
(3)と警告が出るのですが、放っておいても今回は大丈夫です。書いてある通りですが、create.js用にビルドされるとき、アクションスクリプトでフレームを移動させてアニメーションさせる際に、フレーム番号が1ではなく0になるので注意という警告です。「それ、なんとかならんのかい」と思っちゃいます。
3. スプライトシートに書き出し

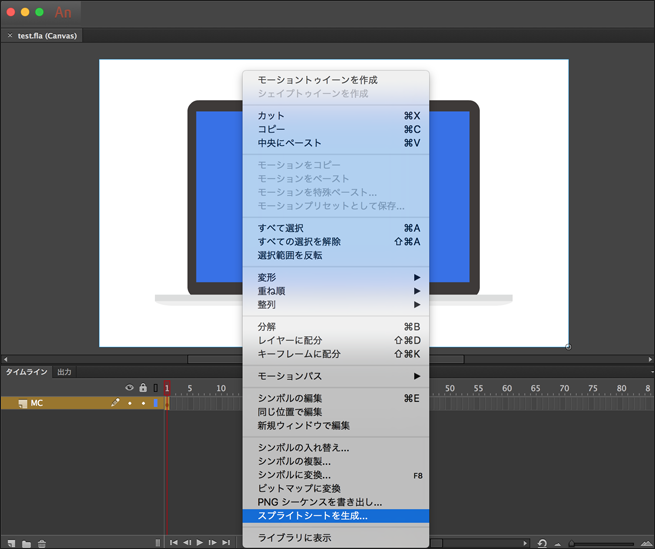
メインのタイムラインに戻り、右クリックでスプライトシートを作成します。
※pngシーケンス書き出しにすると、カットごとのpngを書き出してくれます。
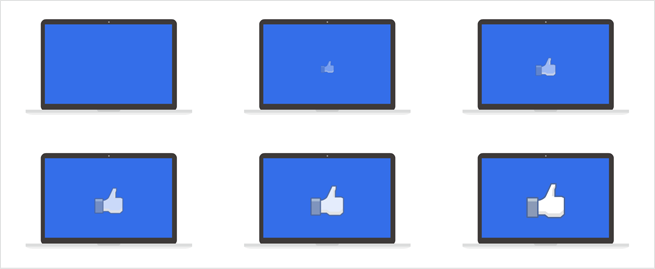
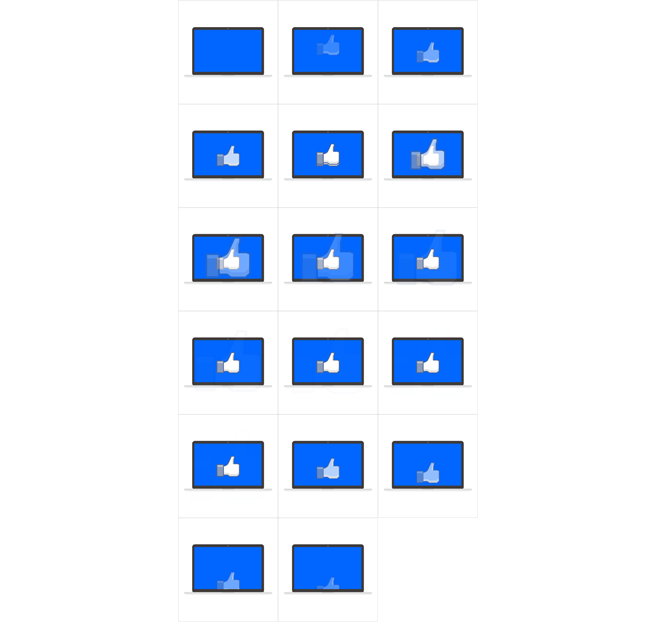
スプライトシート完成!

スプライトシートが完成しました!
もう少しアニメーションに凝るとこんな感じに仕上がります。

今回は、Animete CCを使ってアニメーション作成からスプライトシート作成までのステップをご紹介しました。
複雑なものになるとSVGアニメーションやcanvasアニメーションで高度なプログラミング技術が必要になりますが、スプライトシートのアニメーションであれば実装も容易ですし、読み込み速度も場合によっては高速なのでオススメです。
それではまた。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











